JS仿QQ空間滑鼠停在長圖片時候圖片自動上下滾動效果
今天是2014年第一篇部落格是關於類似於我們的qq空間長圖片展示效果,因為一張很長的圖片不可能全部把他展示出來,所以外層用了一個容器給他一個高度,超過高度後隱藏掉。當我停留在長圖片下部時候 他會自動向上滾動效果,同理 滑鼠移到圖片上部時候 會自動向下滾動。特地研究下。我們先來看看QQ空間的效果吧!如下圖所示:

基本原理
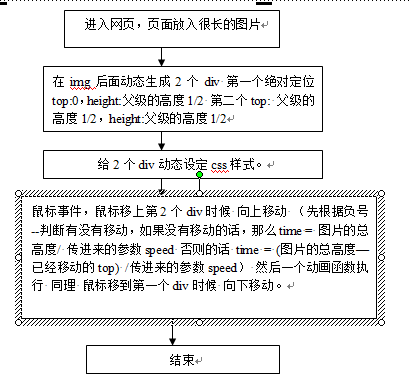
實現他的原理很簡單:就是頁面一進來時候 在長圖片下動態生成2個div 第一個絕對定位在圖片的上部位置,第二個絕對定位在外層容器的高度1/2的地方,那麼當我滑鼠移到第二張圖片時候 向上滾動 否則的話 移到第一張圖片時候 向下滾動。為了更好的說明問題 我們可以先看看如下原理圖:

其中:中間有個簡單的時間演算法問題:
1. 向上移動效果計算下時間。
先判斷當前的圖片有沒有向上滾動(通過top來判斷 預設情況下為0),如果已經向上滾動的話
var time = (圖片的總高度 - 已經滾動的top)/ 配置項的speed
注意:speed傳進來的引數越大 那麼滾動的越慢 預設為150.
否則的話 如果沒有滾動的話 那麼
var time = 圖片的總高度 / 配置項的speed
那麼接下來的動畫animate 就是 ({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear");
記住:當前圖片的高度一定要減去 - 父容器的高度 也就是說 在一定的時間內 滾動這麼長的距離 減去父容器的高度目的是為了當滾動最後一個的高度的時候 就停止滾動 否則的話 他會一直滾動到最後 會留一個空白的頁面(這不是我們想要的效果).
2. 向下移動效果計算下時間。
直接獲取已經滾動的top 然後time的計算如下:
var time = 已經滾動的top/配置項的speed;
然後動畫animate animate({top:0},$time * 1000,"linear");
在規定的時間內 滾動到top為0的位置上。
jsfiddle 效果連結如下:
http://jsfiddle.net/longen/mf9Gk/9/embedded/result/ 可以複製 執行下
程式碼如下:
HTML
<div class="outDiv"> <div class="innerDiv" data-img = 'true'> <img src="test.jpg" class="targetImg"/> </div> </div>
css
<style type="text/css"> *{padding:0px;margin:0px;list-style-type:none;} .outDiv{border:1px solid #ddd;width:500px;height:500px;padding:20px;margin:20px auto;background:#7ce;} .innerDiv{width:500px;height:500px;position:relative;background:#fff;overflow:hidden;} </style>
JS
/** * JS仿QQ空間滑鼠停在長圖片時候圖片自動上下滾動效果 * @date 2014-1-1 * @author tugenhua * @email 879083421@qq.com */ function LongPicShow(options) { this.config = { targetImg : '.targetImg', // 當前圖片的元素 speed : 150 // 預設為150 值越小 執行的越慢 time = 圖片height/speed }; this.cache = { }; this.init(options); } LongPicShow.prototype = { init: function(options) { var self = this, _config = self.config, _cache = self.cache; // 插入div self._insertDiv(); // 設定css樣式 self._setCss(); // 滑鼠移上去的事件 self._hover(); }, // 頁面初始化 插入div _insertDiv: function(){ var self = this, _config = self.config; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(); $(tagParent).append('<div class="topDiv"></div><div class="bottomDiv"></div>'); }); }, // 設定css樣式 _setCss: function(){ var self = this, _config = self.config, _cache = self.cache; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(), parentWidth = $(tagParent).width(), parentHeight = $(tagParent).height(); $(tagParent).css({ 'position':'relative' }); $('.topDiv',tagParent).css({ 'height':parentHeight/2 + 'px', 'width':parentWidth + 'px', 'cursor':'pointer', 'background':'#fff', 'position':'absolute', 'filter':'alpha(opacity=0)', 'top': 0, 'opacity':0 }); $('.bottomDiv',tagParent).css({ 'height':parentHeight/2 + 'px', 'width':parentWidth + 'px', 'cursor':'pointer', 'background':'#fff', 'position':'absolute', 'filter':'alpha(opacity=0)', 'opacity':0, 'top':parentHeight/2 + 'px' }); }); }, /* * 滑鼠移上觸發的事件 */ _hover: function(){ var self = this, _config = self.config, _cache = self.cache; $(_config.targetImg).each(function(index,item){ var tagParent = $(item).parent(); // 向上移動 滑鼠移到第二個div上 $($(tagParent).find('div')[1]).hover(function(){ var $imgHeight = $(item).height(), topStr= $(item).css("top").split("px")[0], $top, $time; if(topStr.split("-")[1]) { $top = parseFloat(topStr.split("-")[1]); $time = ($imgHeight-$top)/_config.speed; }else { $time = $imgHeight/_config.speed; } $(item).css('position','absolute'); $(item).animate({top:-$imgHeight + $(tagParent).height()},$time * 1000,"linear"); },function(){ $(item).stop(); }); // 向下移動 滑鼠移到第一個div上 $($(tagParent).find('div')[0]).hover(function(){ var $imgHeight = $(item).height(), topStr= $(item).css("top").split("px")[0], $top, $time; $top = parseFloat(topStr.split("-")[1]); $time = $top/_config.speed; $(item).css('position','absolute'); $(item).animate({top:0},$time * 1000,"linear"); },function(){ $(item).stop(); }); }); } };