Javascript 及 CSS3 實現進度條效果
一:css2 屬性clip實現網頁進度條;
在實現之前,我們先來介紹一下clip屬性,因為這個屬性在css2.1中很少使用到,所以我們有必要來了解一下;
瀏覽器支援程度:所有主流瀏覽器都支援 clip 屬性。
Clip屬性在w3c官網是這樣描述的:通過對元素進行裁剪來控制元素的可視區域,預設情況下 元素是不進行任何裁剪的。
Clip裁剪的語法如下:
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}
Rect屬性需要四個值,top,right,bottom,left;他們之間需要使用逗號隔開。遵循順時針旋轉規則,和我們的css中的margin,padding書寫順序一樣的。
在css2.1中,rect()的<top>,<bottom>指定偏移量是從元素的盒子頂部邊緣算起的,<left>,<right>指定的偏移量是從元素的盒子左邊邊緣算起的。如下:

我們可以再來看一個簡單的demo,
如下css
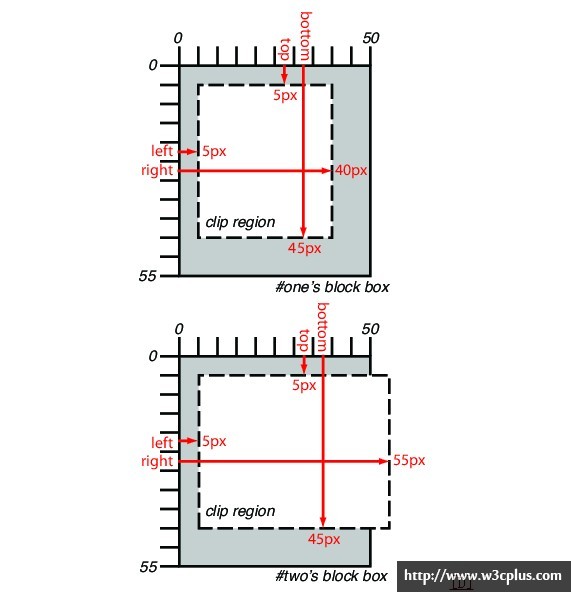
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }
上面的例子是在50X55px的長方形盒子中是行剪下,得到虛線的長方形:
如下圖:

我們現在可以先來看一個進度條的demo;
HTML程式碼如下:
<h2>使用clip實現裁剪demo</h2> <div id="progress-box" class="progress-box"> <div id="progress-bar" class="progress-bar"></div> <div id="progress-text" class="progress-text">0%</div> </div>
CSS程式碼如下:
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;} .progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;} .progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
這裡需要解釋一下上面的HTML3個div,一個是元素容器(progress-box)基本就是想突出邊框,讓使用者知道100%應該是有多長的容量,
第二個progress-bar是表示不斷變化的元素背景色設定為紅色,
第三個是表示進度顯示的數值文字。
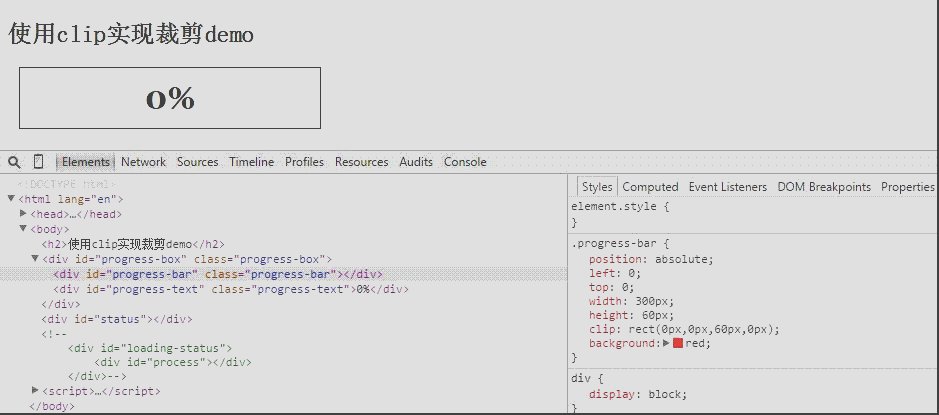
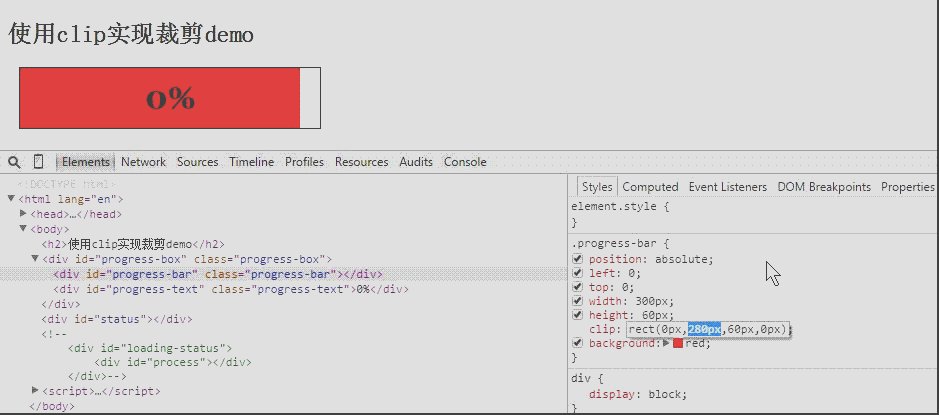
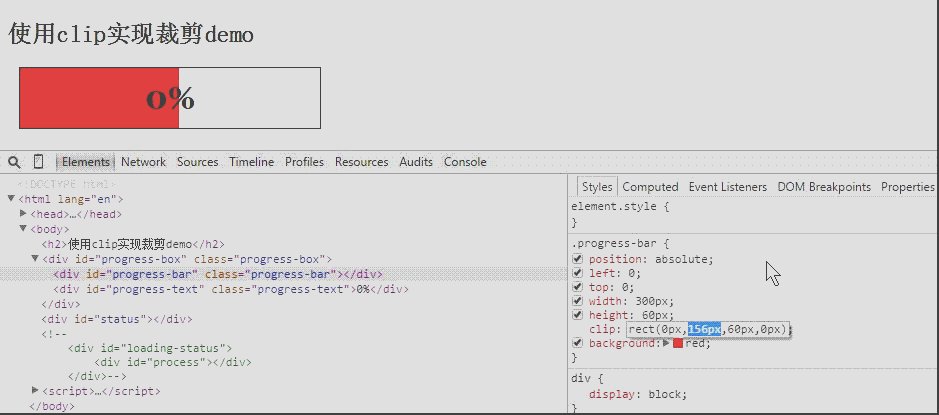
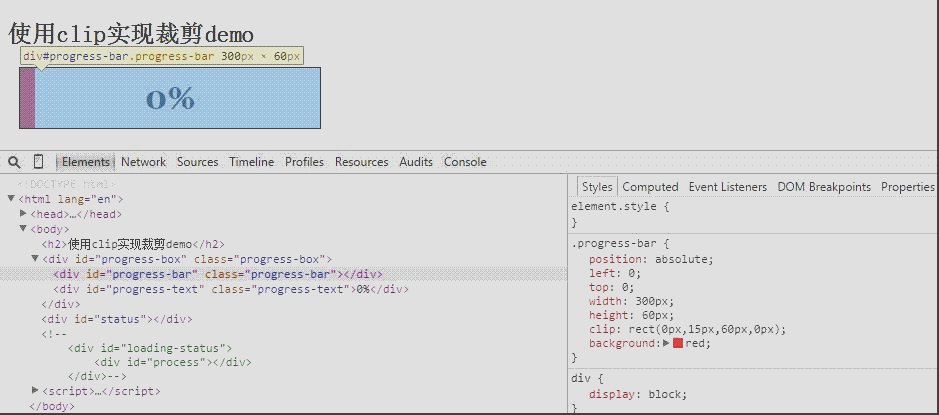
截圖效果如下,通過不斷的改變rect的值,如下所示:

為了演示效果,我們需要一個簡單的JS中的setInterval程式碼來演示進度條的效果;如下setInterval的程式碼;
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}
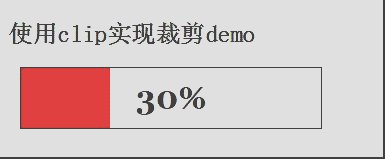
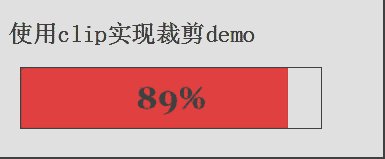
demo如下效果;
使用clip實現裁剪demo

二:使用進度事件(progress)與伺服器端互動 來實現網頁進度條;
進度事件(progress) : 定義了與客戶端伺服器通訊有關的事件,有以下6個進度事件。
loadstart:在接收到相應資料的第一個位元組時觸發。
progress:在接收相應期間持續不斷觸發。
error:在請求發生錯誤時觸發。
abort:在因為呼叫abort()方法而終止連結時觸發。
load:在接收到完整的相應資料時觸發。
loadend:在通訊完成或者觸發error、abort或load事件後觸發。
每個請求不對觸發Loadstart事件開始,接下來是一或多個progress事件,然後觸發error、abort或load事件中的一個,最後以觸發loadend事件結束。
支援前5個事件的瀏覽器有Firefox 3.5+、Safari 4+、Chrome、iOS版Safari和Android版WebKit。
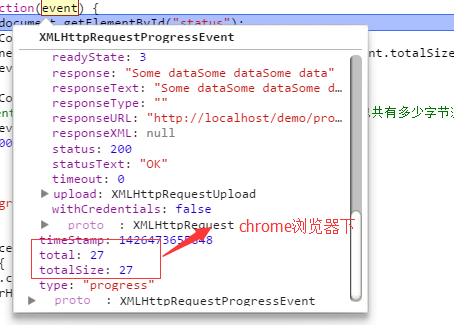
這個事件會在瀏覽器接收新資料期間週期性地觸發。而onprogress事件處理程式會接收到一個event物件,其target屬性是XHR物件,但包含著三個額外的屬性:lengthComputable、position和totalSize。其中,lengthComputable是一個表示進度資訊是否可用的布林值,position表示已經接收的位元組數,totalSize表示根據Content-Length相應頭部確定的預期位元組數。有了這些資訊,我們就可以為使用者建立一個進度指示器了。如下截圖有上面介紹的三個引數;

HTML程式碼如下:
<h2>使用clip實現裁剪demo</h2> <div id="progress-box" class="progress-box"> <div id="progress-bar" class="progress-bar"></div> <div id="progress-text" class="progress-text">0%</div> </div> <div id="status"></div>
與伺服器端互動的程式碼如下:
var divbar = document.getElementById("progress-bar"),
divText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var divStatus = document.getElementById("status");
if (event.lengthComputable) {
divStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示當前載入了多少位元組流,而event.total表示總共有多少位元組流 得到這樣一個百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
divbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
divText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
PHP程式碼 為了隨便模擬下 隨便寫一個,當然在實際使用上肯定不是這樣的哦!我只是輸出一個內容而已;
<?php header("Content-Type: text/plain"); header("Content-Length: 27"); echo "Some data"; flush(); echo "Some data"; flush(); echo "Some data"; flush(); ?>
三: CSS3 動畫及線性漸變實現進度條demo;
線性漸變的demo及介紹 可以看這篇部落格 http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html 這裡就不便講這些了。
HTML程式碼如下:
<div id="loading-status"> <div id="process"></div> </div>
CSS程式碼如下:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;} #process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;} @-webkit-keyframes load { 0% { width: 0%; } 100% { width: 80%; } }
效果如下:

由於時間的關係及本人最近心情不好 所以中間難免沒有那麼詳細,所以請見諒,不過大家可以複製程式碼執行下就可以知道了。