如何利用Grunt生成對應的Source Map檔案,線上程式碼壓縮使用chrome瀏覽器便於調式
首先我們來說說為何要生成sourceMap檔案呢?簡單的說,sourceMap是為了壓縮後的程式碼調式提供方便,比如線上的JS檔案已經壓縮了,但是線上比如說有bug,但是程式碼已經是壓縮後的,對於開發並不好調式,所以想生存一個對應的Map檔案,然後使用chrome瀏覽器在原始檔未壓縮的JS檔案下調式。
那麼Map檔案到底是什麼呢?簡單的來講它就是記錄資訊,記錄一些為壓縮之前的js檔案的位置,及壓縮後的檔案對應未壓縮之前的檔案,對應第幾行第幾列的那些程式碼!
在講解使用grunt生存Map檔案之前,我們還是來簡單複習下grunt如何合併及壓縮程式碼,對於grunt我們並不陌生,之前有幾篇文章我們也講過如何使用grunt 但是我們這邊還是一步一步先來講解下grunt合併,壓縮及生成Map檔案,及在chrome瀏覽器下如何調式程式碼的整個過程吧,也更使初學者更容易理解及掌握!
Grunt是一套前端自動化工具,基於nodeJS基礎之上,對於我們前端一般用於以下幾點:
1. 壓縮JS或者CSS檔案。
2. 合併JS或者CSS檔案。
1:Grunt是基於nodeJS,所以未安裝nodeJS,先需要安裝nodeJS。
1.下載安裝檔案:下載地址:http://www.nodejs.org/download/如下:

根據作業系統的多少位 下載那個版本。下載完成後,雙擊:
 執行相應的安裝,完成後,在終端命令下,做如下操作:
執行相應的安裝,完成後,在終端命令下,做如下操作:

Node 和 npm的版本號,說明都已經安裝成功了(注:新版本的node安裝檔案已經包含了npm,所以現在只需要安裝這個node版本的檔案就ok)。
2. Grunt安裝:客戶端安裝命令npm install -g grunt-cli (全域性安裝)

如上:安裝已完成!
Demo實列如下:
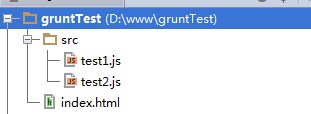
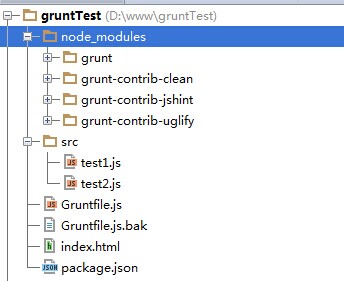
假如有如下這麼一個專案檔案,如下:

一:如何壓縮檔案?(主要使用外掛grunt-contrib-uglify)
1.package.json檔案
如果專案根目錄沒有package.json檔案,我們可以建立一個(或者使用命令 npm init),在這裡我們手動建立一個。這個檔案主要用來儲存npm模組的依賴項,如下
package.json程式碼如下:
{ "name": "demo", "version": "0.1.0", "description": "demo", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-uglify": " ~0.5.1", "grunt-contrib-clean": "~0.5.0" } }
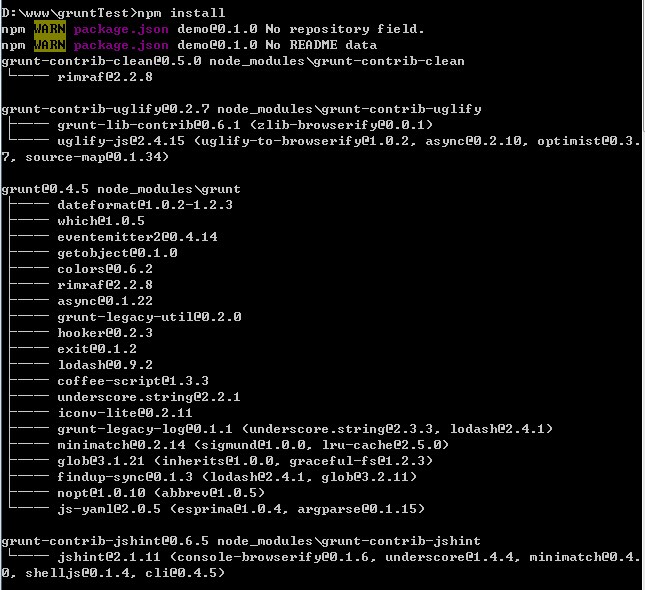
接著我們進入根目錄直接執行npm install就能提取依賴項。

如下已經生成了檔案:

Gruntfile.js
如果專案的根目錄沒有Gruntfile.js,我們可以手動建立一個,它一般做以下事情。
- 讀取package.json資訊。
- 外掛載入、註冊任務,執行任務.
Gruntfile.js資訊如下。
module.exports = function (grunt) { // 專案配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { build: { src: 'src/*.js', dest: 'dest/dest.min.js' } } }); // 載入提供"uglify"任務的外掛 grunt.loadNpmTasks('grunt-contrib-uglify'); // 預設任務 grunt.registerTask('default', ['uglify']); }
上面的含義是指:把所有src下面的js檔案壓縮到dest檔案下的dest.min.js檔案。
在根目錄下執行grunt 就可以生成,如下:


二:如何對檔案合併?
還是以上面的專案檔案為例,在package.json增加一項 "grunt-contrib-concat": "~0.3.0"
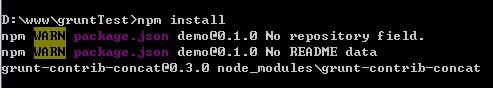
即可,然後在專案根目錄再執行 npm install 如下:

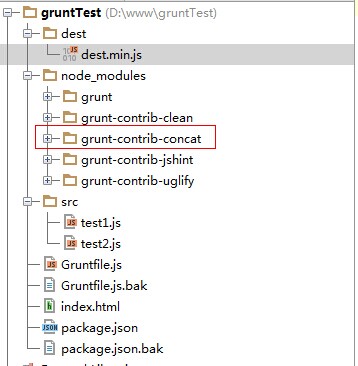
即可把合併外掛(grunt-contrib-concat)新增進來。如下:

接著我們可以在Gruntfile.js增加concat任務配置,這邊為了綜合演示合併及壓縮,所以一起先合併,再壓縮了。程式碼如下:
module.exports = function (grunt) { // 專案配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { separator: ';' }, dist: { src: 'src/*.js', dest: 'dest/dest.js' } }, uglify: { build: { src: 'dest/dest.js', dest: 'dest/dest.min.js' } } }); // 載入提供"uglify"任務的外掛 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-concat'); // 預設任務 grunt.registerTask('default', ['concat', 'uglify']); }
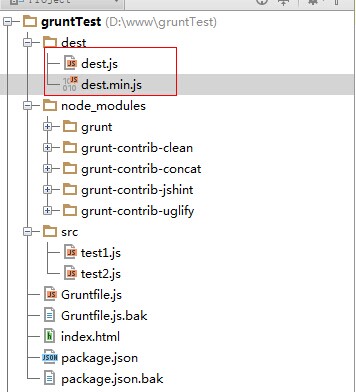
上面程式碼的含義是:先合併src目錄下所有的檔案到dest目錄下的dest.js裡面去,接著對dest.js檔案進行壓縮,生成dest.min.js檔案,如下所示:

三:壓縮src下的所有JS到dest目錄下生成,可以如下配置:
module.exports = function (grunt) { grunt.initConfig({ uglify: { my_target: { files: [{ expand: true, cwd: 'src', src: '*.js', dest: 'dest' }] } } }); grunt.loadNpmTasks('grunt-contrib-uglify'); // 預設任務 grunt.registerTask('default', ['uglify']); }
執行grunt,即可生成如下:

上面的意思是指把src所有的js,在dest目錄下生成且壓縮。
以上是基本知識點,好了,下面我們來回到主題,壓縮JS後,如何來生成對應的map檔案。
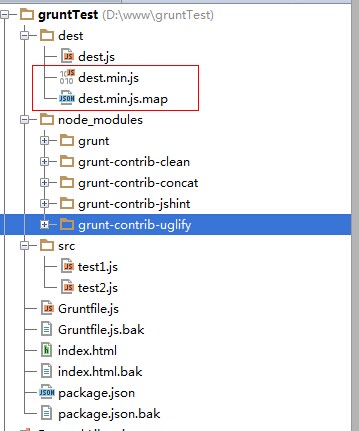
還是我之前的專案gruntTest。
Package.json還是之前一樣的,如下程式碼:
{ "name": "demo", "version": "0.1.0", "description": "demo", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-uglify": "~0.5.1", "grunt-contrib-concat": "~0.3.0", "grunt-contrib-clean": "~0.5.0" } }
下面我們只要在Gruntfile.js配置成如下即可。
module.exports = function (grunt) { // 構建任務配置 grunt.initConfig({ //讀取package.json的內容,形成json資料 pkg: grunt.file.readJSON('package.json'), // 對build目錄進行清理 clean: { build: { src: 'dest/*' } }, // 合併所有的JS concat:{ dist: { src: 'src/*.js', dest: 'dest/dest.js' } }, // 壓縮所有js並生成source map uglify: { "my_target": { options: { sourceMap: true }, files: [ // 可以直接作用於資料夾下所有檔案 { expand: true, cwd: 'dest/', src: ['dest.js'], // 輸出和輸入在同一目錄 dest: 'dest/', ext: '.min.js' } ] } } }); // 載入指定外掛任務 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-contrib-concat'); // 預設執行的任務 grunt.registerTask('default', ['clean','concat','uglify']); };
上面的程式碼的意思是:對src下的所有JS檔案 先合併後 在dest目錄下生成dest.js的合併檔案,接著對dest.js檔案在同一目錄下壓縮生成dest.min.js,同時生成map檔案dest.min.js.map。如下所示:

在chrome瀏覽器下如何設定調式?
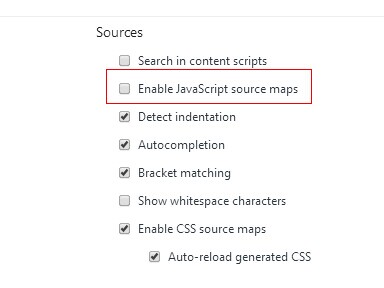
首先我們來看看對chrome不設定情況下 是這樣的 ,在Setting -> General ->

如上,沒有勾選Enable javascript source maps選項,我們在chrome瀏覽器下 按F12看到這樣的:

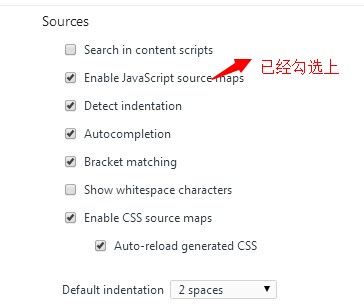
檔案已經壓縮了的,對於我們調式JS非常不方便,所以我們需要對chrome瀏覽器設定下,勾選上Enable javascript source maps檔案,如下所示:

我們再來看下chrome瀏覽器,如下:

如果dest.js程式碼有問題的話,我們可以直接對未壓縮的dest.js進行調式程式碼。
我們開啟map檔案 看到如下資訊:
{ "version": 3, "file": "dest.min.js", sourceRoot:'', "sources": [ "dest.js" ], "names": [ "Test1", "test1", "init", "console", "log", "Test2", "test2" ], "mappings": "AAKC,QAASA,SACT,GAAIC,IACHC,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOH,GAGR,QAASI,SACR,GAAIC,IACHJ,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOE" }
- version:Source map的版本,目前為3。
- file:轉換後的檔名。
- sourceRoot:轉換前的檔案所在的目錄。如果與轉換前的檔案在同一目錄,該項為空。
- sources:轉換前的檔案。該項是一個陣列,表示可能存在多個檔案合併。
- names:轉換前的所有變數名和屬性名。
- mappings:記錄位置資訊的字串.