HTML5 History實現了那些API?
在HTML5中,
1. 新增了通過JS在瀏覽器歷史記錄中新增專案的功能。
2. 在不重新整理頁面的前提下顯示改變瀏覽器位址列中的URL。
3. 新增了當使用者單擊瀏覽器的後退按鈕時觸發的事件。
通過以上三點,可以實現在不重新整理頁面的前提下動態改變瀏覽器位址列中的URL,動態顯示頁面內容。
比如: 當頁面A和頁面B內容不一樣的時候,在HTML5之前,如果從頁面A切換到頁面B時,需要在瀏覽器下從頁面A切換到頁面B,或者說,如果需要有後退按鈕功能的話,可以在URL地址加#XXXX 可以實現後退功能。那麼現在在HTML5中,可以通過History API實現如下處理即可:
1. 在A頁面 通過發AJAX請求 請求頁面中的B資料。
2. 在頁面A中通過JS裝載相應的資訊到相應的位置來。
3. 通過History API在不重新整理頁面的情況下在瀏覽器的位址列中從頁面A的URL地址切換到頁面B的URL地址。
HTML4中的History API
屬性
- length 歷史的項數。javascript 所能管到的歷史被限制在用瀏覽器的“前進”“後退”鍵可以去到的範圍。本屬性返回的是“前進”和“後退”兩個按鍵之下包含的地址數的和。
方法
- back() 後退,跟按下“後退”鍵是等效的。
- forward() 前進,跟按下“前進”鍵是等效的。
- go() 用法:history.go(x);在歷史的範圍內去到指定的一個地址。如果 x < 0,則後退 x 個地址,如果 x > 0,則前進 x 個地址,如果 x == 0,則重新整理現在開啟的網頁。history.go(0) 跟 location.reload() 是等效的。
HTML5中的History API
1. history.pushState(data, title [, url]):往歷史記錄堆疊頂部新增一條記錄;data會在onpopstate事件觸發時作為引數傳遞過去;title為頁面標題,當前所有瀏覽器都會忽略此引數;url為頁面地址,可選,預設為當前頁地址。
2. history.replaceState(data, title [, url]) :更改當前的歷史記錄,引數同上。
3. history.state:用於儲存以上方法的data資料,不同瀏覽器的讀寫許可權不一樣。
4. popstate事件:當使用者單擊瀏覽器的後退或者前進按鈕時觸發該事件。在事件處理函式中讀取觸發事件的事件物件的state屬性值,該屬性值即為執行pushState方法時所使用的第一個引數值,其中儲存了在向瀏覽器歷史記錄中新增記錄同步儲存的物件。
到目前為止,IE10,firefox4以上的版本,Chrome8以上的版本,Safari5,Opera11以上的版本瀏覽器支援HTML5中的History API。
為什麼要使用History API
在ajax給我們帶來提高使用者體驗、減少HTTP連線數等好處的同時,也漸漸顯露出一些不足之處,比如:
- 無法使用瀏覽器的前進、後退來切換前後資料。
- 單純地使用AJAX不利於搜尋引擎優化。
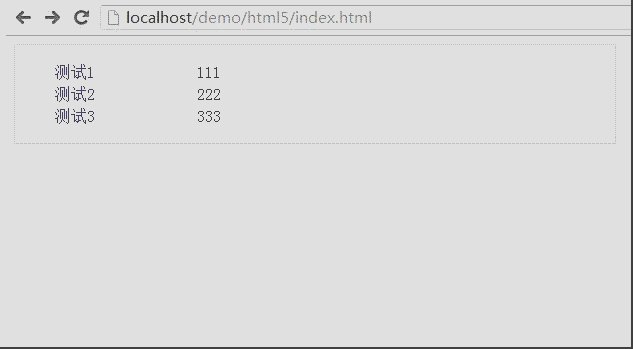
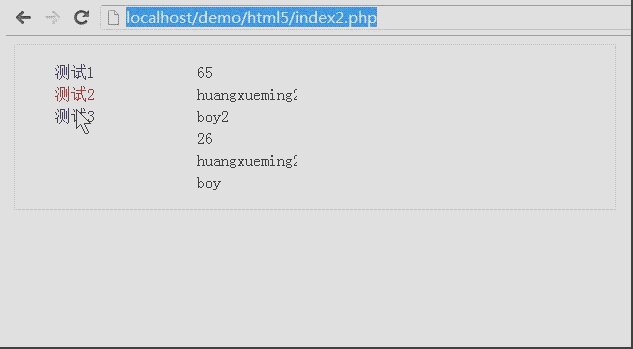
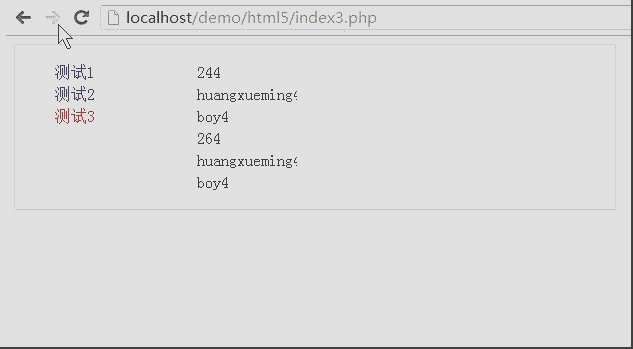
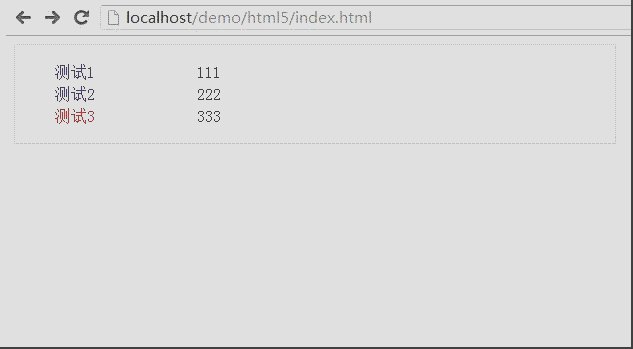
截圖演示如下:

如上面的效果,頁面一進來的時候是 index.html 當我點選 測試1 時候 顯示測試1中的內容 瀏覽器地址轉到測試1的URL,同理測試2和測試3都一樣,接著我們可以通過位址列中的前進和後退按鈕也可以操作。
基本的程式碼如下:
index.html
<div class="container"> <ul class="list"> <li> <a href="http://localhost/demo/html5/index.php">測試1</a> </li> <li> <a href="http://localhost/demo/html5/index2.php">測試2</a> </li> <li> <a href="http://localhost/demo/html5/index3.php">測試3</a> </li> </ul> <div class="all-content"> <ul class="content"> <li>111</li> <li>222</li> <li>333</li> </ul> </div> </div>
index.php程式碼輸出如下:就是輸出一個JSON格式
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 24, "sex" : "boy", "name" : "huangxueming"},{"age" : 26, "sex" : "boy", "name" : "huangxueming2"}]'); ?>
index2.php程式碼輸出如下:
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 65, "sex" : "boy2", "name" : "huangxueming2"},{"age" : 26, "sex" : "boy", "name" : "huangxueming2"}]'); ?>
index3.php程式碼輸出如下:
<?php $data = json_decode(file_get_contents("php://input")); header("Content-Type: application/json; charset=utf-8"); echo ('[{"age" : 244, "sex" : "boy4", "name" : "huangxueming4"},{"age" : 264, "sex" : "boy4", "name" : "huangxueming4"}]'); ?>
JS所有的程式碼如下:
/** * HTML5 history and ajax */ $(function(){ var ajax, currentState; $('.container li').unbind().bind('click',function(e){ e.preventDefault(); var target = e.target, url = $(target).attr('href'); !$(this).hasClass('current') && $(this).addClass('current').siblings().removeClass("current"); if(ajax == undefined) { currentState = { url: document.location.href, title: document.title, html: $('.content').html() }; } ajax = $.ajax({ type:'POST', url: url, dataType:'json', success: function(data){ var html = ''; if(data.length > 0) { for(var i = 0, ilist = data.length; i < ilist; i++) { html += '<li>' +data[i].age+ '</li>' + '<li>' +data[i].name+ '</li>' + '<li>' +data[i].sex+ '</li>'; } $('.content').html(html); } var state = { url: url, title: document.title, html: $('.content').html() }; history.pushState(state,null,url); } }); }); window.addEventListener('popstate',function(event){ if(ajax == null){ return; }else if(event && event.state){ document.title = event.state.title; $('.content').html(event.state.html); }else{ document.title = currentState.title; $('.content').html(currentState.html); } }); });
DEMO下載如下: (註明:一定要把檔案放在伺服器下執行即可)。比如我的是 http://localhost/demo/html5/index.php 本地的demo檔案下的html5中的檔案,至於路徑也可以放在根目錄下執行。