一:diplay:inline-block
含義:指元素建立了一個行級的塊級元素,該元素內部(內容)被格式化成一個塊級元素,同時元素本身則被格式化成一個行內元素。更簡單的說就是說inline-block後的元素具有block元素可以設定寬高特性,同時又具有inline元素預設不換行的特性。
其實display:inline-block這個屬性現在瀏覽器都支援,其實IE從5.5開始就已經支援了,但是IE6,7支援的還不夠完善,我們可以先來做demo測試下就可以明白。為了做demo,所以我們現在需要如下HTML結構,且下面做的demo都是這個HTML結構,如下程式碼:
// 塊級子元素li <ul class="list"> <li>首頁</li> <li>鮮鋒官</li> <li>合作商家</li> </ul> // 行內元素a標籤 <div class="list"> <a href="#">首頁</a> <a href="#">先鋒官</a> <a href="#">合作商家</a> </div> Reset.css貼程式碼如下: body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:0;padding:0;} ul,ol{list-style:none;} body{font-size:12px;font-family:"Microsoft yahei";} a{text-decoration:none;}
上面的reset.css程式碼不管他們,我先新增如下css樣式,程式碼如下:
.list { width:700px; margin:100px auto 0; } .list li{ display:inline-block; width:198px; height:30px; line-height:30px; text-align:center;border:1px solid #000; } .list a{ display:inline-block; width:198px; height:30px; line-height:30px; text-align:center;border:1px solid #000;}
注意:如下所說的標準瀏覽器指:ie8+ , firefox , chrome, opera, safari等。
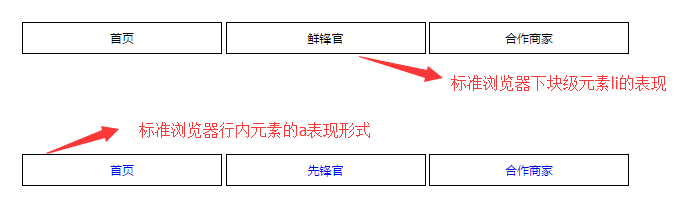
1. 如下標準瀏覽器下,新增display:inline-block表現形式;

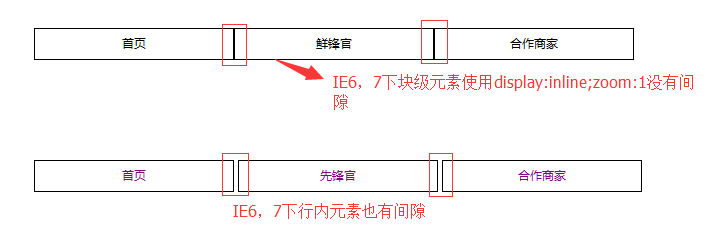
2. IE6,7瀏覽器下,新增display:inline-block表現形式如下:

測試表明:IE6,7下塊級元素li新增了display:inline-block後,也不能使inline-block元素不換行的特性。想要塊級元素在IE6,7下支援像inline-block不換行特性,可以在塊級元素li下 再新增2句程式碼針對IE6,7的程式碼,如下:
.list li{
*display:inline;
*zoom:1;
}
就可以實現display:inline-block的特性了,如下截圖演示:

含義是:首先讓塊級元素轉化為inline元素,強制不換行,然後通過zoom:1觸發haslayout,使其可以設定寬和高。
綜合以上可知:標準瀏覽器都支援display:inline-block; IE6,7下新增*display:inline和*zoom:1也可以表現為inline-block的形式了,程式碼如下:
.list li{ display:inline-block; *display:inline; width:198px; height:30px; line-height:30px; text-align:center;border:1px solid #000; *zoom:1;}
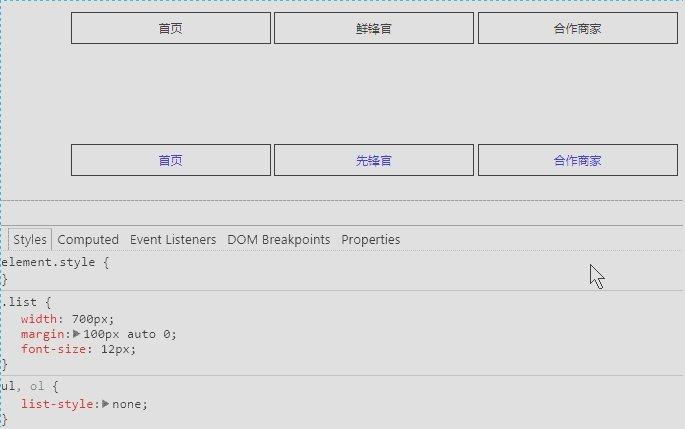
使用display: inline-block後元素之間會產生間隙,如下所示:
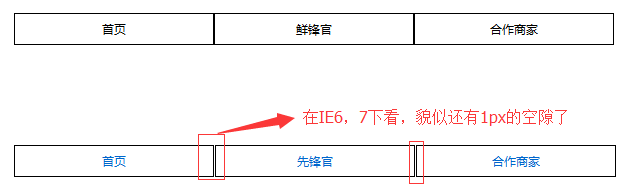
1. 在標準瀏覽器下,如下效果:

2. 在IE6,7下,如下效果:

可以看到都有間隙,我們有可能想到是不是空白符等影響的呢?我們繼續來看,我們現在在程式碼中把HTML程式碼改成如下,去掉空白符和換行符,如下:
<ul class="list"><li>首頁</li><li>鮮鋒官</li><li>合作商家</li></ul>
<div class="list"><a href="#">首頁</a><a href="#">先鋒官</a><a href="#">合作商家</a></div>
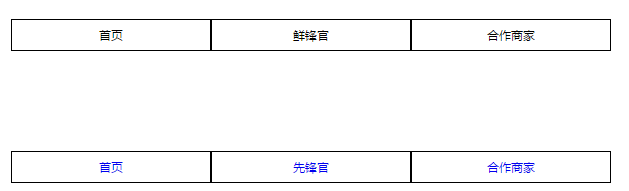
在標準瀏覽下和IE6,7下預覽效果如下:

由此我們得出結論:產生空隙的原因是換行符或者回車符 或者 2者組合會產生如上面的空隙,接下來我們該如何解決這個空隙呢?
3. 去掉display:inline-block之間的空隙。
HTML中的換行符,空格符,製表符等產生了空白符,而這些歸根結低都是字元,那麼他們的大小有可能會受font-size來限制,我們繼續做demo嘗試下:
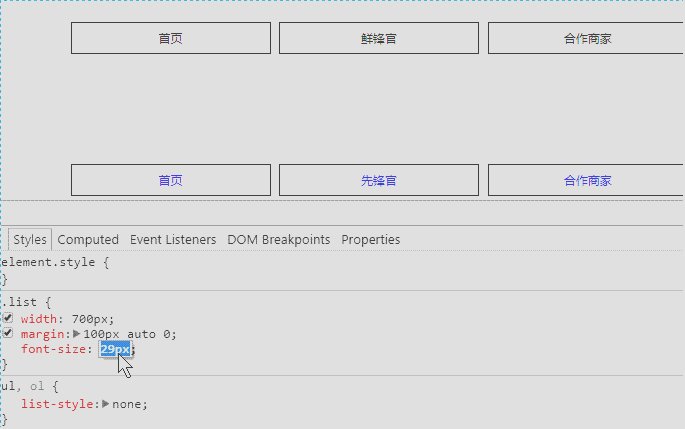
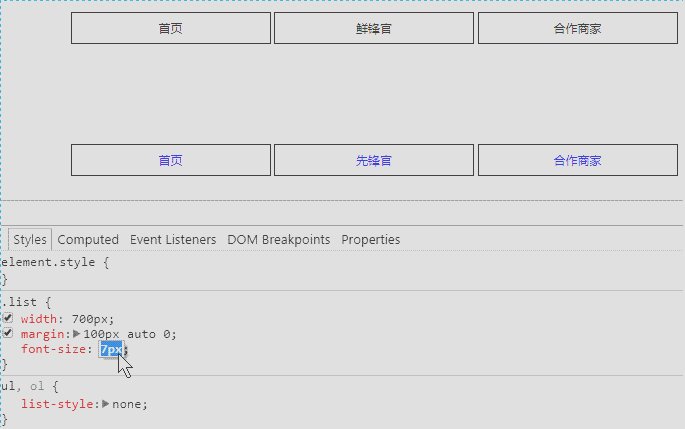
需要在父級元素上新增font-size,為了不影響子元素的font-size,我們先在子元素.list li {font-size:12px}和 .list a{font-size:12px}來覆蓋父級元素的font-size,如下:

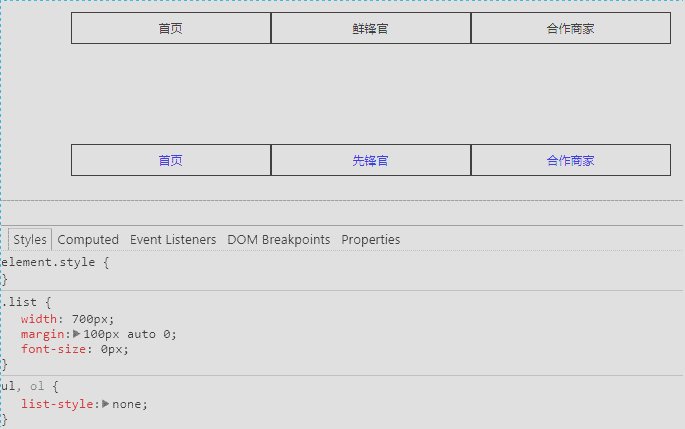
當我不斷的改變.list的font-size大小時候,超過12px後,間隙會不段的變大,當小於12px的時候會有如上間隙,但是當font-size:0的時候,就沒有間隙了,看似世界一切都變得越來越好了,但是如下:

產生問題:
1. Safari5不支援font-size:0
2. IE6,7下依舊有1px的空隙,如下:

現在我們再來解決如上2個問題吧!通過查資料,我們看到letter-spacing 和 word-spacing 這2個可以解決空白符的問題。
1. Letter-spacing:
即w3c定義:letter-spacing 屬性增加或減少字元間的空白(字元間距)。該屬性定義了在文字字元框之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。
可能的值如下:
下面我們先來解決safari下不支援font-size,我們可以通過letter-spacing屬性來解決,它支援負值的,但是具體值多少呢?我們通過資料及做demo得知:inline-block產生的空隙與父級元素繼承或者設定的font-family,font-size有關,下面各個字型詳細情況如下連線:
http://www.iyunlu.com/view/css-xhtml/58.html
我這邊css樣式是:body{font-size:12px;font-family:"Microsoft yahei";}
由上表得知最後一行 可以設定 -4px,但是通過我們實踐得知需要-5px,可以滿足我們的需求,所以我們針對safari不支援font-size:0的情況下 新增letter-spacing屬性即可;如下程式碼:
.list li{display:inline-block;*display:inline;width:198px;height:30px;line-height:30px;font-size:12px; text-align:center;border:1px solid #000;*zoom:1;letter-spacing:normal;} .list a{display:inline-block;width:198px;height:30px;line-height:30px;font-size:12px;text-align:center;border:1px solid #000;letter-spacing:normal;} @media screen and (-webkit-min-device-pixel-ratio:0){ .list{ letter-spacing:-5px; //Safari 等不支援字型大小為 0 的瀏覽器, N 根據父級字型調節 } }
就可以解決safari的bug了。如上在父級元素上使用 letter-spacing:-5px,為了不影響子元素需要在子元素重新設定值回預設值:即如上:
.list li {letter-spacing:normal} 和 .list a{letter-spacing:normal }
2. 使用*word-spacing:-1px; 解決IE6,7下產生的1px間隙bug,如下在父級元素多新增如下程式碼
.list{ *word-spacing:-1px; }
同樣為了使子元素不受影響 需要新增word-spacing的預設值;如下:
.list li{ *word-spacing:normal;} .list a { *word-spacing:normal;}
綜合所有的css程式碼如下:
.list{
width:700px;
margin:100px auto 0;
font-size:0px;
*word-spacing:-1px;
}
.list li{
display:inline-block;
width:198px;
height:30px;
line-height:30px;
text-align:center;
border:1px solid #000;
*display:inline;
*zoom:1;
font-size:12px;
letter-spacing:normal;
*word-spacing:normal;
}
.list a{
display:inline-block;
width:198px;
height:30px;
line-height:30px;
text-align:center;
border:1px solid #000;
font-size:12px;
letter-spacing:normal;
*word-spacing:normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0){
.list{
letter-spacing:-5px; //Safari 等不支援字型大小為 0 的瀏覽器, N 根據父級字型調節
}
}
二:display:table-cell
含義:讓標籤元素以表格單元格的形式呈現。類似於td標籤。
display: table-cell 目前IE8+瀏覽器都支援,IE6,7不支援,我們都知道單元格有一些特別的屬性,比如圖片垂直居中,文字垂直居中等。但是display:table-cell不能與float:left或者position:absolute屬性等同用。對margin值無反應,支援padding屬性。
比如如下程式碼:
HTML標籤如下:
<ul>
<li class="table-cell">
<img src = "1.jpg" width = '220px' height="260px"/>
</li>
<li class="table-cell">
<img src = "1.jpg" width = '220px' height="260px"/>
</li>
</ul>
Css程式碼如下:
.table-cell {
display:table-cell;width:400px;height:400px; border:1px solid #beceeb; text-align:center; vertical-align:middle;
}
.table-cell img{vertical-align:middle;}
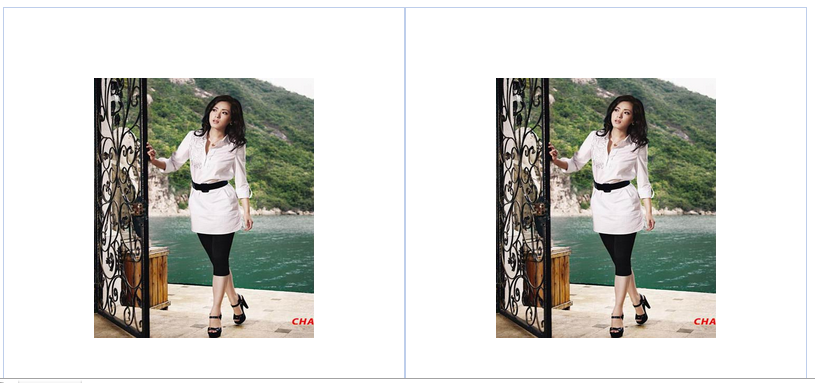
可以看到如下演示:

圖片垂直居中了,如果上面的.table-cell 新增float:left或者 position:absolute屬性後,圖片就不會垂直居中了,且如果對.table-cell新增margin不會有任何反應,新增padding就可以生效,比如padding-top等。
display:table-cell與2欄自適應佈局;
比如實現如下效果:

左右側寬度不固定,自適應大小效果如上,程式碼如下:
HTML程式碼:
<div class="box">
<a href="#"><img border="0" src="1.jpg"/></a>
<div class="content">
<p>大美女一枚來自上海</p>
<p>簽名:想找個保鮮盒把你給我的那些感動都裝起來。當你讓我傷心的時候就拿出來回味一下。</p>
<p>微博:坐在辦公室,只聽轟隆隆幾聲巨響,晴天也能打雷嗎?原來街對面的芭莎咖啡廳被炸成了兩截。這定點爆破也太失敗了,也不清下場,把路過的汽車震得灰頭土臉,愣在路中央不知如何是好。其次,房子只炸了一半,另一半屹立不倒,是乍藥太水還是房子質量太好?</p>
</div>
</div>
Css程式碼如下:
.box{width:40%; margin:60px auto 0; padding:20px; background:#f5f5f5;border:1px solid #ccc;overflow:hidden;}
a{float:left;margin-right:10px;}
.content{display:table-cell; *display:inline-block;font-size:14px;}
IE6,7不支援display:table-cell,使用*display:inline-block解決即可,原因如上介紹的display:inline-block;
三:display:inline-table
1. 瀏覽器支援程度:safari,opera,chrome,firefox,IE8+瀏覽器支援。
含義:使行內元素與塊級元素在同一行顯示。
<span>你好</span>
<div>kkkk</div>
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
<td>E</td>
</tr>
<tr>
<td>F</td>
<td>G</td>
<td>H</td>
<td>I</td>
<td>J</td>
</tr>
<tr>
<td>K</td>
<td>L</td>
<td>M</td>
<td>N</td>
<td>Q</td>
</tr>
</table>
<span>你好</span>
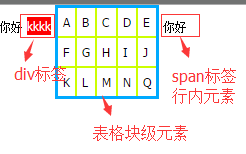
以上,由於div和table是塊級元素,按道理div和table會獨佔一行,但是當我們給div和table分別加了 display:inline-table 值後,會在一行內顯示,
CSS樣式如下:
table {
border:3px solid #00aaff;
display: inline-table;
}
td {
border:2px solid #ccff00;
padding:5px;
}
div {display: inline-table;background:red;color:#fff;}
如下圖:

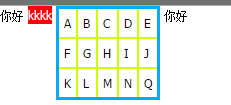
但是safari瀏覽器列外,它會如下顯示:

顯示在底部,所以我們需要在使用display:inline-table元素上增加一行樣式,來對他們是頂部對齊還是居中或者底部對齊,如下程式碼:
vertical-align:top; // 頂部對齊
如下是在所有支援的瀏覽器上顯示效果;

四:display: list-item型別
含義: 可以將多個元素作為列表來顯示,同時在元素的開頭加上列表的標記。
如下程式碼:
HTML:
<div>demo1</div>
<div>demo2</div>
<div>demo3</div>
<div>demo4</div>
CSS如下:
div {
display: list-item;
list-style-type:lower-latin;
margin-left:30px;
}
在頁面上顯示如下:

其中list-style-type在css2.1可選值有如下:

五 :display:box理解
display: box; box-flex 是css3新新增的盒子模型屬性,它可以為我們解決按比列劃分,水平均分,及垂直等高等。
一:按比例劃分:
目前box-flex 屬性還沒有得到firefox, Opera, chrome瀏覽器的完全支援,但我們可以使用它們的私有屬性定義firefox(-moz-),opera(-o-),chrome/safari(-webkit-)。
box-flex屬性主要讓子容器針對父容器的寬度按一定的規則進行劃分。
比如程式碼如下:
HTML程式碼:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
CSS程式碼:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
}
#p1{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1;
border:1px solid red;sss
}
#p2{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2;
border:1px solid blue;
}
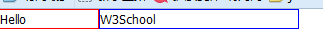
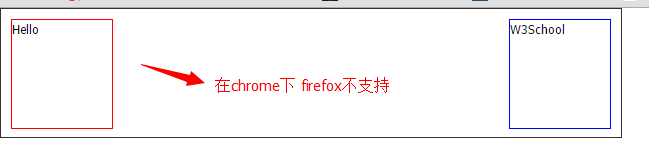
在firefox和chrome瀏覽器效果如下:

注意:
1. 必須給父容器定義 display: box, 其子元素才可以進行劃分,如上給id為p1設定box-flex設定為1,給id為p2設定box-flex為2,說明分別給其設定1等分和2等分,也就是說給id為p1元素設定寬度為 300 * 1/3 = 100px; 給id為p2元素設定寬度為 300 * 2/3 = 200px;
2. 如果在父元素定義了 display: box,則說明該父元素為內聯元素,如果想要讓其居中對齊的話,我們可以在其父元素的最外層定義寬度 然後 margin: o auto 即可,比如程式碼如下:
HTML程式碼:
<div class="container">
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
</div>
CSS程式碼:
.container {width:300px;margin:0 auto;}
上面的p1,p2的css程式碼還是不變。就可以居中對齊了。
3. 如果進行父容器劃分的同時,他的子元素有的設定了寬度,有的要進行劃分的話,那麼劃分的寬度 = 父容器的寬度 – 已經設定的寬度 。再進行對應的劃分。
比如HTML程式碼還是這個;
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>

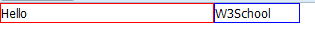
效果如下:

六:box屬性
具體的屬性如下:
box-orient | box-direction | box-align | box-pack | box-lines
1. box-orient;
box-orient 用來確定父容器裡的子容器的排列方式,是水平還是垂直,可選屬性如下所示:
horizontal | vertical | inline-axis | block-axis | inherit
一:horizontal | inline-axis
給box設定 horizontal 或 inline-axis 屬性效果表現一致。都可以將子元素進行水平排列,其是對父容器的寬度進行劃分,但是
- 如果父元素定義了高度值,其子元素也設定了高度值在firefox(33.1.1)和chrome(39.0)下版本下表現不一致,如HTML程式碼還是上面的:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
CSS如下:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
height:200px;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
box-orient:horizontal; /* 水平排列 */
}
#p1{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1;
height:400px;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2;
height:300px;
border:1px solid blue;
}
在firefox下如下表現效果:

但是在chrome下如下表現效果:

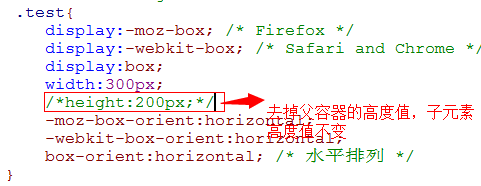
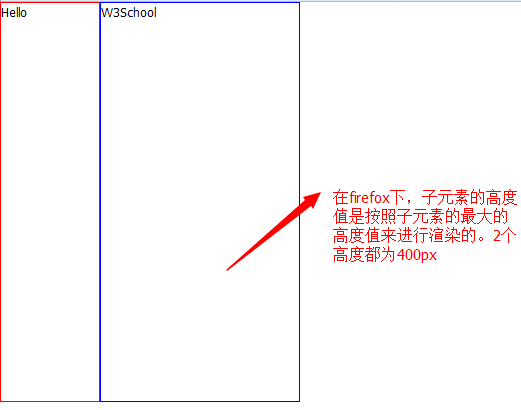
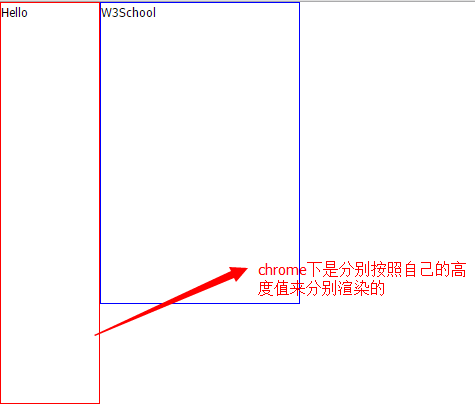
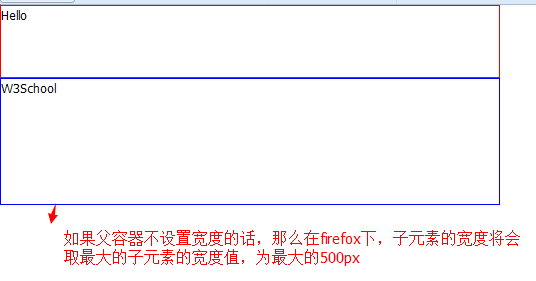
2. 如果父容器沒有設定高度值得話,子元素分別有高度值的話,在firefox和chrome渲染的高度還是有差異的,如下css程式碼父容器的高度值去掉:

那麼在firefox下,如下效果:

在chrome下,如下效果:

如下對父元素的容器css程式碼如下:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
height:200px;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
box-orient:vertical; /* 垂直排列 */
}
#p1{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2;
border:1px solid blue;
}
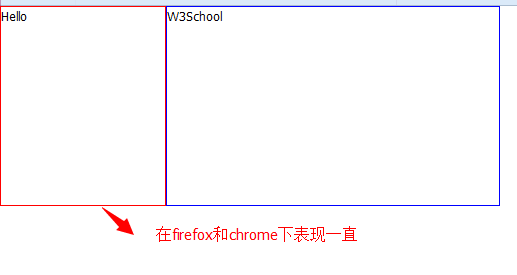
子元素都沒有設定寬度的話,在firefox 和 chrome 如下:

但是
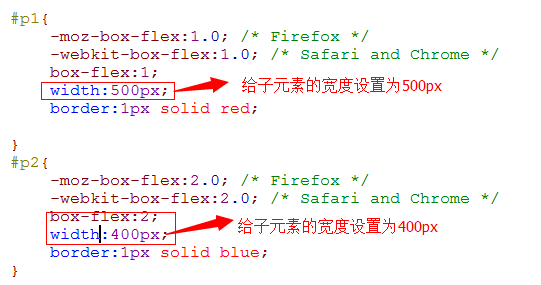
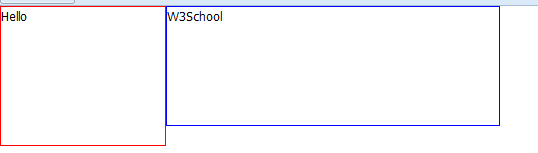
1. 如果分別給子元素設定了寬度的話,那麼firefox和chrome表現效果又不一致了,如下css程式碼:

在firefox表現效果如下:

在chrome下 表現效果如下:

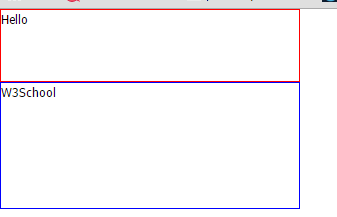
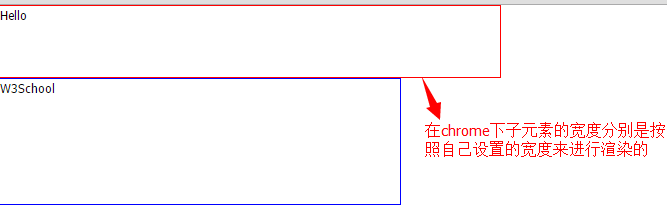
2. 如果父元素沒有設定寬度的話,子元素都設定了自己的寬度的話,那麼firefox和chrome表現形式還是會不一樣的,如下:
在firefox表現形式如下:

在chrome下表現如下:

三:inherit
Inherit屬性讓子元素繼承父元素的相關屬性。
如下css程式碼:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
height:200px;
width:500px;
-moz-box-orient:inherit;
-webkit-box-orient:inherit;
box-orient:inherit; /* 垂直排列 */
}
#p1{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2;
border:1px solid blue;
}
效果如下:

2. box-direction
box-direction 用來確定父容器裡的子容器的排列順序,具體的屬性如下程式碼所示:
normal | reverse | inherit
normal是預設值,按照HTML文件裡的結構的先後順序依次展示,如果box-direction 設定為 normal,則結構順序還是 id為p1元素,id為p2元素。
reverse: 表示反轉。如果設定reverse反轉,則結構排列順序為 id為p2元素,id為p1元素。如下程式碼:
CSS程式碼:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
height:200px;
width:500px;
-moz-box-direction:reverse;
-webkit-box-direction:reverse;
-box-direction:reverse;
}
如下效果:

3. box-align:
box-align 表示容器裡面字容器的垂直對齊方式,可選引數如下表示:
start | end | center | baseline | stretch
CSS程式碼如下:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:500px;
-moz-box-align:start;
-webkit-box-align:start;
box-align:start; /* 垂直排列 */
}
#p1{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1;
height:140px;
border:1px solid red;
}
#p2{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2;
height:120px;
border:1px solid blue;
}
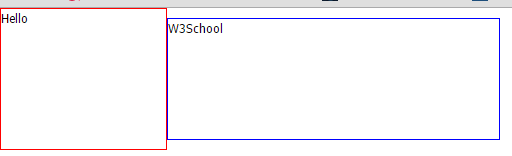
P1 高度為140px p2 為120px;
對齊方式 start:表示居頂對齊,如下:

如果改為end的話,那麼就是 居低對齊了,如下:

center表示居中對齊,如下:

Stretch 在box-align表示拉伸,拉伸與其父容器等高。如下程式碼:

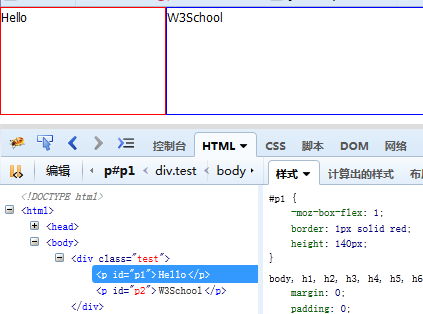
在firefox下 和父容器下等高,滿足條件,如下:

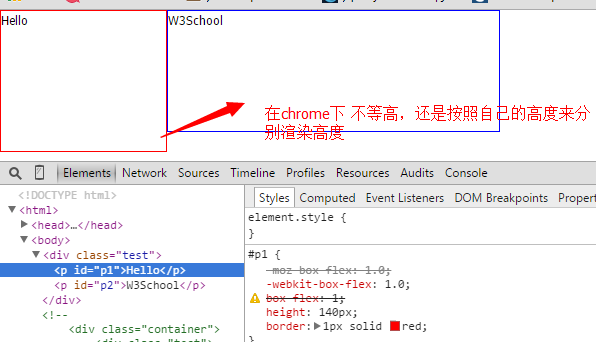
在chrome下不滿足條件;如下:

4. box-pack
box-pack表示父容器裡面子容器的水平對齊方式,可選引數如下表示:
start | end | center | justify
HTML程式碼如下:
<div class="test">
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
CSS程式碼如下:
.test{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:600px;
height:108px;
border:1px solid #333;
padding:10px;
-moz-box-pack:end;
-webkit-box-pack:end;
box-pack:end;
}
#p1{
width:100px;
height:108px;
border:1px solid red;
}
#p2{
width:100px;
height:108px;
border:1px solid blue;
}
box-pack:start; 表示水平居左對齊,如下:

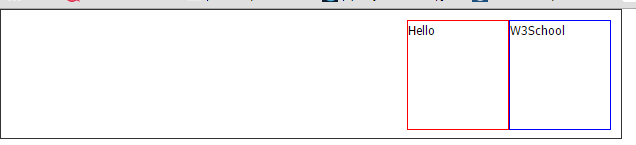
box-pack:end 表示水平居右對齊;如下:

box-pack: center 表示水平居中對齊;如下:

Justify:
在box-pack表示水平等分父容器寬度(唯一遺憾的是,firefox與opera暫時不支援,只有safari、chrome支援)
如下:

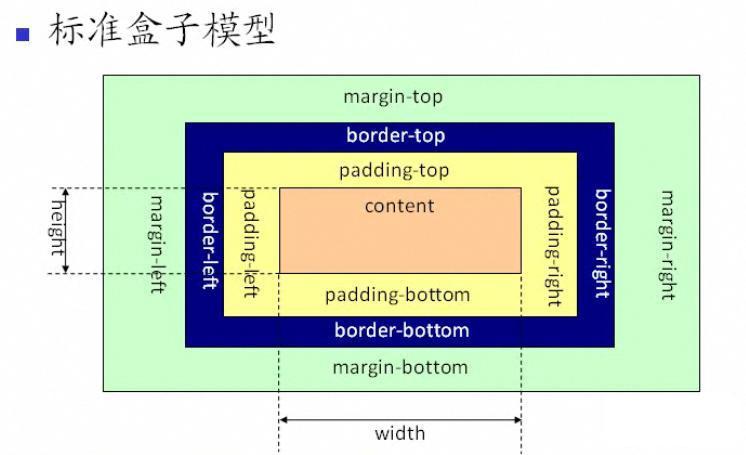
七:理解盒模型。
什麼是css盒模型?css盒模型包括如下屬性:內容(content),填充(padding),邊框(border),邊界(margin).
這些東西我們可以拿日常生活中的列子來打比方,比如我現在在京東買了一臺顯示器,那麼就會以盒子打包過來,那麼顯示器就是我們說的內容(content),而填充(padding)就是怕盒子裡面的顯示器損壞而新增的泡沫或者其他坑震的輔料,邊框(border)就是盒子本身了,至於邊界(margin)則是盒子擺放的時候不能全部堆在一起,要留一定的空隙保持通風。比如如下:
標準瀏覽器下的盒子模型如下:

由上可知:W3C盒子模型包括:margin,border,padding,content.
2. IE瀏覽器下的盒子模型如下:

IE盒子模型由上可知:盒子模型的範圍也包括 margin,padding,border,content。但是和W3C不同的是,ie9以下的盒子模型中的content包括padding和border。
比如:一個盒子的margin:10px, width:100px; height:100px; padding:20px; border:1px solid red; 如下程式碼:
<div class="test">test</div>
<style>
.test {width:100px;height:100px;padding:20px;border:1px solid red;margin:10px;}
</style>
- 標準瀏覽器盒子模型的寬度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right = 100 + 20 + 20 + 1 + 1 + 10 + 10 = 162px;
盒子的實際大小為(width) = width + padding-left + padding-right + border-left + border-right = 100 + 20 + 20 + 1 + 1 = 142px
當然高度與之對應。
2. IE瀏覽器(6-8)盒子模型的寬度 = width + margin-left + margin-right = 100 + 10 + 10 = 120px;
盒子的實際大小(width) = 100px;
當然高度與之對應。
既然標準瀏覽器下和IE瀏覽器(6-8)下有這樣的區別,那麼我們在實際開發中肯定要按照標準瀏覽器下來計算了,所以就是在網頁的頂部加上 doctype 宣告。假如不加 doctype 宣告,那麼各個瀏覽器會根據自己的行為去理解網頁,即 ie 瀏覽器會採用 ie 盒子模型去解釋你的盒子,而 ff 會採用標準 w3c 盒子模型解釋你的盒子,所以網頁在不同的瀏覽器中就顯示的不一樣了。反之,假如加上了 doctype 宣告,那麼所有瀏覽器都會採用標準 w3c 盒子模型去解釋你的盒子,網頁就能在各個瀏覽器中顯示一致了。
比如我們可以做個demo試試看,如下:
宣告:在此使用的框架是jquery。
在頭部頂部加上 doctype html 如下程式碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1.7.1.js"></script>
<style>
.test {width:100px;height:100px;padding:20px;border:1px solid red;margin:10px;}
</style>
</head>
<body>
<div class="test">test</div>
<script>
if($.browser.msie) {
// 此瀏覽器為 IE
alert($('.test').outerWidth());
} else {
// 非 IE
alert($('.test').outerWidth());
}
</script>
</body>
</html>
在所有的瀏覽器下 彈出142px,但是如果去掉doctype宣告的話,那麼在標準瀏覽器下會彈出142,在IE瀏覽器(6-8)會彈出100. 因此可得知。
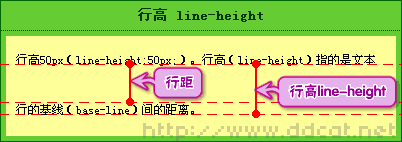
八:理解line-height
行高的含義:兩行文字 “基線”之間的垂直距離。如下: