大學專業是計算機童鞋或多或小的知道 計算機是由二進位制儲存和處理數字的,不能精確到處理浮點數,且javascript也沒有這樣的方法 所以在瀏覽器計算的時候也會有誤差,比如說 我想用 3.3 / 1.1 那麼按道理來說 答案是 3 ,對不對 但是我們可以列印出來看下 結果令我們很驚訝 是 2.9999999999999996 .現在我們想 為了避免產生精度差異,需要計算的數字升級(乘以10的n次冪)成計算機能夠精確識別的整數,等計算完畢再降級(除以10的n次冪). 這樣處理下 就可以實現正常的結果。
基本原理:
Javascript 如何解決對 "加法" 精度問題
其實不管對於 加法,減法 乘法及除法也好 其基本原理都是一樣 先乘以10的n次冪 成計算機能夠識別的整數 然後計算 計算完成後 再除以10的n次冪 這樣就可以得到想要的結果。
現在我們先列舉個列子 比如:var a = 1.3, b = 2.3;那麼 我通過在火狐瀏覽器列印一下console.log(a+b)=? 結果在火狐瀏覽器下看到等於:3.5999999999999996 .這也就是說計算機對浮點計算存在精度問題。而現在我們想寫個js函式方法,來避免這種情況的產生。
函式的基本原理:先傳入2個引數 分別為arg1,arg2;先判斷下 如果2個引數都是浮點數的話 那麼取得該2個引數的小數點後面的長度,分別儲存到變數為firstArg,lastArg; 否則的話 如果那個引數不是浮點的話 那麼讓此fisrtArg或者lastArg賦值為0. 然後取得差值 differ = Math.abs(firstArg - lastArg).(目的是為了下面判斷他們的小數點位數是否相同。) 接著獲取最大的n次冪 如: m = Math.pow(10,Math.max(firstArg,lastArg));
1. 接著上面的話說,如果小數點後面的位數長度相同的話 比如說 1.3 和 2.3 小數點後的數字都是3,那麼他們的長度都是相同的的(為1).那麼先變為整數 去掉小數點後計算 如:arg1 = Number(arg1.toString().replace(".", ""));arg2 = Number(arg2.toString().replace(".", "")); 然後接著再除以他們的n次冪 如:return (arg1 + arg2) / m; 這樣可以返回結果。
2. 如果小數點後面的位數長度不一致的話 先通過他們的差值 differ獲取n次冪 如:var dm = Math.pow(10,differ); 再判斷 如果 firstArg > lastArg 那麼 arg1 = Number(arg1.toString().replace(".", "")); arg2 = Number(arg2.toString().replace(".", "")) * dm;否則的話 arg1 = Number(arg1.toString().replace(".", "")) * dm; arg2 = Number(arg2.toString().replace(".", "")); 再比如:var a = 1.31,b = 2.3; 那麼 firstArg的長度為2 lastArg長度為1;因為 2 > 1 那麼 arg1 = 131; arg2 = 23 * dm(如上:dm = Math.pow(10,differ));最後計算如:return (arg1 + arg2) / m --> (arg1 + arg2) / m ---> (131 + 23*10) / Math.pow(10,Math.max(firstArg,lastArg)); -->
(131 + 230) / Math.pow(10,2) --> 361 / 100 = 3.61; 和1.31 + 2.3 結果一致。同理firstArg < lastArg也是一樣的原理。這裡不多說了。
為了更詳細的說明問題 我們可以先來看看流程圖:如下:

下面是JS函式程式碼如下:

/** * js加法 解決精度問題 */ function addFun(arg1,arg2) { var firstArg, lastArg, differ, m; try{ firstArg = arg1.toString().split('.')[1].length; } catch (e){ firstArg = 0; } try{ lastArg = arg2.toString().split('.')[1].length; } catch (e){ lastArg = 0; } differ = Math.abs(firstArg - lastArg); m = Math.pow(10,Math.max(firstArg,lastArg)); if(differ > 0) { var dm = Math.pow(10,differ); if(firstArg > lastArg) { arg1 = Number(arg1.toString().replace(".", "")); arg2 = Number(arg2.toString().replace(".", "")) * dm; }else { arg1 = Number(arg1.toString().replace(".", "")) * dm; arg2 = Number(arg2.toString().replace(".", "")); } }else { arg1 = Number(arg1.toString().replace(".", "")); arg2 = Number(arg2.toString().replace(".", "")); } return (arg1 + arg2) / m; }
Javascript 如何解決對 "減法" 精度問題
同樣現在我們先列舉個列子 比如:var a = 1.3, b = 2.3;那麼 我通過在火狐瀏覽器列印一下console.log(b-a)=? 結果在火狐瀏覽器下看到等於:0.9999999999999998.同樣我們想寫個js函式方法,來避免這種情況的產生
程式碼實現原理是:先傳入2個引數 分別為arg1,arg2;先判斷下 如果2個引數都是浮點數的話 那麼取得該2個引數的小數點後面的長度,分別儲存到變數為firstArg,lastArg; 否則的話 如果那個引數不是浮點的話 那麼讓此fisrtArg或者lastArg賦值為0. 然後獲取他們的最大n次冪如:
differ = Math.pow(10, Math.max(firstArg, lastArg)); 接著如下判斷 如果firstArg的長度大於lastArg的長度 那麼返回firstArg,否則返回lastArg; 如:m = (firstArg > lastArg) ? firstArg : lastArg;最後返回 return ((arg1 * differ - arg2 * differ) / differ).toFixed(m); 接著再列舉列子 比如還是上面 傳入a=2.3, b = 1.3 那麼他們的長度相等(都為1) 即:differ = Math.pow(10,1);
m = lastArg = 1; 最後返回 ((arg1 * differ - arg2 * differ) / differ).toFixed(m) --> (2.3*10 - 1.3*10)/10.toFixed(1) = 1.0;
接著我們可以再列舉個反列:比如var b = 2.31, a = 1.3; 那麼他們的長度不相等 即(b的小數點後面的長度為2 > a的小數點後面的長度1) 那麼differ = Math.pow(10,Math(firstArg,lastArg)) -- > differ = Math.pow(10,2) --> differ = 100; m = firstArg = 2; 最後返回
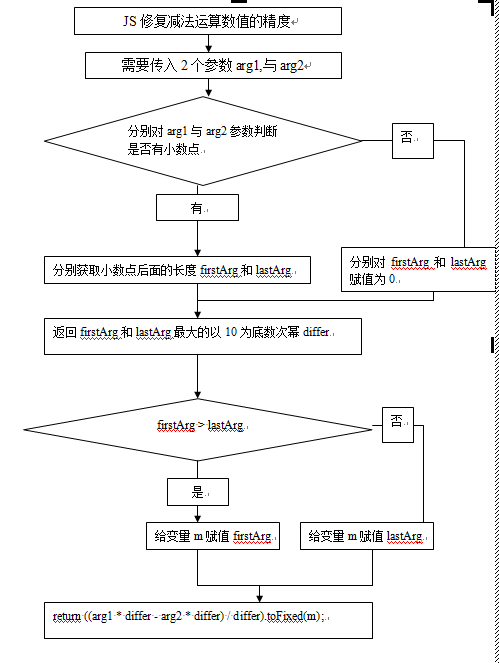
((arg1*differ - arg2*differ)/differ).toFixed(m) --> (2.31*100 -1.3 * 100)/100.toFixed(2) = ((231-130)/100).toFixed(2) = 1.01; 和 b -a = 2.31 - 1.3 = 1.01結果相同 同樣推理正確。同樣我們來個簡單流程圖 如下:

下面是JS對減法解決精度的函式方法程式碼如下:

/* * JS減法 解決精度問題 */ function subtraction(arg1,arg2){ var firstArg, lastArg, differ, m; try{ firstArg = arg1.toString().split('.')[1].length; }catch (e){ firstArg = 0; } try{ lastArg = arg2.toString().split('.')[1].length; } catch (e){ lastArg = 0; } differ = Math.pow(10, Math.max(firstArg, lastArg)); m = (firstArg > lastArg) ? firstArg : lastArg; return ((arg1 * differ - arg2 * differ) / differ).toFixed(m); }
Javascript 如何解決對 "乘法" 精度問題
同樣現在我們先列舉個列子 比如:var a = 1.3, b = 2.3;那麼 我通過在火狐瀏覽器列印一下console.log(a*b)=? 結果在火狐瀏覽器下看到等於:2.9899999999999998.但是實際的結果是:2.99 同樣我們想寫個js函式方法,來避免這種情況的產生.
程式碼的實現原理是:先傳入2個引數 分別為arg1,arg2,先把這2個引數轉化為字串分別儲存到firstArg和lastArg裡面,如:
firstArg = arg1.toString();lastArg = arg2.toString(); 接著定義個變數 m = 0;然後分別取到firstArg,lastArg的長度與m分別相加,如:m += firstArg.split('.')[1].length; m += lastArg.split('.')[1].length; 也就是說 m得到的就是 後面的小數點的位數。最後如下返回 return Number(firstArg.replace(".", "")) * Number(lastArg.replace(".", "")) / Math.pow(10, m);
比如再列舉個列子 還是剛剛 a = 1.3, b = 2.3 來講,因為他們的firstArg和lastArg的長度都為1,也就是說 m = 2;那麼返回
Number(firstArg.replace(".", "")) * Number(lastArg.replace(".", "")) / Math.pow(10, m) --->
Number(13 * 23)/Math.pow(10,2) = 13*23 / 100 = 2.99 與我們的1.3×2.3 = 2.99 結果相同。同理我們也可以隨便列舉列子都可以的,在這就不一一列舉哦!有興趣的童鞋可以多列舉下。
實現的JS程式碼如下:

/** * JS乘法 解決精度問題 */ function multiplication(arg1,arg2) { var m = 0, firstArg, lastArg; firstArg = arg1.toString(); lastArg = arg2.toString(); try{ m += firstArg.split('.')[1].length; } catch (e){} try{ m += lastArg.split('.')[1].length; } catch (e){} return Number(firstArg.replace(".", "")) * Number(lastArg.replace(".", "")) / Math.pow(10, m); }
Javascript 如何解決對 "除法" 精度問題
同樣現在我們先列舉個列子 比如:var a = 1.1, b = 3.3;那麼 我通過在火狐瀏覽器列印一下console.log(b/a)=? 結果在火狐瀏覽器下看到等於:2.9999999999999996.但是實際的結果是:3 同樣我們想寫個js函式方法,來避免這種情況的產生.
程式碼實現的原理:先傳入2個引數 分別為arg1,arg2;先判斷下 如果2個引數都是浮點數的話 那麼取得該2個引數的小數點後面的長度,分別儲存到變數為firstArg,lastArg; 否則的話 如果那個引數不是浮點的話 那麼讓此fisrtArg或者lastArg賦值為0. 接著把小數點都去掉分別進行相應的運算:如 r1 = Number(arg1.toString().replace(".", ""));r2 = Number(arg2.toString().replace(".", ""));
那麼返回如下:return (r1 / r2) * Math.pow(10, lastArg - firstArg);就可以了。
接著再列舉列子 比如var b = 3.3,a = 1.1 那麼firstArg和lastArg的長度都為1,那麼 r1 = Number(arg1.toString().replace(".", "")); --> r1 = 33; r2 = Number(arg2.toString().replace(".", "")); --> r2 = 11;那麼 返回是:
return (r1 / r2) * Math.pow(10, lastArg - firstArg); --> (33/11)×Math.pow(10,0) = 3.和我們想要等到的結果3.3/1.1=3是一樣的,說明推理正確。同樣我們可以列舉個其他的列子都ok的 具體的可以自己去列舉下 這裡也不一一列舉了。
JS解決對"除法"精度問題的函式程式碼如下:

/* * JS除法 解決精度問題 */ function division(arg1,arg2) { var firstArg, lastArg, r1, r2; try{ firstArg = arg1.toString().split(".")[1].length; } catch (e){ firstArg = 0; } try{ lastArg = arg2.toString().split('.')[1].length; } catch (e){ lastArg = 0; } r1 = Number(arg1.toString().replace(".", "")); r2 = Number(arg2.toString().replace(".", "")); return (r1 / r2) * Math.pow(10, lastArg - firstArg); }
