選擇器(selector)是CSS中很重要的概念,所有HTML語言中的標記樣式都是通過不同的CSS選擇器來控制的。使用者只需要通過選擇對不同的HTML標籤進行選擇,並賦予各種樣式宣告,即可實現各種效果。
CSS選擇器包括:標記選擇器、類別選擇器、ID選擇器及複合選擇器。
1. 標記選擇器
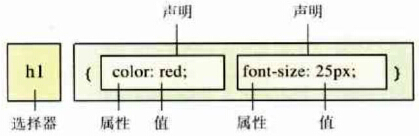
一個HTML頁面由很多不同的標記組成,CSS標記選擇器用來宣告哪些標記採用哪種CSS樣式。因此,每一種HTML標記的名稱都可以作為相應的標記選擇器的名稱。
示例:
<style type="text/css"> h1 { color: red; font-size: 25px; } </style>

2. 類別選擇器
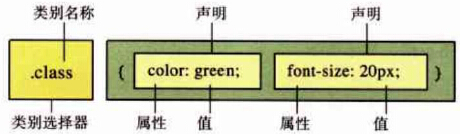
類別選擇器的名稱可以由使用者自定義,屬性和值跟標記選擇器一樣,必須符合CSS規範。

示例:
<style type="text/css"> .green { color: green; font-size: 20px; } </style>
在HTML標記中,還可以同時給一個標記運用多個class類別選擇器,從而將多個類別的樣式風格同時運用到一個標記中。在實際製作網站時往往會很有用,可以適當減少程式碼的長度。
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .color { color: red; } .size { font-size: 25px; } </style> </head> <body> <div class="color size">HTML中標記運用多個類別樣式</div> </body> </html>
3. ID選擇器
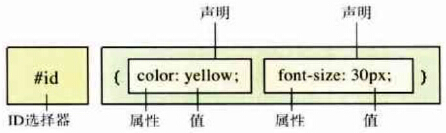
ID選擇器的使用方法與class選擇器基本相同,不同之處在於ID選擇器只能在HTML頁面中使用一次。在HTML標記中只需要利用id屬性,即可直接呼叫CSS中的ID選擇器。

現在在很多瀏覽器中,ID選擇器可以用於多個標記,即每個標記定義的id不只是CSS可以呼叫,JavaScript等其他指令碼語言同樣可以呼叫。因為這個特性,所以不要講ID選擇器用於多個標記,否則會出現一些錯誤。在編寫CSS程式碼時,培養編碼習慣一個id最多隻能賦予一個HTML標記。
4. 複合選擇器
複合選擇器是指兩個或多個基本選擇器(標記選擇器、類別選擇器及ID選擇器),通過不同方式連線而成的選擇器。
4.1 交集選擇器
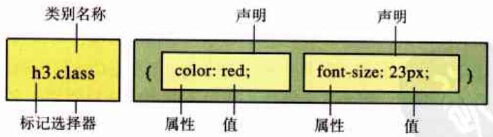
交集複合選擇器由兩個選擇器直接連線構成,其結果是其中二者各自元素範圍的交集。其中第一個必須是標記選擇器,第二個必須是類別選擇器或ID選擇器。兩個選擇器直接不能有空格,必須連續書寫。

這種方式構成的選擇器,將選中同時滿足二者定義的元素。
示例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> p { color: blue; } .special { color: green; } p.special { color: red; } </style> </head> <body> <p>普通段落文字</p> <h3>普通標題文字</h3> <p class="special">指定了.special類別的段落文字</p> <h3 class="special">指定了.special類別的標題文字</h3> <div class="special">指定.special類別的div</div> </body> </html>
4.2 並集選擇器
並集選擇器的結果是同時選中各個基本選擇器所選擇的範圍。任何形式的選擇器(包括標記選擇器、類別選擇器、ID選擇器)都可以作為並集選擇器的一部分。
並集選擇器是多個選擇器通過逗號連線而成的,在宣告各種CSS選擇器時,如果某些選擇器的風格是完全相同的,或者部分相同,這時便可以利用並集選擇器同時宣告風格相同的CSS選擇器。
<style type="text/css"> h1, h2, h3, h4, h5 { font-size: 12px; } </style>
4.3 後代選擇器
在CSS選擇器中,可以通過巢狀的方式,對特殊位置的HTML標記進行宣告,可以使用後代選擇器進行控制。後代選擇器的寫法是把外層的標記寫在前面,內層的標記寫在後面,之間用空格分隔。當標記發生巢狀時,內層的標記成為外層標記的後代。
不僅標記選擇器可以巢狀組合成後代選擇器,類別選擇器和ID選擇器都可以進行巢狀組合。
示例:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> p span { font-size: 12px; color: green; } </style> </head> <body> <p><span>文字</span></p> </body> </html>
後代選擇器產生的影響不僅限於元素的直接後代,而且會影響到它的各級後代。
CSS中還規定了一種子選擇器的複合選擇器,它是隻對直接後代有影響的選擇器,對“孫子”以及多個層的後代不產生作用。
子選擇器和後代選擇器的語法區別是使用“>”連線。
<style type="text/css"> p>span { font-size: 12px; color: green; } </style>
5. 通用選擇器
通用選擇器即為統配符,它匹配所有可用元素。通用選擇器由一個*表示,用來對頁面上的所有元素應用樣式。
* { margin: 0px; padding: 0px; }
6. HTML物件
HTML中的所有物件幾乎都預設為兩種型別:
block塊狀物件:當前物件顯示為一個方塊,在預設的顯示狀態下將佔據整行,其他物件在下一行顯示。
in-line行間物件:與block相反,允許下一個物件與其本身在同一行中顯示。