javascript超過容器後顯示省略號效果
在實際的專案中,由於文字內容的長度不確定性和頁面佈局的固定性,難免會出現文字內容超過div(或其他標籤,下同)區域的情況,此時比較好的做法就是當文字超過限定的div寬度後自動以省略號(…)顯示,這樣,按照習慣,人們都會知道這兒有文字被省略了。css中有個屬性叫做text-overflow:ellipsis;比如使用css可以這樣寫:
{width:27em; white-space:nowrap; text-overflow:ellipsis; -o-text-overflow:ellipsis; overflow:hidden;}僅在Firefox火狐瀏覽器下無法實現文字溢位省略號表示,其文字直接從中間咔掉了,我這邊不講用css怎麼樣來實現這樣的,具體的css實現可以自己百度去,我這邊最主要的是講怎麼樣用JS來實現,怎麼樣通過JS寫一個簡單的元件,我直接呼叫JS的初始化方法就可以實現掉!比如如下效果:

後面的點點點 來提示使用者有更多的內容未顯示完成這樣的效果!
先廢話少說!首先來看看我做的demo效果,就能明白到底是個什麼樣的效果!
想看效果,請點選我!ok?
一: 先來看看元件的配置項:如下:
二:分析
1. 首先來講講此元件:支援2種方式來擷取字串,第一:根據字元的長度來擷取,超過後顯示省略號,比如我這樣呼叫:
new MultiEllipsis({
"targetCls" : '.text8',
"isCharLimit":true,
"maxLength": 18
});
這樣初始化的意思是說,isCharLimit為true是指用字元的個數來擷取,最大的長度maxLength為18,這樣初始化,因為程式碼裡面會首先判斷如果isCharLimit為true的話,就直接按照字元的個數來擷取,比如如下程式碼:

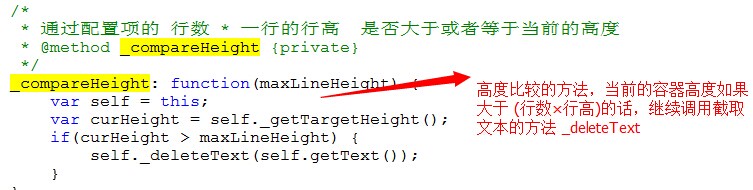
2. 第二種是根據多少行數及高度來擷取的,比如預設配置項的行高是18,如果我想顯示2行,那也就是說高度h = 18*2, 假如容器的高度是100,那麼擷取的方法是:
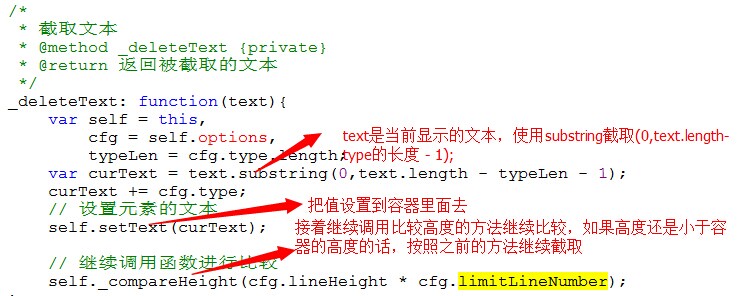
使用 (100 - type的長度 - 1) 是否大於 18×2,如果大於的話,繼續擷取,否則的不擷取,且顯示省略號效果!如下程式碼:


缺點:但是使用行高擷取的話,如果資料比較少的話,是可以的,但是如果資料很多的話,比如高度為500畫素或者更多的話,那麼相對來說會影響效能的,因為他們每次都要計算n次(n為迴圈呼叫函式多的意思)。
JS所有的程式碼如下:
/* * 基於JS的MultiEllipsis * @author tugenhua */ function MultiEllipsis(options) { var self = this; self.options = $.extend({},defaults,options || {}); self._init(); } $.extend(MultiEllipsis.prototype,{ // 頁面初始化 _init: function(){ var self = this, cfg = self.options; if(cfg.targetCls == null || $(cfg.targetCls + "")[0] === undefined) { if(window.console) { console.log("targetCls不為空!"); } return; } if(cfg.isShowTitle) { // 獲取元素的文字 新增title屬性 var title = self.getText(); $(cfg.targetCls ).attr({"title":title}); } // 如果是按照字元來限制的話 那麼就不按照高度來比較 直接返回 if(cfg.isCharLimit) { self._charCompare(); return; } self._compareHeight(cfg.lineHeight * cfg.limitLineNumber); }, /* * 按照字元的長度來比較 來顯示文字 * @method _charCompare {private} * @return 返回新的字串到容器裡面 */ _charCompare: function(){ var self = this, cfg = self.options; var text = self.getText(); if(text.length > cfg.maxLength) { var curText = text.substring(0,cfg.maxLength); $($(cfg.targetCls + "")[0]).html(curText + cfg.type); } }, /* * 獲取目標元素的text * 如果有屬性 data-text 有值的話 那麼先獲取這個值 否則的話 直接去html內容 * @method getText {public} */ getText: function(){ var self = this, cfg = self.options; return $.trim($($(cfg.targetCls + "")[0]).html()); }, /* * 設定dom元素文字 * @method setText {public} */ setText: function(text){ var self = this, cfg = self.options; $($(cfg.targetCls + "")[0]).html(text); }, /* * 通過配置項的 行數 * 一行的行高 是否大於或者等於當前的高度 * @method _compareHeight {private} */ _compareHeight: function(maxLineHeight) { var self = this; var curHeight = self._getTargetHeight(); if(curHeight > maxLineHeight) { self._deleteText(self.getText()); } }, /* * 擷取文字 * @method _deleteText {private} * @return 返回被擷取的文字 */ _deleteText: function(text){ var self = this, cfg = self.options, typeLen = cfg.type.length; var curText = text.substring(0,text.length - typeLen - 1); curText += cfg.type; // 設定元素的文字 self.setText(curText); // 繼續呼叫函式進行比較 self._compareHeight(cfg.lineHeight * cfg.limitLineNumber); }, /* * 返回當前dom的高度 */ _getTargetHeight: function(){ var self = this, cfg = self.options; return $($(cfg.targetCls + "")[0]).height(); } }); var defaults = { 'targetCls' : null, // 目標要擷取的容器 'limitLineNumber' : 1, // 限制的行數 通過 行數 * 一行的行高 >= 容器的高度 'type' : '...', // 超過了長度 顯示的type 預設為省略號 'lineHeight' : 18, // dom節點的行高 'isShowTitle' : true, // title是否顯示所有的內容 預設為true 'isCharLimit' : false, // 根據字元的長度來限制 超過顯示省略號 'maxLength' : 20 // 預設為20 };
注意:剛剛在瀏覽器相容問題 發現一個bug 所以在IE9下預覽時候,本來想顯示2行 但是且顯示了一行,在IE6-8都是正常的,!並且在window7瀏覽器下 IE6-8效能非常好,在IE9下效能就一點的不好,不知道是因為我JS影響很大,還是IE9做的不夠好,那為什麼IE6-8效能沒有什麼影響呢?還是我程式碼擷取消耗了效能?但是總共就30個字左右,哪怕我四個字一擷取掉,呼叫方法也呼叫不到多少次啊!