本地模擬伺服器CDN(靜態HTML,CSS,JS)開發
所謂本地開發環境就是和線上cdn(a.longencdn.cn)一樣的目錄結構和功能,提供了一個本地映象,開發者直接在本地映象的對應目錄中作開發即可,包括一些html靜態檔案,css檔案及JS檔案等。比如說伺服器cdn專案目錄結構是 a.longencdn.cn/apps/js, 那麼我們在本地也和伺服器目錄一樣,訪問 a.longencdn.cn 的時候 apache 首先在開發機上尋找檔案,找不到去正式環境去 download 檔案,一併返回給客戶端。a.longencdn.cn/apps/js.這樣做的好處有以下幾點:
優點:
1. 調式比較方便。 比如線上要更改需求,比如要更改JS,css,那麼我們把demo下載到本地,對本地的相應的JS,css更改,如果ok的話,把相應的JS,css檔案提交到svn上即可。(因為本地的目錄和線上一樣的,所以他們會先查詢本地的檔案,如果沒有找到再往伺服器找相同的檔名js或者css。)。
2. 也可以模擬combo合併js,css檔案。減少請求,提高效能。
比如雅虎的首頁JS檔案如下:

使用&符合合併或者壓縮多個JS,css檔案。
比如淘寶首頁JS檔案如下:

多個JS檔案使用逗號(,)隔開,合併,減少請求數。這些都是使用combo進行檔案合併,這些,我們完全可以使用php伺服器在本地開發模擬,比如:
拔赤github上封裝了合併及壓縮JS,css檔案的PHP,拔赤自動合併或者壓縮JS/CSS 。下面我們來看看使用本地PHP來模擬線上CDN。
環境搭建
1. 安裝PHP,我這邊直接安裝wamp5.
2. 進入apache根目錄,開啟配置檔案 httpd.conf 如:

把以下檔案都開啟:
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_balancer_module modules/mod_proxy_balancer.so LoadModule proxy_ftp_module modules/mod_proxy_ftp.so LoadModule proxy_http_module modules/mod_proxy_http.so LoadModule proxy_connect_module modules/mod_proxy_connect.so LoadModule rewrite_module modules/mod_rewrite.so LoadModule deflate_module modules/mod_deflate.so LoadModule expires_module modules/mod_expires.so LoadModule include_module modules/mod_include.so
接著 再新增一句:讓html執行PHP
AddType application/x-httpd-php .html .htm .php .phtml .shtml
將shtml支援開啟(開啟shtml主要是為了多人協作時更加方便)
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
3. 新增虛機的配置,開啟extra/httpd-vhosts.conf,將下面程式碼拷貝進去,並根據註釋提示的內容,自行修改,主要是將 DocumentRoot 和 RewriteCond 中的路徑(D:/dev/a.longencdn.cn/)如:

新增如下面程式碼:
<VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D:/wamp5/wamp/www" ServerName localhost #這裡修改為你本機的開發目錄 <Directory D:/wamp5/wamp/www> Options +Includes Order deny,allow Allow from All </Directory> </VirtualHost> <VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D:/dev/a.longencdn.cn/" ServerName a.longencdn.cn RewriteEngine On RewriteCond %{QUERY_STRING} ^\?.*\.(js|css|js,|css,)$ [OR] RewriteCond %{QUERY_STRING} ^\?.*\.(js?.+|css?.+)$ [OR] RewriteCond %{REQUEST_FILENAME} -min\.(js|css) [NC] RewriteRule ^/(.*)$ /cb.php?%{REQUEST_URI} [QSA,L,NS,NC] #這裡D:/dev/a.longencdn.cn/修改為你本機開發目錄 RewriteCond D:/dev/a.longencdn.cn/%{REQUEST_FILENAME} !-F #這裡修改為你本機的開發目錄 <Directory D:/dev/a.longencdn.cn> Options +Includes Order allow,deny Allow from All </Directory> </VirtualHost>
其中:
DocumentRoot "D:/wamp5/wamp/www" 是指:如下圖:

DocumentRoot "D:/dev/a.longencdn.cn/" 是在本地也建立了一個檔案目錄,D:/dev/a.longencdn.cn, 再下面就是放專案的檔案,比如檔名叫apps,再把拔赤寫的cb.php複製放到a.longencdn.cn根目錄下,如:

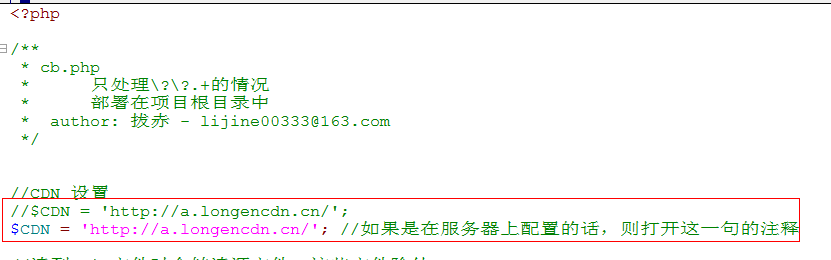
其中cb.php檔案相對應的地方也要改下:如

4. 接著開啟hosts檔案 繫結加一句 127.0.0.1 a.longencdn.cn 就ok了。
最後我們可以來演示下: 假如我專案檔案apps下有js檔案 其中裡面有2個js檔案,分別為a.js和b.js 程式碼分別如下:
a.js
function A(){ console.log("我是A函式"); }
b.js
function B(){ console.log("我是B函式"); }
那麼我們可以直接在本地伺服器下訪問a.js:如:

b.js訪問如下:

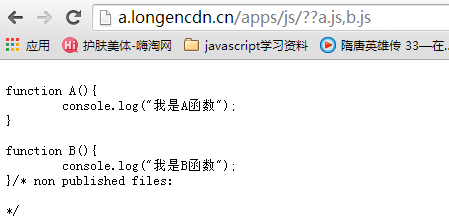
當然我們可以連著寫a.js,b.js 模擬淘寶的cdn程式碼,如下:

ok,通過以上可以看到,已經可以訪問且對多個js合併了。
下面分別對拔赤的php檔案 合併及壓縮的檔案提供下載 及 我本地的apache2 conf檔案配置供下載:
1. 拔赤的php合併及壓縮下載。
2. apache2 conf檔案配置下載。