Grunt-Kmc基於KISSY專案打包
1. Grunt-Kmc 是基於nodejs開發的,所以未安裝nodeJS,先需要安裝nodejs。安裝步驟如下:
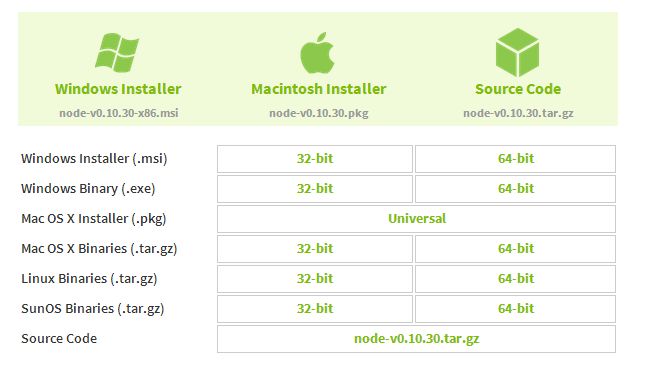
1. 下載安裝檔案,下載地址:http://www.nodejs.org/download/ 如下:

根據作業系統的多少位 下載那個版本。下載完成後,雙擊:
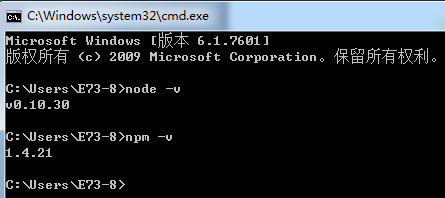
執行相應的安裝,完成後,在終端命令下,做如下操作:

Node 和 npm的版本號,說明都已經安裝成功了(注:新版本的node安裝檔案已經包含了npm,所以現在只需要安裝這個node版本的檔案就ok)。
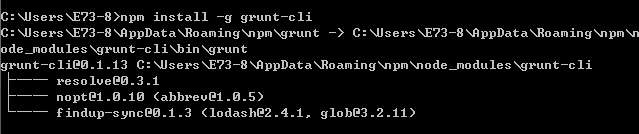
2. Grunt安裝:客戶端安裝命令npm install -g grunt-cli (全域性安裝)。如下圖:

如上:安裝已完成!
安裝完成之後,敲入命令來安裝grunt-kmc 如下命令:
npm install grunt-kmc --save-dev 執行後,

如上環境安裝完畢。
demo例項演示:
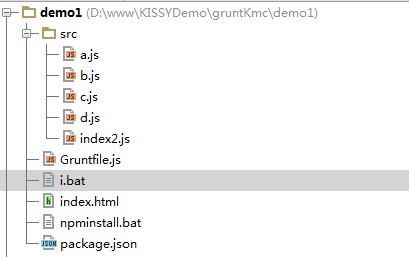
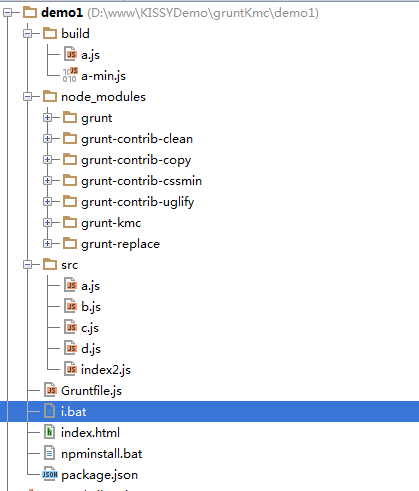
1. 假設我現在有個專案叫demo1,目錄結構如下:

其中npminstall.bat 和 i.bat 兩個批處理檔案不看
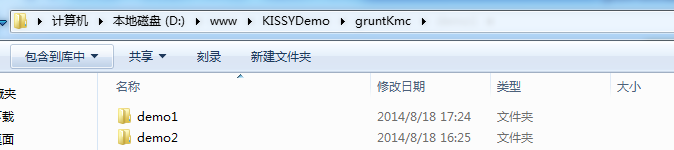
注意:我的本地目錄結構如下:

在PHP根目錄下的KISSYDemo下的gruntKmc下。你們的可以直接放在根目錄下都沒有問題,這個自己定義的。
2. package.json檔案配置:
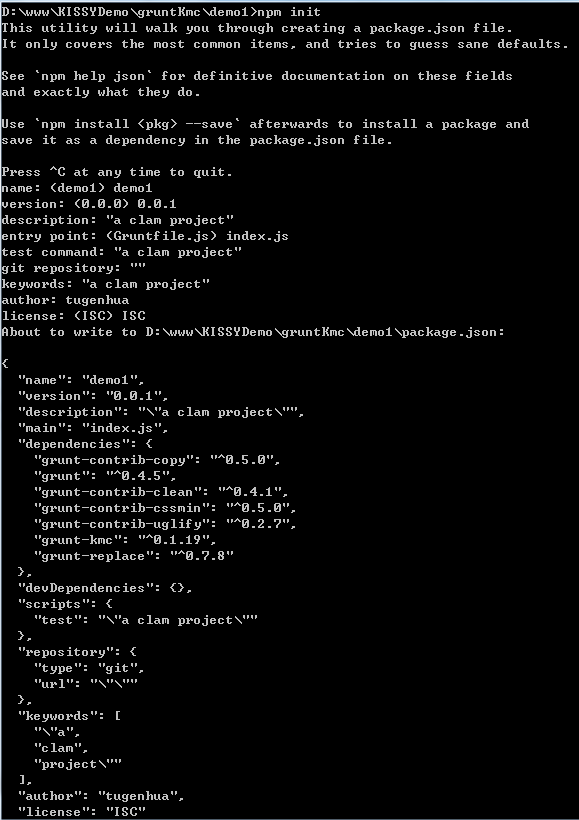
- 如果我專案根目錄沒有package.json的話,我們可以進入專案檔案demo1 在終端命令下 執行 npm init 可以建立一個。
比如我的生成如下:

上面的package.json名詞解釋如下:
package中比較重要的屬性解釋:
name:模組名
description:模組描述
version:當前模組的版本號
author:模組作者資訊
contributors:貢獻者人員資訊
dependencies:依賴的模組,NPM就是通過這個屬性來解決模組之間的依賴問題的
devDependencies:同上,不過這裡的依賴的模組要多些
keywords:模組關鍵字,方便你使用npm search查詢到它
repository:模組檔案儲存地址,那些貢獻者們就能下載到它的原始碼了
main:其中”main”: “index”,表示Node.js在呼叫某個模組的時候,將尋找main指向的路徑作為模組的介面,在這裡Node將尋找同目錄下的index檔案,並嘗試從它那載入模組;如果沒有main,Node還是會嘗試尋找index.js或者index.node作為包的介面。
bin:模組的可執行檔案路徑
scripts:這個不清楚作什麼用?
dist:模組的指紋,可用來驗證模組的完全性。
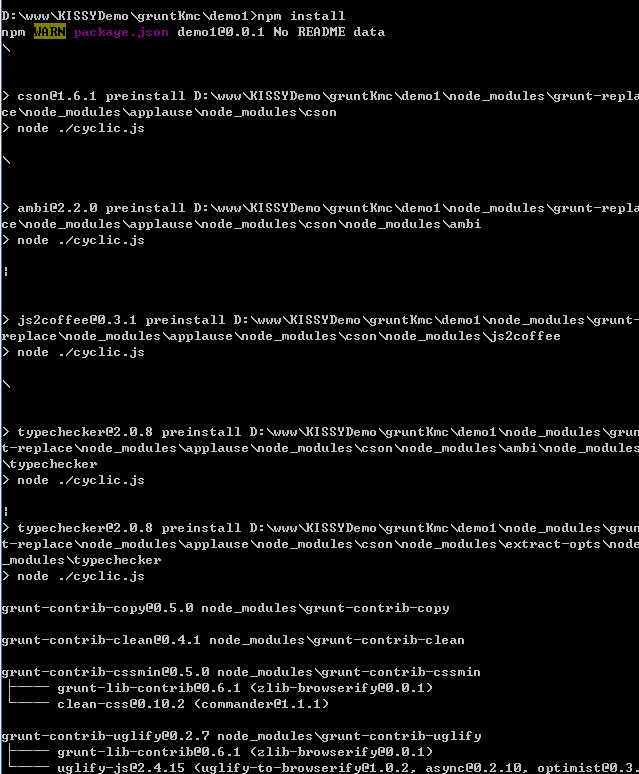
接著我在根目錄下(demo1)下 執行npm install命令 如下:

可以把所有的依賴項提取出來,生成node_modules檔案:如下:

3. Gruntfile.js檔案。
在根目錄demo1下,如果沒有此檔案,可以手動新建一個。此檔案是對某目錄下的檔案打包合併成一個js檔案。如程式碼配置如下:
module.exports = function (grunt) { var task = grunt.task; // 如果 Gruntfile.js 編碼為 gbk,開啟此註釋 // grunt.file.defaultEncoding = 'gbk'; grunt.initConfig({ // 對build目錄進行清理 clean: { build: { src: 'build/*' } }, pkg : grunt.file.readJSON('package.json'), //將src目錄中的KISSY檔案做編譯打包,僅解析合併,原始檔不需要指定名稱 kmc: { options: { // depFilePath: 'build/map.js', comboOnly: false, fixModuleName:true, comboMap: false, packages: [ { name: '<%= pkg.name %>', // 從package.json裡面讀取name path: './', charset:'utf-8', ignorePackageNameInUri:true } ] }, main: { files: [ { expand: true, cwd: 'src/', // a.js需要打包or生成依賴關係的檔案 src: [ 'a.js'], // 模組最後輸出的路徑(fixModuleName === true的時候必須配置這個選項,否則原始檔的內容會被修改) dest: 'build/' } ] } }, uglify: { build: { src : 'build/a.js', dest : 'build/a-min.js' } } }); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-kmc'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.registerTask('default', function(type) { task.run(['clean:build','kmc','uglify:build']); }); };
將專案下src下的入口檔案a.js 合併壓縮到build/a.js, build/a-min.js下。
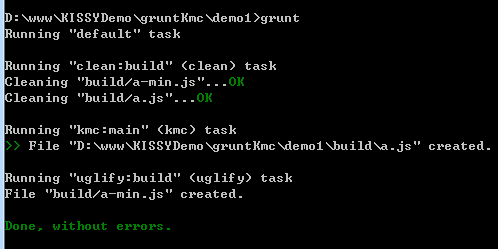
我們可以來執行下:
進入專案demo1先執行: npm install
接著執行: grunt 命令即可。

最後目錄生成這樣的:如下:

5. 頁面如何初始化呼叫?
頁面只需要引入KISSY原始檔和js壓縮後的檔案如:
<script src="http://g.tbcdn.cn/kissy/k/1.4.0/seed.js?t=20140811" charset="utf-8"></script>
<script src="http://localhost/KISSYDemo/gruntKmc/demo1/build/a-min.js"></script>
接著use下模組即可 如下:
KISSY.use('demo1/src/a',function(){
console.log("111");
});
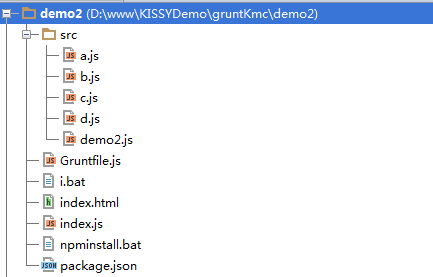
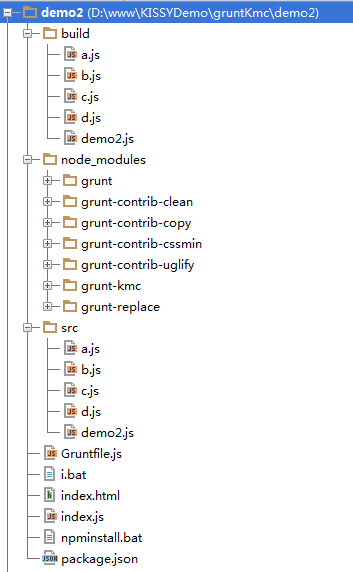
上面只是 是對同一個包下kissy模組呼叫,但是如果是在不同的包下,比如demo1包下想呼叫demo2包下的元件或者模組要如何呼叫呢?比如demo2包也有一個目錄如下:

思路: 根據Grunt-Kmc 打包的第二種方式 先把demo2包下的src所有的檔案打包複製到build下,那麼build就有和src下一樣的目錄和檔案,且build下模組名提取出來了的。
如下圖:

build下的demo2.js 自動生成模組名。
下面是demo2下的Gruntfile.js配置如下:
module.exports = function (grunt) { var task = grunt.task; // 如果 Gruntfile.js 編碼為 gbk,開啟此註釋 // grunt.file.defaultEncoding = 'gbk'; grunt.initConfig({ // 對build目錄進行清理 clean: { build: { src: 'build/*' } }, pkg: grunt.file.readJSON('package.json'), /** * 將src目錄中的KISSY檔案做編譯打包,僅解析合併,原始檔不需要指定名稱 * KISSY.add(<名稱留空>,function(S){}); * * @link https://github.com/daxingplay/grunt-kmc * @link http://docs.kissyui.com/1.4/docs/html/guideline/kmc.html */ kmc: { options: { // depFilePath: 'build/map.js', comboOnly: true, fixModuleName:true, comboMap: false, packages: [ { name: '<%= pkg.name %>', path: './', charset:'utf-8', ignorePackageNameInUri:true } ] }, main: { files: [ { expand: true, cwd: 'build/', // 僅合併這兩個檔案 src: [ '**/*.js','!map.js'], dest: 'build/' } ] } }, copy: { main: { files: [ { expand:true, cwd:'src/', src: ['**/*.js'], dest: 'build/'} ] } }, }); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-kmc'); grunt.loadNpmTasks('grunt-contrib-copy'); return grunt.registerTask('default', '預設流程', function(type) { task.run(['clean:build','copy', 'kmc']); }); };
同樣執行命令的方式和上面一樣。(進入專案demo2目錄中執行npm install 及 grunt)
最終生成如下:

現在我們來看看demo1包下的檔案如何來呼叫demo2包下的模組。比如demo1下的src下c.js檔案如下程式碼:
// c.js KISSY.add(function (S) { S.log('c'); return {}; },{requires:['demo2/build/demo2']});
依賴demo2包下的build/demo2.js模組,我們只需要在配置檔案改下即可依賴。還是回到我們初始化程式碼上來index.html:如下:
<script src="http://g.tbcdn.cn/kissy/k/1.4.0/seed.js?t=20140811" charset="utf-8"></script>
<script src="http://localhost/KISSYDemo/gruntKmc/demo1/build/a-min.js"></script>
</head>
<body>
<script>
//KISSY配置針對不同的包名配置
KISSY.config({
// 開啟自動 combo 模式
combine:true,
// kissy 庫內建模組的時間戳
tag:'2014',
packages:{
demo1:{
// demo1 包的基準路徑
base:'http://localhost/KISSYDemo/gruntKmc/',
// demo1 包的時間戳
tag:'20140818',
// 開啟 x 包 debug 模式
debug:true
},
demo2:{
// demo2 包的基準路徑
base:'http://localhost/KISSYDemo/gruntKmc/',
// demo2s 包不開啟自動 combo
combine:false
// 不配置 tag,則取 kissy 內建模組的時間戳
}
}
});
KISSY.use('demo1/src/a',function(){
console.log("111");
});
</script>
</body>
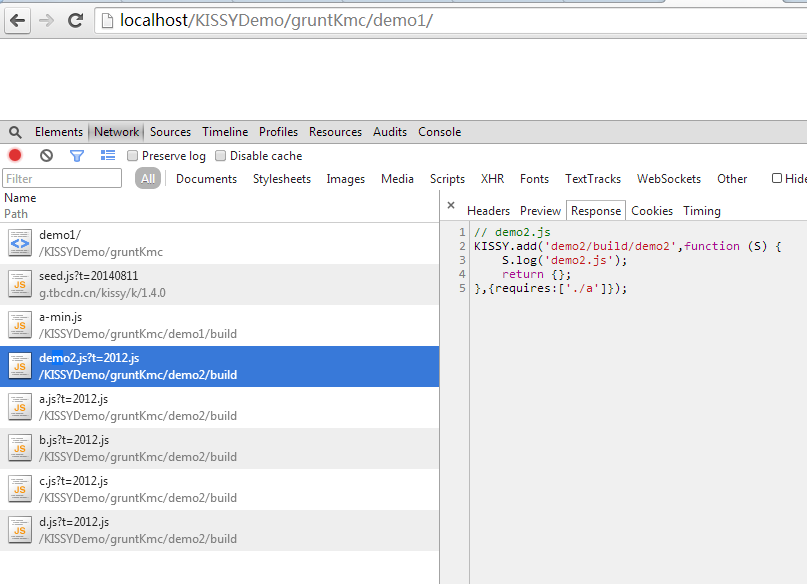
就ok了。如下:我本地測試demo1.

依賴demo2包下的demo2.js demo2.js 又依賴於demo2包下a.js,a.js又依賴於b.js,c.js。所以就可以看到如上所示的請求。
要想多瞭解gruntKmc打包的話 可以請看 "紫英童鞋" 的原文,如下:
https://github.com/daxingplay/grunt-kmc