1. 訪問元素
在訪問頁面時,需要與頁面中的元素進行互動式的操作。在操作中,元素的訪問主要包括對元素屬性、內容、值、CSS的操作。
1.1 元素屬性操作
1.1.1 設定或返回被選元素的屬性值
語法格式:
attr( name | properties | key, value | fn)
其中,引數
name:屬性名稱
properties:作為屬性的“名/值對”物件
key, value:屬性名稱,屬性值
key, function(index, attr):
◊ 屬性名稱;
◊ 返回屬性值的函式,第一個引數為當前元素的索引值,第二個引數為原先的屬性值。
1.1.2 獲取元素的屬性
語法格式:
attr( name )
其中,引數
name:屬性的名稱
示例:
$("img").attr("src");
語法格式:
attr(key, function(index, attr))
其中,引數
key:屬性名稱
index:當前元素的索引號,整個函式返回一個字串作為元素的屬性值。
示例:
$("img").attr("title", function () {
return this.src;
});
1.1.3 設定元素的屬性
語法格式:
attr(key, value)
其中,引數
key:屬性的名稱
value:屬性的值。
設定多個屬性語法格式:
attr({ key0: value0, key1: value1 })
示例:
$("img").attr("src", "images/01.jpg");
$("img").attr({
src: "images/01.jpg",
alt: "第一張"
});
1.1.4 刪除元素的屬性
語法格式:
removeAttr(name)
其中,引數
name:元素屬性的名稱
示例:
$("img").removeAttr("src");
2. 元素內容操作
jQuery中操作元素內容的方法包括:html()和text()。html()獲取或設定元素的HTML內容,text()獲取或設定元素文字內容。
| 語法格式 | 引數說明 | 功能描述 |
|---|---|---|
| html() | 獲取元素的HTML內容 | |
| html(val) | val:元素的HTML內容 | 設定元素的HTML內容 |
| text() | 獲取元素的文字內容 | |
| text(val) | val:元素的文字內容 | 設定元素的文字內容 |
示例:
var strHTML = $("#divContainer").html(); // 獲取HTML內容
var strText = $("#divContainer").text(); // 獲取文字內容
$("#divHTML").html(strHTML); // 設定HTML內容
$("#divText").text(strText); // 設定文字內容
3. 獲取/設定元素值
語法格式:
val([val|fn|arr])
其中,引數
無引數:獲取元素的值
val:要設定的值
function(index, value):函式返回一個要設定的值。引數:index為元素在集合中的索引位置,text為原先的text值。
array:用於 check/select 的值
示例:
$("input").val();
$("input").val("hello world!");
$("input:text.items").val(function () {
return this.value + ' ' + this.className;
});
示例:array
<select id="single"> <option>item1</option> <option>item2</option> <option>item3</option> <option>item4</option> <option>item5</option> <option>item6</option> </select>
<script type="text/javascript"> $(function () { $("#single").val("item2");; }); </script>
<select id="multiple" multiple="multiple"> <option>item1</option> <option>item2</option> <option>item3</option> <option>item4</option> <option>item5</option> <option>item6</option> </select>
$("#multiple").val(["item2", "item5"]);
<select id="multiple" multiple="multiple"> <option selected="selected">item1</option> <option>item2</option> <option selected="selected">item3</option> <option>item4</option> <option selected="selected">item5</option> <option>item6</option> </select>
$("#multiple").val().join(",")
示例:checkbox、radio
<input type="checkbox" value="check1" /> check1 <input type="checkbox" value="check2" /> check2 <input type="radio" value="radio1" /> radio1 <input type="radio" value="radio2" /> radio2
$("input").val(["check2", "radio1"]);
4. 元素樣式操作
4.1 直接設定元素樣式屬性
語法格式:
css( name | pro | [,val | fn] )
其中,引數
name:樣式屬性名稱
properties:要設定為樣式屬性的名/值對
name,value:樣式屬性名,樣式屬性值
name,function(index, value):
name:屬性名
function(index, value):函式返回要設定的屬性值。引數index為元素在物件集合中的索引位置,value是原先的屬性值。
示例:
$("div").css("color");
$("div").css("color", "ff0011");
$("div").css({
"color": "#FF0011",
"background-color":"#FFFFEE"
});
$("div").click(function () {
$(this).css({
width: function (index, value) {
return parseFloat(value) * 1.2;
},
height: function (index, value) {
return parseFloat(value) * 1.2;
}
});
});
4.2 增加CSS類
語法格式:
addClass(class|fn)
其中,引數
class:一個或多個類名稱,多個類名稱之間使用空格分開。
function(index, class):函式必須返回一個或多個空格分隔的類名。引數index引數為物件在這個集合中的索引值,class引數為這個物件原先的class屬性值。
示例:
$("li").addClass("item");
$("li").addClass("item selected");
$("li").addClass(function () {
return "Item-" + $(this).index();
});
4.3 切換類
語法格式:
toggleClass(class|fn[,sw])
其中,引數
class:類名稱,當元素中包含class的CSS類時,刪除該類,否則新增該類名稱。
示例:
<script type="text/javascript"> $(function () { $("li").bind("click",function(){ $(this).toogleClass("selected"); }); }); </script>
4.4 刪除類
語法格式:
removeClass([class|fn])
其中,引數
class:一個或多個類名稱,多個類名稱之間使用空格分開。如果沒有類名,則刪除元素的全部類。
function(index, class):函式必須返回一個或多個空格分隔的類名。引數index引數為物件在這個集合中的索引值,class引數為這個物件原先的class屬性值。
示例:
$("li").removeClass("selected");
$("li").removeClass("item selected");
$("li").removeClass(); // 刪除元素全部類
// 刪除元素上與前面重複的class $("li").removeClass(function() { return $(this).prev().attr("class"); });
5. 建立節點元素
函式$()用於動態建立頁面元素,語法格式:
$(html)
其中,引數
html:用於動態建立DOM元素的HTML標記字串。
示例:
<script type="text/javascript"> $(function () { $("body").html("<ul><li class='item'>選項1</li><li class='item selected'>選項2</li><li class='item'>選項3</li></ul>") }); </script>
6. 插入節點
6.1 內部插入節點
內部插入節點方法表:
| 語法格式 | 引數說明 | 功能描述 |
|---|---|---|
| append(content) | content:追加到目標中的內容 | 向所選元素的結尾(仍然在內部)插入指定內容 |
| append(function(index, html)) | 通過function函式返回需要追加到目標中的內容 | 向所選擇元素的結尾(仍然在內部)插入function函式所返回的內容 |
| appendTo(content) | content:追加到目標中的內容 | 把所有選取的元素追加到另一個指定的元素集合中 |
| prepend(content) | content:前置到目標中的內容 | 向所選元素的開頭(仍然在內部)插入指定內容 |
| prepend(function(index, html)) | 通過function函式返回需要前置到目標中的內容 | 向所選擇元素的開頭(仍然在內部)插入function函式所返回的內容 |
| prependTo(content) | content:前置到目標中的內容 | 把所有選取的元素前置到另一個指定的元素集合中 |
6.1.1 append(content | fn)
語法格式:
append(content | fn)
向選取的元素內部追加內容,其中,引數
content:要追加到目標中的內容
function(index, html):返回一個HTML字串,用於追加到每一個匹配元素的裡邊。
index-可選:物件在這個集合中的索引值
html-可選:被選取元素原先的html內容
示例:append(content)
$(selector).append(content)
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> </ul>
<script type="text/javascript"> $(function () { $("ul").append("<li class='item'>選項3</li>"); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
示例:append(function(index,html))
$(selector).append(function(index,html))
<script type="text/javascript"> $(function () { $("ul").append(function () { return "<li class='item'>選項3</li>"; }); }); </script>
6.1.2 appendTo(content)
語法格式:
appendTo(content)
在被選元素的結尾(仍然在內部)插入指定內容。其中,引數
content:要追加到目標中的內容
append() 和 appendTo() 方法執行的任務相同。不同之處在於:內容和選擇器的位置,以及 append() 能夠使用函式來附加內容。
示例:appendTo(content)
$(content).appendTo(selector)
其中,引數
content:需要插入的內容
selector:選取的需要追加內容的元素
<script type="text/javascript"> $(function () { $("<li class='item'>選項3</li>").appendTo("ul"); }); </script>
6.1.3 prepend(content | fn)
語法格式:
prepend(content | fn)
向選取的元素內部前置內容,其中,引數
content:要前置到目標中的內容
function(index, html):返回一個HTML字串,用於前置到每一個匹配元素的裡邊。
index-可選:物件在這個集合中的索引值
html-可選:被選取元素原先的html內容
示例:prepend(content)
$(selector).prepend(content)
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> </ul>
<script type="text/javascript"> $(function () { $("ul").prepend("<li class='item'>選項0</li>"); }); </script>
執行結果:
<ul> <li class="item">選項0</li> <li class="item">選項1</li> <li class="item selected">選項2</li> </ul>
示例:prepend(function(index,html))
$(selector).prepend(function(index,html))
<script type="text/javascript"> $(function () { $("ul").prepend(function () { return "<li class='item'>選項0</li>"; }); }); </script>
6.1.4 prependTo(content)
語法格式:
prependTo(content)
在被選元素的開頭(仍然在內部)插入指定內容。其中,引數
content:要前置到目標中的內容
prepend() 和 prependTo() 方法作用相同。差異在於語法:內容和選擇器的位置,以及 prepend() 能夠使用函式來插入內容。
示例:prependTo(content)
$(content).prependTo(selector)
其中,引數
content:需要插入的內容
selector:選取的需要前置內容的元素
<script type="text/javascript"> $(function () { $("<li class='item'>選項0</li>").prependTo("ul"); }); </script>
6.2 外部插入節點
外部插入節點方法表:
| 語法格式 | 引數說明 | 功能描述 |
|---|---|---|
| after(content) | content:插入目標元素外部後面的內容 | 向所選元素外部後面插入指定內容 |
| after(function) | 通過function函式返回插入目標外部後面的內容 | 向所選元素外部後面插入function函式所返回的內容 |
| before(content) | content:插入目標元素外部前面的內容 | 向所選元素外部前面插入指定內容 |
| before(function) | 通過function函式返回插入目標外部前面的內容 | 向所選元素外部前面插入function函式所返回的內容 |
| insertAfter(content) | content:插入目標元素外部後面的內容 | 將所選擇的元素插入到另一個指定的元素外部後面 |
| insertBefore(content) | content:插入目標元素外部前面的內容 | 將所選擇的元素插入到另一個指定的元素外部前面 |
6.2.1 after(content | fn)
after(content | fn) 方法在被選元素後插入指定的內容。
語法:
$(selector).after(content)
其中,引數
content:需要插入的內容(可包含 HTML 標籤)。
$(selector).after(function(index))
其中,引數
function(index):函式必須返回一個待插入的html字串。
index - 可選:接收選擇器的 index 位置。
示例:after(content)
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $(".selected").after("<li class='item'>選項0</li>"); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項0</li> <li class="item">選項3</li> </ul>
示例:after(function(index))
<script type="text/javascript"> $(function () { $(".selected").after(function () { return "<li class='item'>選項0</li>"; }); }); </script>
6.2.2 before(content | fn)
before(content | fn)方法在被選元素前插入指定的內容。
語法:
$(selector).before(content)
其中,引數
content:需要插入的內容(可包含 HTML 標籤)。
$(selector).before(function(index))
其中,引數
function(index):函式必須返回一個待插入的html字串。
index - 可選:接收選擇器的 index 位置。
示例:before(content)
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $(".selected").before("<li class='item'>選項0</li>"); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li class="item">選項0</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
示例:before(function(index))
<script type="text/javascript"> $(function () { $(".selected").before(function () { return "<li class='item'>選項0</li>"; }); }); </script>
6.2.3 insertAfter(content)
insertAfter() 方法在被選元素之後插入 HTML 標記或已有的元素。如果該方法用於已有元素,這些元素會被從當前位置移走,然後被新增到被選元素之後。
語法:
$(content).insertAfter(selector)
其中,引數
content:指定要插入的內容。可能的值:選擇器表示式 \ HTML 標記
selector:指定在何處插入被選元素。
示例:insertAfter HTML標記
初始HTML:
<ul> <li id="item-01" class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("<li class='item'>選項0</li>").insertAfter(".selected"); }); </script>
執行結果:
<ul> <li id="item-01" class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項0</li> <li class="item">選項3</li> </ul>
示例:insertAfter選擇器表示式
初始HTML:
<ul> <li id="item-01" class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("#item-01").insertAfter(".selected"); }); </script>
執行結果:
<ul> <li class="item selected">選項2</li> <li id="item-01" class="item">選項1</li> <li class="item">選項3</li> </ul>
6.2.4 insertBefore(content)
insertBefore() 方法在被選元素之前插入 HTML 標記或已有的元素。如果該方法用於已有元素,這些元素會被從當前位置移走,然後被新增到被選元素之後。
語法:
$(content).insertBefore(selector)
其中,引數
content:指定要插入的內容。可能的值:選擇器表示式 \ HTML 標記
selector:指定在何處插入被選元素。
示例:insertBefore HTML標記
初始HTML:
<ul> <li id="item-01" class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("<li class='item'>選項0</li>").insertBefore(".selected"); }); </script>
執行結果:
<ul> <li id="item-01" class="item">選項1</li> <li class="item">選項0</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
示例:insertBefore選擇器表示式
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li id="item-03" class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("#item-03").insertBefore(".selected"); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li id="item-03" class="item">選項3</li> <li class="item selected">選項2</li> </ul>
7. 複製節點
clone() 方法生成被選元素的副本,包含子節點、文字和屬性。
語法:
$(selector).clone(includeEvents)
其中,引數
includeEvents:可選,布林值,true或者空,是否複製元素的所有事件處理。
示例:clone()
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("li").click(function () { $(this).after($(this).clone()); }); }); </script>
執行結果:

示例:clone(true)
<script type="text/javascript"> $(function () { $("li").click(function () { $(this).after($(this).clone(true)); }); }); </script>
以上示例,在複製出來的元素li,單擊仍可繼續複製自身li。
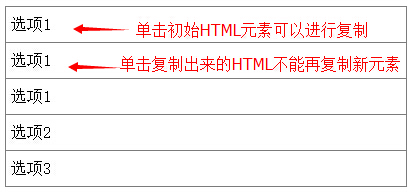
示例:clone() DOM中包含事件
初始HTML:
<ul> <li class="item" onclick="$(this).after($(this).clone());">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("li").click(function () { $(this).after($(this).clone()); }); }); </script>
以上示例,在複製出來的第一個li元素,單擊仍可繼續複製自身li,初始HTML中其他li的複製元素則不能再複製自身。
<script type="text/javascript"> $(function () { $("li").click(function () { $(this).clone().insertAfter($(this)); }); }); </script>
8. 替換節點
8.1 replaceWith(content|fn)
replaceWith(content|fn)用指定的 HTML 內容或元素替換被選元素。
語法:
$(selector).replaceWith(content)
其中,引數:
selector:選取的需要替換的元素。
content:替換被選元素的內容。
可能的值:HTML 程式碼 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
已存在的元素不會被移動,只會被複制,幷包裹被選元素。
示例:替換HTML程式碼
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $(".selected").replaceWith("<li class='item'>選項2</li>"); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li class="item">選項2</li> <li class="item">選項3</li> </ul>
示例:替換已存在的元素
初始HTML:
<ul> <li id="item-01" class="item">選項1</li> <li id="item-02" class="item selected">選項2</li> <li id="item-03" class="item">選項3</li> </ul> <ul> <li id="item-04" class="item">選項4</li> <li id="item-05" class="item">選項5</li> <li id="item-06" class="item">選項6</li> </ul>
<script type="text/javascript"> $(function () { $(".selected").replaceWith($("#item-05")); }); </script>
執行結果:
<ul> <li id="item-01" class="item">選項1</li> <li id="item-05" class="item">選項5</li> <li id="item-03" class="item">選項3</li> </ul> <ul> <li id="item-04" class="item">選項4</li> <li id="item-06" class="item">選項6</li> </ul>
示例:replaceWith(function)
<script type="text/javascript"> $(function () { $(".selected").replaceWith(function () { return "<li id='item-02' class='item'>選項2</li>"; }); }); </script>
<script type="text/javascript"> $(function () { $(".selected").replaceWith(function () { return $("#item-03"); }); }); </script>
8.2 replaceAll(selector)
replaceAll() 方法用指定的 HTML 內容或元素替換被選元素。
語法:
$(content).replaceAll(selector)
其中,引數:
selector:選取的需要替換的元素。
content:替換被選元素的內容。
可能的值:HTML 程式碼 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
replaceAll() 與 replaceWith() 作用相同。差異在於語法:內容和選擇器的位置,以及 replaceWith() 能夠使用函式進行替換。
示例:
初始HTML:
<ul> <li id="item-01" class="item">選項1</li> <li id="item-02" class="item selected">選項2</li> <li id="item-03" class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("#item-01").replaceAll($("#item-03")); }); </script>
執行結果:
<ul> <li id="item-02" class="item selected">選項2</li> <li id="item-01" class="item">選項1</li> </ul>
9. 包裹節點
包裹節點方法表:
9.1 wrap(html|element|fn)
wrap() 方法把每個被選元素放置在指定的 HTML 內容或元素中。
語法:
$(selector).wrap(wrapper)
其中,引數:
selector:選取的需要替換的元素。
wrapper:包裹被選元素的內容。
可能的值:HTML 程式碼 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
已存在的元素不會被移動,只會被複制,幷包裹被選元素。
$(selector).wrap(function())
其中,引數
function():返回包裹元素的函式。
示例:wrap() HTML程式碼
初始HTML:
<div id="container"> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div>
<script type="text/javascript"> $(function () { $("#container span").wrap("<div class='item'></div>"); }); </script>
執行結果:
<div id="container"> <div class="item"> <span>選項1</span> </div> <div class="item"> <span>選項2</span> </div> <div class="item"> <span>選項3</span> </div> </div>
示例:wrap(function)
初始HTML:
<div id="container"> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div>
<script type="text/javascript"> $(function () { $("#container span").wrap(function () { return "<div class='item' title='" + $(this).text() + "'></div>"; }); }); </script>
執行結果:
<div id="container"> <div class="item" title="選項1"> <span>選項1</span> </div> <div class="item" title="選項2"> <span>選項2</span> </div> <div class="item" title="選項3"> <span>選項3</span> </div> </div>
9.2 wrapAll(html|ele)
wrapAll() 在指定的 HTML 內容或元素中放置所有被選的元素。
語法:
$(selector).wrapAll(wrapper)
其中,引數
wrapper:包裹被選元素的內容。
可能的值:HTML 程式碼 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
示例:wrapAll(html)
初始HTML:
<div id="container"> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div>
<script type="text/javascript"> $(function () { $("#container span").wrapAll("<div class='item'></div>"); }); </script>
執行結果:
<div id="container"> <div class="item"> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div> </div>
示例:wrapAll(element)
初始HTML:
<div id="container"> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div>
<script type="text/javascript"> $(function () { $("#container span").wrapAll(document.createElement("div")); }); </script>
執行結果:
<div id="container"> <div> <span>選項1</span> <span>選項2</span> <span>選項3</span> </div> </div>
9.3 wrapInner(htm|element|fn)
wrapInner() 方法使用指定的 HTML 內容或元素,來包裹每個被選元素中的所有內容 (inner HTML)。
語法:
$(selector).wrapInner(wrapper)
其中,引數
wrapper:包裹被選元素的內容。
可能的值:HTML 程式碼 - 比如 ("<div></div>")、新元素 - 比如 (document.createElement("div"))及已存在的元素 - 比如 ($(".div1"))。
$(selector).wrapInner(function())
其中,引數
function:返回包圍元素的函式。
示例:wrapInner(html)
初始HTML:
<div id="container"> <ul> <li class="item">選項1</li> <li class="item">選項2</li> <li class="item">選項3</li> </ul> </div>
<script type="text/javascript"> $(function () { $("li").wrapInner("<span></span>"); }); </script>
執行結果:
<div id="container"> <ul> <li class="item"> <span>選項1</span> </li> <li class="item"> <span>選項2</span> </li> <li class="item"> <span>選項3</span> </li> </ul> </div>
示例:wrapInner(element)
<script type="text/javascript"> $(function () { $("li").wrapInner(document.createElement("span")); }); </script>
示例:wrapInner(function)
<script type="text/javascript"> $(function () { $("li").wrapInner(function () { return document.createElement("span"); }); }); </script>
9.4 unwrap()
unwrap() 方法刪除被選元素的父元素。
語法:
$(selector).unwrap()
示例:
初始HTML:
<div id="container"> <ul> <li class="item"> <div> <span>選項1</span> </div> </li> <li class="item"> <div> <span>選項2</span> </div> </li> <li class="item"> <div> <span>選項3</span> </div> </li> </ul> </div>
<script type="text/javascript"> $(function () { $("span").unwrap(); }); </script>
執行結果:
<div id="container"> <ul> <li class="item"> <span>選項1</span> </li> <li class="item"> <span>選項2</span> </li> <li class="item"> <span>選項3</span> </li> </ul> </div>
10. 刪除元素
jQuery提供兩種可以刪除元素的方法:remove()和empty()。empty()方法並非真正意義上的刪除,該方法清空全部的節點或節點所包括的所有後代元素,並非刪除節點和元素。
10.1 remove([expr])
remove() 方法移除被選元素,包括所有文字和子節點。
語法格式:
$(selector).remove([expr])
其中,引數
expr - 可選:篩選元素的jQuery表示式
示例:$(selector).remove()
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $(".selected").remove(); }); </script>
執行結果:
<ul> <li class="item">選項1</li> <li class="item">選項3</li> </ul>
示例:$(selector).remove([expr])
<script type="text/javascript"> $(function () { $("li").remove(".selected"); }); </script>
10.2 empty()
empty() 方法從被選元素移除所有內容,包括所有文字和子節點。
語法結構:
$(selector).empty()
示例:
初始HTML:
<ul> <li class="item">選項1</li> <li class="item selected">選項2</li> <li class="item">選項3</li> </ul>
<script type="text/javascript"> $(function () { $("ul").empty(); }); </script>
執行結果:
<ul></ul>