想想自己的頁面實現是否糟糕


Web標準--結構、樣式和行為的分離
Web標準可分為三個部分:結構標準、樣式標準、行為標準。
結構標準包括XML標準、XHTML標準、HTML標準
樣式標準主要是指的CSS標準
行為標準主要包括DOM標準和ECS、ECMAScript標準。
所謂的高質量的程式碼,在WEB標準的思想指導下,在實現結構、樣式、和行為分離的基礎上,還要做到:精簡、重用、有序。
註釋可增加程式碼可讀性。
公用元件和私有元件的維護可提高重用性
高質量的HTML
每個標籤都有語義,所以我們應該使用有語義的標籤,而且搜尋引擎看不到視覺效果,看到的只有程式碼,只能通過標籤來判斷內容的語義。
先確定HTML,確定語義的標籤,再來選用使用的CSS。
如何判斷網頁標籤語義是否良好:去掉樣式,看網頁結構是否組織良好有序,是否仍然有很好的可讀性。
語義化標籤應該注意的問題:

高質量的CSS
模擬化css,也就是說將物件導向程式設計思想引用到組織css中,使用單一職責原理來劃分模組。
1、模組與模組之間儘量不要包含相同的部分,如果有相同部分,應將它們提取出來,拆分成一個獨立的模組。
2、模組應在保證數量儘可能少的原則下,做到儘可能簡單,以提高重用性。
css命名建議:駱駝命名法用於區分不同單詞,劃線用於表示從屬關係
在使用樣式的時候,是掛多個class還是新建class,建議多用組合,少用繼承。因為這樣一方面減少了程式碼量,提高了可維護性,另一方面使類的職責更單一,增加了類的重用性,提高了開發效率。
(相鄰的margin-left和margin-right是不會重合的,但相鄰的margin-top和margin-bottom會產生重合)

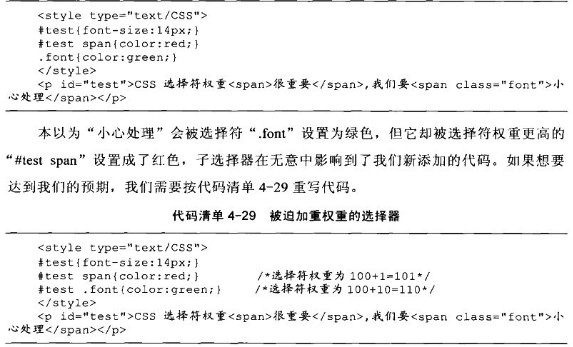
HTML標籤的權重是1,class的權重是10,id的權重是100。當不同選擇符的樣式設定有衝突時,會採用權重高的選擇符設定的樣式,如果CSS選擇符權重相同,那麼樣式會遵循就近原則,哪個選擇符最近定義(這裡說的是最後定義而非掛在class名的選擇順序),就採用哪個選擇符的樣式。
為了保證樣式容易被覆蓋,提高可維護性,CSS選擇符需保證權重儘可能低,而低權重原則就是避免濫用子選擇器。下面舉個例子:

CSS sprite技術,在如下所說的情況下不能使用:


CSS Hack
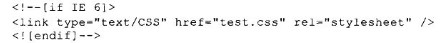
IE條件註釋法
只在IE下生效

只在IE6下生效

只在IE6以上版本生效

只在IE7上不生效

條件註釋和style標籤

條件註釋和script標籤

選擇符字首法:在css選擇符前加一些只有特定瀏覽器才能識別的字首,從而讓某些樣式只能對特定瀏覽器生效

樣式屬性字首法:在樣式屬性名前加字首

CSS的那些事兒
IE6與IE7是不支援display:inline-block,了為相容其它瀏覽器,就必須得觸發行內元素的hasLayout。雖然這是一個hack,但是隻能對行內元素實現display:inline-block,如果是塊級元素就不行。
position:relative和position:absolute都可以改變元素在文件流(所謂的文件流就是z-index:0這一層)中的位置,設定了這倆屬性之後就可以讓元素啟用left、top、right、bottom和z-index屬性(預設情況下,這些屬性未啟用,設定了也無效),設定position:relative和position:absolute會讓元素浮起來,也就是z-index值大於0, 但positon:relative會保留自己在z-index:0層的佔位,而position:absolute會完全脫離文件流,它設定的left、right等屬性的值會相對於自己最近的一個設定了position:relative或position:absolute的祖先元素,如果祖先元素全都沒有設定position:relative或position:absolute,那麼就是相對於body元素。
float也能改變文件流,float屬性不會讓元素上浮到另一個z-index層,它不能通過left、top、right、bottom屬性精確的控制元素的座標,只能通過float:left和float:right來控制元素在同層裡的左浮和右浮,因為float會改變 正常的文件流排列,影響到周圍元素。
position:absolute和float會隱式改變display型別,無論是什麼型別的元素,只要設定了position:absolute、float:left、float:right中的任意一個,就會讓元素以display:inline-block的方式顯示。
水平居中:
1、文字、圖片等行內元素的水平居中可以給給父元素設定text-align:center
2、確定寬度的塊級元素的水平居中:通過設定自身的margin-left:auto和margin-right:auto來實現
3、不確定寬度的塊級元素的水平居中方式:
1種方式:改變塊級元素的display:inline然後使用text-align:center
2種方式:通過給父元素設定float,然後父元素設定position:relative和left:50%,子元素設定position:relative和left:-50%來實現
豎直居中:
1、父元素高度不確定豎直居中:通過給父元素設定相同的上下邊距來實現
2、父元素高度確定的單行文字的豎直居中:通過給父元素設定line-height來實現,然後子元素的line-height和父元素的高度值相同
3、父元素高度確定的多行文字、圖片、塊級元素的豎直居中:
1、只有父元素為td和th時(td標籤預設情況下隱式設定了vertical-align:middle),vertical-align屬性才會生效,對於其它塊級元素,預設情況下是不支援vertical-align屬性,firefox和ie8下,可以設定塊級元素的dispaly:table-cell,啟用vertical-align,但是這種方法無法跨瀏覽器相容
2、對支援display:table-cell的ie8和firefox用display:table-cell和vertical-align:middle,對不支援display:table-cell的ie6和ie7,使用特定hack

z-index設定為負值的時候,因為它位於z-index為0的body之下,被透明的body擋住了,所了繫結到z-index的負值的元素的事件可能就執行不了。
如果不設定z-index值 ,那麼預設z-index的值為0,如果多個元素的z-index的值相同 ,那麼後出現的元素會浮在先出現的元素之上
對於常規屬性,統一使用node.xxx的方式讀取,對於自定義屬性,統一使用node.getAttribute("xxx")讀取
動態載入css樣式
function addStyleNode(str) { var styleNode = document.createElement('style'); styleNode.type = 'text/css'; if (styleNode.styleSheet) { styleNode.styleSheet.cssText = str; } else { styleNode.innerHTML = str; } document.getElementsByTagName('head')[0].appendChild(styleNode); }
註釋規則
公共元件和各欄目的維護者都需要在檔案頭部加上註釋說明
/** *檔案用途說明 *作者姓名 *聯絡方式 *製作日期 **/
大的模組註釋方法
//=================================== //程式碼用途 //===================================
小的註釋:
//程式碼說明
零碎點點
如果一個函式內某個因素很不穩定,我們可以將它從函式內部分離出來,以引數的形式傳入,從而將不穩定因素和函式解耦
DRY(don't repeat yourself)
擴充套件內建類的行為
Array.prototype.each = function (func) { for (var i = 0,n=this.length; i < n; i++) { func(this[i], i); } } Array.prototype.clone = function () { var o = []; this.each(function (v, k) { o[k] = v; }); return o; } Array.prototype.map = function (fun) { var o = []; this.each(function (v, k) { o[k] = fun(v, k); }); return o; } //delete是ie下的保留字 所以我們這會用Delete Array.prototype.Delete = function (a) { var o = this.clone(); for (var i = o.length,n=0; i > n; i--) { if (o[i]==a) { o.splice(i, 1); } } return o; } var a = [1, 2, 3, 4, 5, ] var str = ''; a.each(function (v, k) { str += k + ':' + v + ' \n'; }); alert(str); var b=a.map(function (v,k) { return v * 10; }); alert(a); alert(b); var c = b.Delete(20); alert(c);
HTMLElement.prototype.next = function () { var elem = this; do { elem = elem.nextSibling; } while (elem&&elem.nodeType!=1); } HTMLElement.prototype.prev = function () { var elem = this; do { elem = elem.previousSibling; } while (elem && elem.nodeType != 1) } HTMLElement.prototype.first = function () { var elem = this; elem.firstChild; return elem && elem.nodeType != 1 ? this.next(elem) : elem; } HTMLElement.prototype.last = function () { var elem = this; elem = elem.lastChild; return elem && elem.nodeType != 1 ? this.prev(elem) : elem; }
String.prototype.stripTags = function () { return this.replace(/<\/?[^>]+>/gi, ''); } String.prototype.toArray = function () { return this.split(''); } String.prototype.camelize = function () { var oStringList=this.split('-'); if (oStringList.length == 1) { return oStringList[0]; } var camelizedString = this.indexOf('-') == 0 ? oStringList[0].charAt(0).toUpperCase() + oStringList[0].substring(1) : oStringList[0]; for (var i = 1,len=oStringList.length; i < len; i++) { var s = oStringList[i]; camelizedString += s.charAt(0).toUpperCase() + s.substring(1); } return camelizedString; } alert("<b><i>Hello</i>,world!</b>".stripTags() == "Hello,world!"); alert("abcdefg".toArray()[3] == 'd'); alert('background-color'.camelize() == "backgroundColor");