$
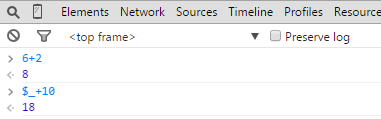
$_命令返回最近一次表示式執行的結果,功能跟按向上的方向鍵再回車是一樣的,但它可以做為一個變數使用在你接下來的表示式中。

$0~$4則代表了最近5個你選擇過的DOM節點。在頁面右擊選擇審查元素,然後在彈出來的DOM結點樹上面隨便點選,這些被點過的節點會被記錄下來,而$0會返回最近一次點選的DOM結點,以此類推,$1返回的是上上次點選的DOM節點,最多儲存了5個,如果不夠5個,則返回undefined。
Chrome 控制檯中原生支援類jQuery的選擇器,也就是說你可以用$加上熟悉的css選擇器來選擇DOM節點
$(selector)返回的是滿足選擇條件的首個DOM元素。剝去她偽善的外衣,其實$(selector)是原生JavaScript document.querySelector() 的封裝。
同時另一個命令$$(selector)返回的是所有滿足選擇條件的元素的一個集合,是對document.querySelectorAll() 的封裝。
Copy
通過此命令可以將在控制檯獲取到的內容複製到剪貼簿

因為我剛剛利用控制檯選擇了一個元素的ID,所以我就用$_,雖然控制檯裡面輸出的是undefined,但是你新建一個記事本,ctrl+c試試,很神奇吧
keys&values
keys返回傳入物件所有屬性名組成的資料
values返回所有屬性值組成的陣列

monitor&unmonitor
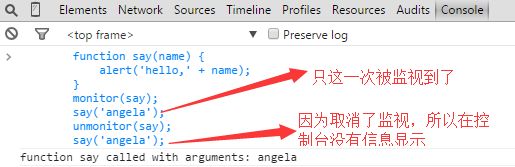
monitor(function),它接收一個函式名作為引數,每次函式被執行時都會在控制檯輸出一條資訊,裡面包含了函式的名稱及執行時所傳入的引數。
而unmonitor(function)便是用來停止這一監聽。