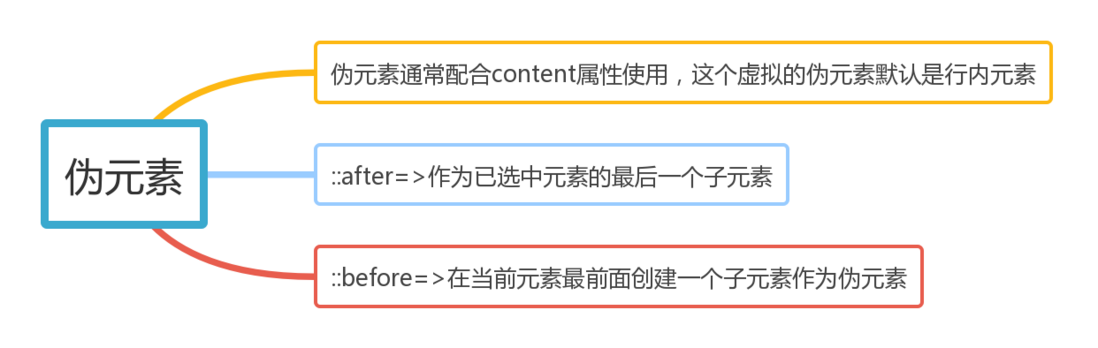
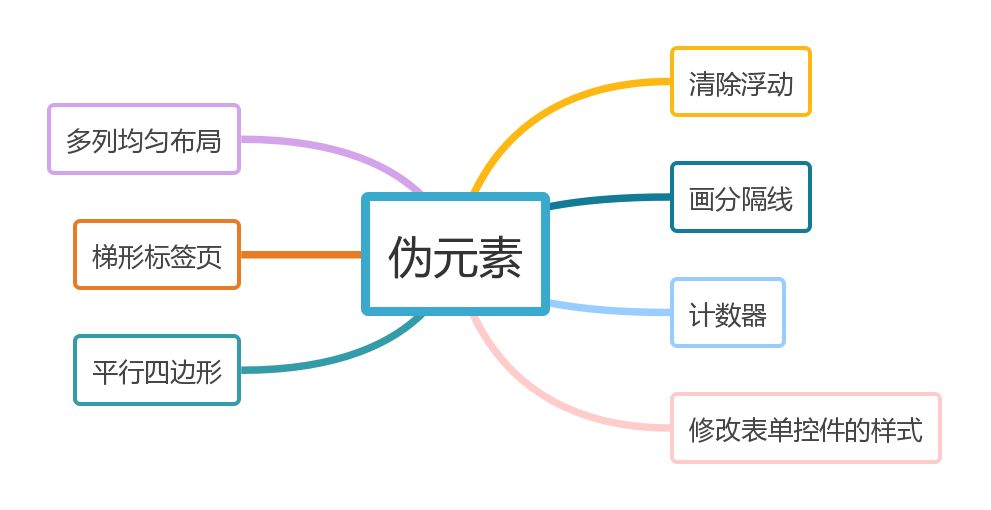
偽元素
偽元素能做什麼?我們要他有何用?它能為我們解決什麼問題?和其他的方法相比她有什麼有點?我們為什麼要使用它?
偽元素和偽類一樣,新增到選擇器,但是不是描述狀態,他允許我們為元素某些部分設定樣式;利用偽元素,我們可以簡化頁面的html標籤,同時用起來也很方便,善於使用偽元素可以讓你的頁面更加地簡潔優雅。之所以叫偽元素,是因為他修飾不在文件樹中的部分;不是真實存在的;
偽元素實用小技巧
1.清除浮動
何謂清除浮動—?一個父元素的所有子元素如果都是浮動的,那麼這個父元素是沒有高度的;父元素並沒有脫離正常的文件流,仍然佔據正常文件流的空間;
- 如果這個父元素的相鄰元素是行內元素,那麼這個行內元素將會在這個父元素的區域內見縫插針,找到一塊放得下它的地方
- 如果相鄰的元素是一個塊級元素,那麼設定這個塊級元素的margin-top將會以這個父元素的起始位置作為起點。
問題:如何解決高度塌陷?
方法:把父容器的高度撐起來,考慮到浮動了的元素並沒有脫離正常文件流,而其它元素會圍繞著它環繞,所以清除浮動簡單有效的辦法就是讓環繞的元素不可環繞,把它變成一把尺子,放在最後面,把所有浮動的元素頂起來,而這把尺子就是一個設定了clear的塊級元素。因為塊級元素會換行,並且設定它兩邊不能跟著浮動的元素,所以它就跑到浮動元素的下面去,就像一把尺子把浮動元素的內容給頂起來了。而這個可以用一個after實現,因為after就是最後一個子元素:
.clearfix:after{
content: "";
display: block;
clear:both;
}2.畫分割線
<img src=`img/or.png`/>
在開發中如果我們遇到類似這樣的需求我們?我們應該如何只用一個簡單的css元素去實現他?
方案:一個p標籤,左右兩條線用before和after畫出來:
<img src=`img/or1.png`/>
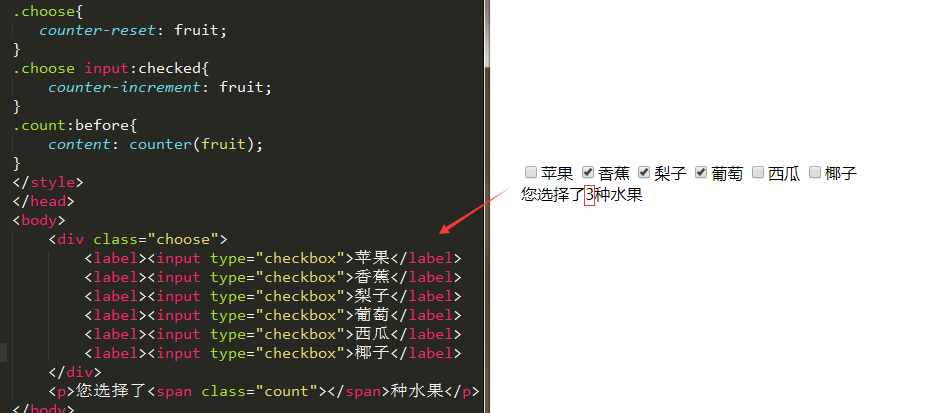
3.計數器
動態的計算商品的數量,我們經常會借用js來實現;我想告訴css也能實現這個效果,他比js用起來簡單多了
1.counter-reset: 屬性建立或者重置一個或多個計數器;
2.counter-increment: 屬性遞增一個或多個計數器值;
3.content: 與:before 及:after 偽元素配合使用,來插入生成內容。
沒有用到一行js程式碼,你可以試一試;這個主要是結合:checked和counter,用before/after純CSS實現的,這種純粹是炫技;
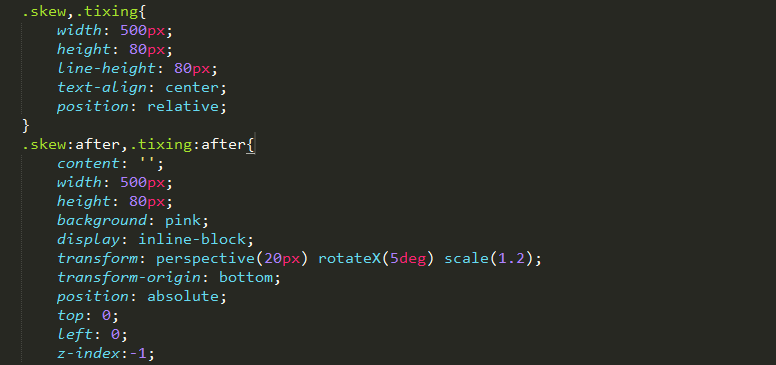
4.平行四邊形
有沒有辦法只讓容器的形狀傾斜而保持其內容不變呢?或許你會想到巢狀兩層元素,外層skew(),對內容在應用一次反相skew變形,從而抵消變形的效果。但是意味著我們不得不使用一層額外的HTML元素包裹內容.有些累贅
解決方案:偽元素,把樣式應用到偽元素上,對偽元素進行變形,再把偽元素定位+層級放到到住宿元素下面
光說不練,假把式試一試
- 梯形標籤頁
在網頁中我們經常見到梯形形狀的標籤頁,常見的技巧都是比較雜亂,或者說難以維護的,那他們是如何實現的呢?
解決方案: 三維世界中旋轉一個矩形,由於透視關係,我們在二維影像上看到一個梯形,再結合平行四邊實現的方法便能實現
perspective: 觀察者與z=0平面的距離;
對元素使用了3D變形之後,其內部的變形效應是”不可逆轉的”,和2D變形不同(2D變形內部的逆向變形可以抵消外部的變形效應);
為了讓他的尺寸更好掌握,我們可以為他指定transform-origin:bottom;也可用scale()對他在進行美觀操作;
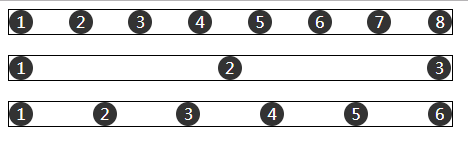
6 多列均勻佈局
如何實現下列這種多列均勻佈局:
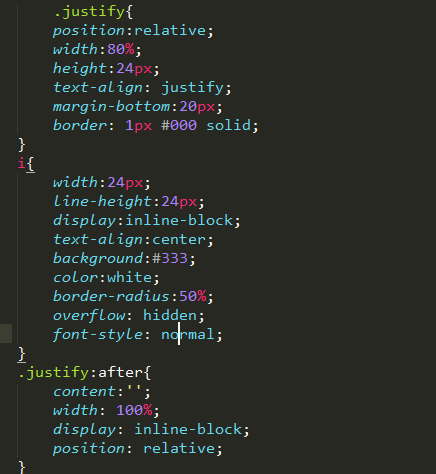
通過給偽元素 :after 設定 inline-block 設定寬度 100% ,配合容器的 text-align: justify 就可以輕鬆實現多列均勻佈局了。
那麼為什麼使用了 :after 偽元素之後就可以實現對齊了呢?
原因在於 justify 只有在存在第二行的情況下,第一行才兩端對齊,所以在這裡,我們需要製造一個假的第二行,而 :after 偽元素正好再適合不過。
需要注意的是img/input等單標籤是沒有before/after偽元素的,因為它們本身是不可以有子元素,如果你給img新增一個before,那麼會被瀏覽器忽略。
偽元素能實現的功能很多!歡迎大家在評論底下一一補充
歡迎學習交流sunseekers




 ](https://segmentfault.com/img/bVXbVN?w=686&h=89)