沒錯,我們是設計師,設計師要做的是視覺化。對於動效來說,憑空描述永遠是隔靴搔癢,將自己心中的設計最快速的視覺化,是實現的第一步。
一、準確展示:視訊Demo
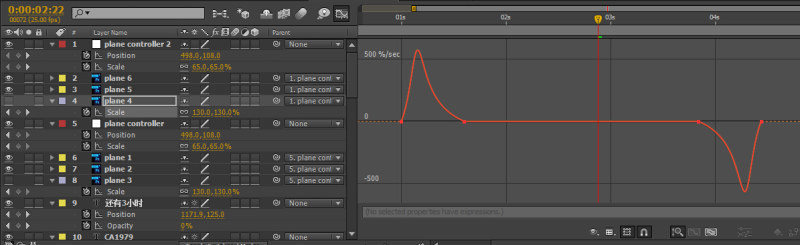
視訊Demo是個不錯的開始,一段可以反覆播放並在大部分裝置上均可觀看的視訊,是讓別人快速理解自己想法的最佳媒介。製作視訊Demo,本人最常用的工具是After Effects。AE對於動效的控制與表現能力,至今無人能出其右,是我心目中最佳的概念設計工具。

除視訊外,AE的另一個優勢是,它輸出的PNG序列幀素材可以直接應用到一些PC甚至移動端的軟體中,作為實現效果。

二、操作體驗:互動原型
視訊Demo的侷限是無法互動,而很大一部分動效都是在使用者與介面互動時觸發的。這部分動效的啟動時機,與手勢的關係,僅靠視訊Demo就無法100%準確的傳達了。這時,如果能有一個可互動的原型,很多問題就會迎刃而解。
對於可互動的原型(Prototype),網上已經有很多文章在討論,製作工具也五花八門(Flash、Adobe Edge、Quartz Composer、Keynote、Framer、Pixate、Form…),我們該如何選擇呢?對於這個問題,我主要看兩個點:
- 製作好的原型是否便於多人分享
- 是否可以直接輸出可用於開發的引數

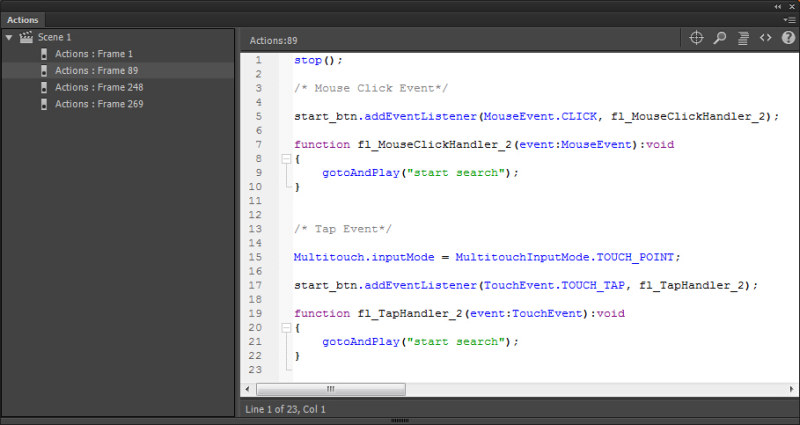
由於Apple的原因,Flash如今的境況可算是江河日下。但作為一個動效原型工具,它卻有一些獨特的優勢。
優勢 1:可以直接匯入AE生成的序列幀素材。
對於我這種以AE作為動效設計起始的人來說,這點太重要了。它意味著無需任何重複勞動,只需要在Flash中新增一些基於AS3.0的互動程式碼,就可以完成原型的製作,並保證自己最初的設計思路在原型階段不打折扣的實現。

優勢2:可以匯出.apk或.ipa的安裝包,共享給任何有手機的人。
由於本人的工作經常需要異地溝通,原型的可傳遞性就是個很關鍵的需求了(總不能把電腦快遞過去給人家看吧…)。Flash的打包釋出功能,這時就派上了用場。做好的原型通過Air for Android打包一個apk檔案,郵件發過去安裝在對方手機上,輕鬆又愉快。

另外一些可關注的工具,還有Pixate和Form,它們都可以通過共享工程檔案的方式遠端傳遞,還能通過官方App將原型投射在手機上實時預覽,缺點是隻能做一些基礎的效果,創新一點兒的就搞不定了,不過他們都在不斷地迭代更新,尤其是後者,剛被Google收購,未來說不定會有快速的發展。
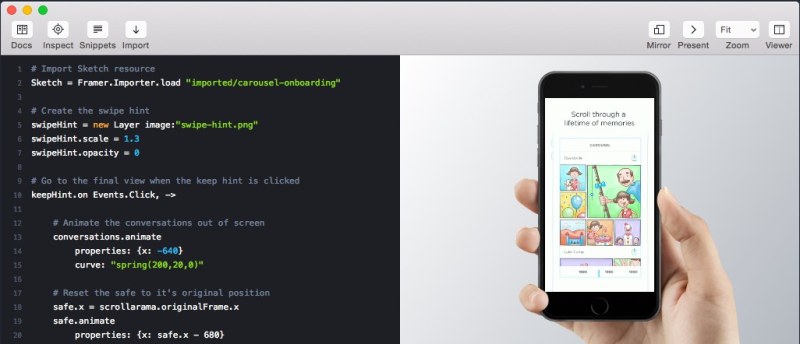
我個人的第二個工具選擇,是Framer Studio。當我把製作好的原型拿給工程師看的時候,經常被問到這樣一個問題:“能不能把原始碼給我們看一下?”這時氣氛通常會比較尷尬,因為Flash也好Form也罷,它們製作的原型只能起到演示的作用,而無法直接生成對開發有幫助的程式碼。此時,除了報班現學Android或iOS開發外,還有沒有別的辦法呢?答案是:“有!” Framer Studio給了我們一線曙光。
Framer Studio是一個純程式設計實現的原型製作工具,有很強的動效實現能力,它的語言是基於Javas cript衍生出的Coffees cript。雖然語法與Android\iOS有不小的區別,但僅就動效這塊,很多邏輯是可以共通的。

當然,它的學習成本也會高一些,不過當你拿著一段Framer的原始碼給工程師看的話,當中的一些動畫引數和實現邏輯,多少能給到他們些實際的幫助,所以付出和回報還是成正比的。關於運用Framer的流程,Twitter的設計師分享了他們的經驗,大家可以看下這篇文章:《Twitter視訊功能設計流程全程剖析》
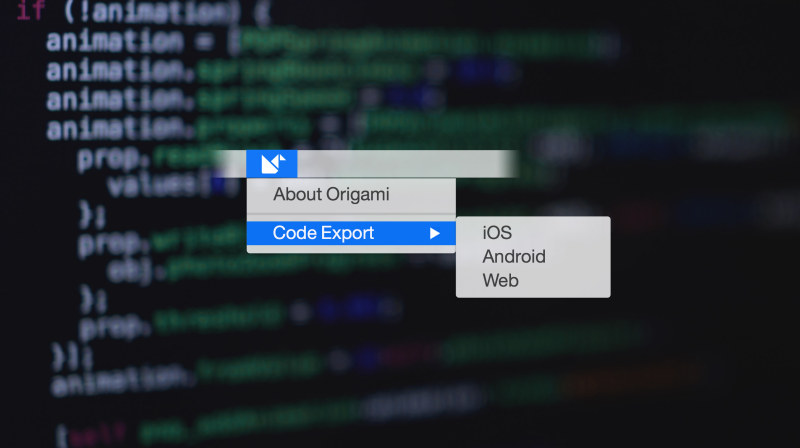
另外,如果你專注於iOS平臺,也可以直接嘗試一下Origami,這是個由Facebook團隊開發的原型工具,通過連結節點式的操作,無需自己寫程式碼,在它最新的更新中,已經支援匯出可供iOS和Android使用的程式碼,這篇文章做了介:《Introducing Origami Live》

三、協助開發:引數文件
有了視訊Demo,有了互動原型,相信工程師們已經理解你要做什麼了,那他們是否就可以愉快的把動效實現了呢?答案是:不一定。一些簡單的動效,工程師或許可以憑經驗搞定。如果你的動效設計很複雜,涉及眾多的引數與速率變化,那僅憑你的描述與工程師肉眼的感覺,恐怕要出偏差。這時,就需要引數文件的幫助了。

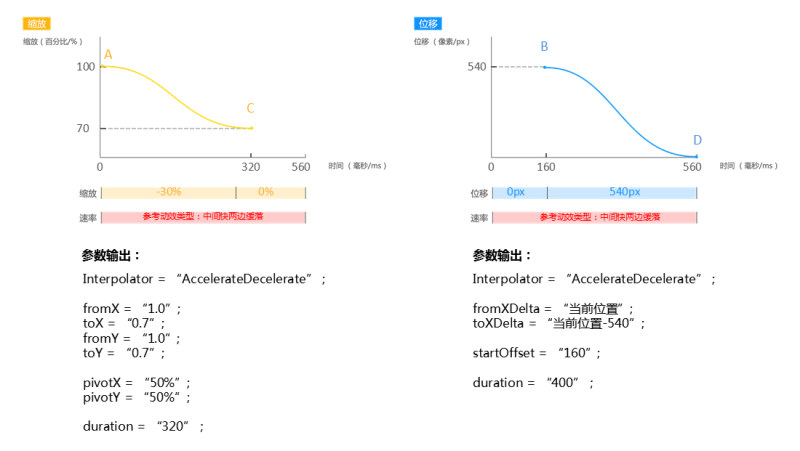
想要自己的設計能被精確的實現,就一定要對實現的原理有所瞭解。根據實現原理,把對應的引數精確的寫出來,這就是引數文件。對於動效來說,基本引數無非這三類:
- 動畫的起始時間、持續時間(duration\ offset)
- 變化的屬性(rotation\ position\ scale\ alpha)
- 運動速率(interpolator)

當然,開發過程中少不了和工程師的不斷溝通(一些如畫素位置、不同機型螢幕比例的細節,包括可能出現的誤差),換位思考,不能丟給他文件或demo之後做甩手掌櫃,那也是不負責任的表現。
總結:
簡單的說,要想準確傳達自己的設計可以分三步。
第一步:要快速視覺化
你可以選擇任何用的順手的工具,把自己的想法快速準確的呈現出來,就已經是成功的一半。
第二步:最大限度的還原使用場景
如果是PC端,就在電腦上演示。如果是移動端,就在手機上演示。如果可操作,那最好做可互動的原型,當然,是在時間成本允許的條件下。
第三步:把設計引數化,儘可能減少讓工程師憑感覺開發的情況
相信我,如果你不希望工程師憑感覺調UI顏色,那麼動效同理。一份精確的文件,是你專業性的體現。
最後我想提醒一下,本文提到了很多工具,而工具似乎有能讓人著迷的魔力。所以請注意了,千萬不要在追求工具的過程中迷失了設計的本源。電影《夜行者》裡有一句臺詞:“想贏彩票的話,你得先賺夠買彩票的錢。”同樣,我們是設計師,想要工程師實現出酷炫的動效,你得先把它酷炫的設計出來。抓住一切機會提升自己的設計能力吧!那才是你最寶貴的東西。
來自:優設
相關閱讀
評論(1)