個人覺得,要很好的理解AngularJS的執行機制,才能儘可能避免掉到坑裡面去。在這篇文章中,我將根據網上的資料和自己的理解對AngularJS的在啟動後,每一步都做了些什麼,做一個比較清楚詳細的解析。
首先上一小段程式碼(index.html),結合程式碼我們來看看,angular一步一步都做了些什麼。
<!doctype html> <html ng-app> <head> <script src="angular.js"></script> </head> <body> <png-init=" name='World' ">Hello {{name}}!</p> </body> </html>
當你用瀏覽器去訪問index.html的時候,瀏覽器依次做了如下一些事情:
- 載入html,然後解析成DOM;
- 載入angular.js指令碼;
- AngularJS等待DOMContentLoaded事件的觸發;
- AngularJS尋找ng-app指令,根據這個指令確定應用程式的邊界;
- 使用ng-app中指定的模組配置$injector;
- 使用$injector建立$compile服務和$rootScope;
- 使用$compile服務編譯DOM並把它連結到$rootScope上;
- ng-init指令對scope裡面的變數name進行賦值;
- 對錶達式{{name}}進行替換,於是乎,顯示為“Hello World!”
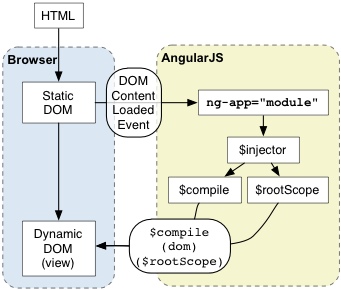
整個過程可以用這張圖來表示:

好了,通過上面的例子我們清楚了AngularJS是怎樣一步一步渲染出一個頁面的。那麼它又是如何和瀏覽器的事件迴路來互動的呢?或者說是如何跟使用者來互動的呢?粗略來講,主要分為三個階段:
1. 瀏覽器的事件迴路一直等待著事件的觸發,事件包括使用者的互動操作、定時事件或者網路事件(如伺服器的響應等);
2. 一旦有事件觸發,就會進入到Javascript的context中,一般通過回撥函式來修改DOM;
3. 等到回撥函式執行完畢之後,瀏覽器又根據新的DOM來渲染新的頁面。
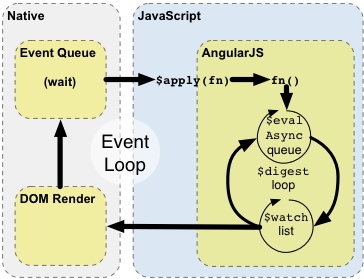
正如下面一張圖所示,互動過程主要由幾個迴圈組成:
AngularJS修改了一般的Javascript工作流,並且提供了它自己的事件處理機制。這樣就把Javascript的context分隔成兩部分,一部分是原生的Javascript的context,另一部分是AngularJS的context。只有處在AngularJS的context中的操作才能享受到Angular的data-binding、exception handling、property watching等服務,但是對於外來者(如原生的Javascript操作、自定義的事件回撥、第三方的庫等)Angular也不是一概不接見,可以使用AngularJS提供的$apply()函式將這些外來者包進AngularJS的context中,讓Angular感知到他們產生的變化。
接下來,讓我們一起來看看互動過程中的這幾個迴圈是怎麼工作的?
1. 首先,瀏覽器會一直處於監聽狀態,一旦有事件被觸發,就會被加到一個event queue中,event queue中的事件會一個一個的執行。
2. event queue中的事件如果是被$apply()包起來的話,就會進入到AngularJS的context中,這裡的fn()是我們希望在AngularJS的context中執行的函式。
3. AngularJS將執行fn()函式,通常情況下,這個函式會改變應用的某些狀態。
4. 然後AngularJS會進入到由兩個小迴圈組成的$digest迴圈中,一個迴圈是用來處理$evalAsync佇列(用來schedule一些需要在渲染檢視之前處理的操作,通常通過setTimeout(0)實現,速度會比較慢,可能會出現檢視抖動的問題)的,一個迴圈是處理$watch列表(是一些表示式的集合,一旦有改變發生,那麼$watch函式就會被呼叫)的。$digest迴圈會一直迭代知道$evalAsync佇列為空並且$watch列表也為空的時候,即model不再有任何變化。
5. 一旦AngularJS的$digest迴圈結束,整個執行就會離開AngularJS和Javascript的context,緊接著瀏覽器就會把資料改變後的檢視重新渲染出來。
接下來,我們還是結合程式碼來解析一下:
<!doctype html> <html ng-app> <head> <script src="angular.js"></script> </head> <body> <input ng-model="name"> <p>Hello {{name}}!</p> </body> </html>
這段程式碼和上一段程式碼唯一的區別就是有了一個input來接收使用者的輸入。在用瀏覽器去訪問這個html檔案的時候,input上的ng-model指令會給input綁上keydown事件,並且會給name變數建議一個$watch來接收變數值改變的通知。在互動階段主要會發生以下一系列事件:
1. 當使用者按下鍵盤上的某一個鍵的時候(比如說A),觸發input上的keydown事件;
2. input上的指令察覺到input裡值的變化,呼叫$apply(“name=‘A’”)更新處於AngularJS的context中的model;
3. AngularJS將’A’賦值給name;
4. $digest迴圈開始,$watch列表檢測到name值的變化,然後通知{{name}}表示式,更新DOM;
5. 退出AngularJS的context,然後退出Javascript的context中的keydown事件;
6. 瀏覽器重新渲染檢視。
最後,希望這篇部落格能幫助大家更好的理解AngularJS在背後乾的事情。如有不確切的地方,請指正!