JS實現等比例縮放圖片
有時候我們前端頁面只有500×500畫素的寬和高的佈局,但是後臺返回的資料圖片是1000×1000,那麼這種情況下 如果我直接返回的話 那麼圖片肯定有一部分沒有顯示出來,在這種情況下我是想能不能在我們前端開發實現圖片等比例縮放。比如如下HTML程式碼:
<div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS程式碼如下:
#demo1{width:800px;height:300px;overflow:hidden;}
外層div的css樣式定了寬度是800畫素 高度是300畫素,但是這張圖片的寬度和高度分別是1060畫素和300畫素,如果我們不做任何處理的話,那麼圖片肯定會有260畫素被隱藏掉了,而我們現在想要圖片被渲染出來後 根據外層容器800畫素×300畫素的寬度和高度分別等比例縮放,這樣的話 不管圖片的寬度和高度是多少,都可以自適應!
下面我們可以先看看JSFIddle效果是什麼樣的!第一張圖片是沒有任何處理的,第2張小的是根據寬度800畫素進行等比例縮放後的。
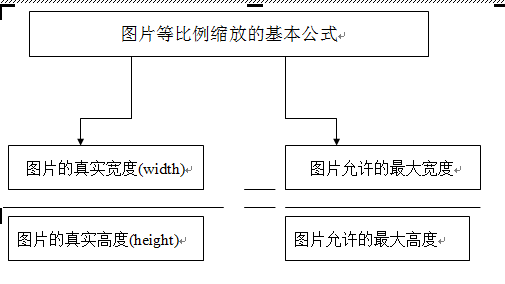
已知圖片的寬度和高度的等比例縮放的原理是:

HTML程式碼如下:
<img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" width="1060" height="300" alt=""> <div id="demo1"> <img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" alt=""> </div>
CSS程式碼如下:
#demo1{width:800px;height:300px;overflow:hidden;}
JS程式碼如下:
/** * 已知圖片的寬度和高度的等比例縮放 */ function knowImgSize(id) { var idWidth = $(id).width(), // 容器的寬度和高度 idHeight = $(id).height(); $(id + ' img').each(function(index,img){ var img_w = $(this).width(), img_h = $(this).height(); // 如果圖片自身寬度大於容器的寬度的話 那麼高度等比例縮放 if(img_w > idWidth) { var height = img_h * idWidth / img_w; $(this).css({"width":idWidth, "height":height}); } }); } // 初始化 $(function(){ knowImgSize("#demo1"); });
由於比較簡單 這裡我就不提供demo下載了,具體的效果可以看上面jsfiddle連結頁面!
2.JS實現未知圖片大小的等比例縮放
當頁面載入的圖片尺寸未知的情況下,上述程式碼則不能進行有效的縮放.那麼我們現在有沒有辦法也可以實現類似的?當然我們是否還記得上一篇文章介紹的 "javascript預載入的實現"
上一篇我們介紹 不需要等待圖片載入完去做某件事,我們可以使用預載入,並且不需要預設width與height屬性,因為瀏覽器能夠獲取圖片的頭部資料。所以根據上篇文章的程式碼我們可以改成如下程式碼:先不看程式碼 先看看JSFiddle效果!
JSFiddle demo連結如下:
下面是HTML程式碼如下:
<h2>縮放後的</h2> <div class="parentCls"> <p><img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T11LpGFs8jXXb5rXb6-1060-300.jpg" class="autoImg"></p> <p><img src="http://img04.taobaocdn.com/imgextra/i4/397746073/T2fjl5XA8aXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://img03.taobaocdn.com/tps/i3/T1CXpTFkpcXXb5rXb6-1060-300.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T1hC0HFwxaXXb5rXb6-1060-300.jpg" class="autoImg"/></p> <p><img src="http://img01.taobaocdn.com/imgextra/i1/397746073/T2BDE8Xb0bXXXXXXXX-397746073.jpg" class="autoImg"/></p> <p><img src="http://gtms01.alicdn.com/tps/i1/T1hC0HFwxaXXb5rXb6-1060-300.jpg" class="autoImg"/></p> </div>
簡單的Css程式碼如下:

<style> /*demo style*/ body { font:12px 'Microsoft Yahei', Tahoma, Arial; _font-family:Tahoma, Arial; } a { color:#0259C4; } a:hover { color:#900; } .demoInfo { padding:10px; background:#F7F7F7; border:1px solid #EEE; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; } .tips { color:#CCC; } .parentCls { width:680px; padding:10px; margin-top:50px; overflow:hidden; border:1px solid #CCC; } .parentCls p { padding: 0 8px; } .parentCls img { border:0 none; } </style>
所有的JS程式碼如下:

/** * JS實現未知圖片大小的等比例縮放 */ function AutoImg(options) { this.config = { autoImg : '.autoImg', // 未知圖片dom節點 parentCls : '.parentCls' // 父節點 }; this.cache = { }; this.init(options); } AutoImg.prototype = { init: function(options){ this.config = $.extend(this.config, options || {}); var self = this, _config = self.config; $(_config.autoImg).each(function(index,img){ var src = img.src, parentNode = $(img).closest(_config.parentCls), parentWidth = $(parentNode).width(); // 先隱藏原圖 img.style.display = 'none'; img.removeAttribute('src'); // 獲取圖片頭尺寸資料後立即調整圖片 imgReady(src, function (width,height) { // 等比例縮小 if (width > parentWidth) { height = parentWidth / width * height, width = parentWidth; img.style.width = width + 'px'; img.style.height = height + 'px'; }; // 顯示原圖 img.style.display = ''; img.setAttribute('src', src); }); }); } }; var imgReady = (function(){ var list = [], intervalId = null; // 用來執行佇列 var queue = function(){ for(var i = 0; i < list.length; i++){ list[i].end ? list.splice(i--,1) : list[i](); } !list.length && stop(); }; // 停止所有定時器佇列 var stop = function(){ clearInterval(intervalId); intervalId = null; } return function(url, ready, error) { var onready = {}, width, height, newWidth, newHeight, img = new Image(); img.src = url; // 如果圖片被快取,則直接返回快取資料 if(img.complete) { ready(img.width, img.height); return; } width = img.width; height = img.height; // 載入錯誤後的事件 img.onerror = function () { error && error.call(img); onready.end = true; img = img.onload = img.onerror = null; }; // 圖片尺寸就緒 var onready = function() { newWidth = img.width; newHeight = img.height; if (newWidth !== width || newHeight !== height || // 如果圖片已經在其他地方載入可使用面積檢測 newWidth * newHeight > 1024 ) { ready(img.width, img.height); onready.end = true; }; }; onready(); // 完全載入完畢的事件 img.onload = function () { // onload在定時器時間差範圍內可能比onready快 // 這裡進行檢查並保證onready優先執行 !onready.end && onready(); // IE gif動畫會迴圈執行onload,置空onload即可 img = img.onload = img.onerror = null; }; // 加入佇列中定期執行 if (!onready.end) { list.push(onready); // 無論何時只允許出現一個定時器,減少瀏覽器效能損耗 if (intervalId === null) { intervalId = setInterval(queue, 40); }; }; } })();
JS程式碼是上一篇的JS程式碼(imgReady函式網上高手寫的 所以直接拿過來改造下!),初始化時候需要配置2個屬性 一個是autoImg : '.autoImg' 預設class叫autoImg , 另一個是父節點 parentCls : '.parentCls' // 父節點 (也就是外層容器)。
