JS對錶格排序(支援對序號,數字,字母,日期)
前不久看到淘寶元件有"對錶格排序的外掛" 如想要看 可以看這個地址 http://gallery.kissyui.com/KSortTable/1.0/demo/index.html 但是看了下他們的JS原始碼 有點複雜 所以自己試著寫了一個簡單點的,同樣也能實現相應的功能,且相對於他們來講 多新增了一個"按日期排序的功能" , 目前對日期的格式 支援兩種格式:一種是2013/12/29 另外一種是:2013-12-29 。其他的日期未做處理,其實對錶格排序 特別對字母排序剛開始有點糾結,看了下kissy元件原始碼 感覺他們那樣處理有點複雜 所以自己也是google下 發下JS有一種方法可以比較本地的字母的方法 ----- localeCompare。
什麼是localeCompare?
根據官方定義: 確定兩個字串在當前區域設定中是否相等。(當然字母可以轉換成字串進行比較)。
語法如下:
stringVar.localeCompare(stringExp[, locales][, options]) 。
下面可以先來看看效果吧!

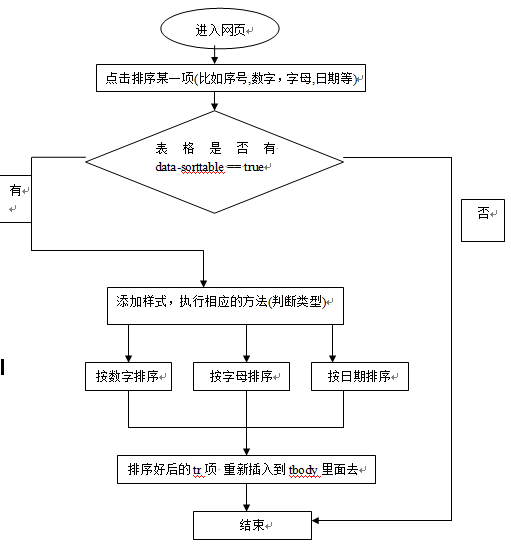
表格排序的原理?
還是用上一篇文章的方法 用圖來解釋 更明白點 如下:

思路如上面所示:
HTML程式碼 css程式碼 我是直接把淘寶的結構和css樣式拿過來用的 其實HTML+CSS對於前端或者後端來說 沒有什麼 只是以什麼樣的顯示而已 沒有其他什麼的 至於JS的邏輯 就是上面的圖表解釋的那個邏輯。我會在下面提供demo原始碼 大家可以下載下看看。
所以在這裡 也不貼HTML程式碼和CSS程式碼了 直接貼下JS程式碼 不過會提供Demo原始碼下載 有興趣的同學可以看看!
JS程式碼如下:

/** * JS對錶格排序(支援按序號,日期,字母,數字排序)。 * @constructor {KSortTable} * @date 2013-12-26 * @author tugenhua * @email 879083421@qq.com */ function KSortTable(options) { this.config = { tableElem : '.J_table', //表格容器 sortableElem : '.sortable', // 點選物件 callback : null // 排序好後的回撥函式 }; this.cache = { trArrs : [] // 存放tbody下的所有tr }; this.init(options); } KSortTable.prototype = { constructor : KSortTable, init: function(options){ this.config = $.extend(this.config,options || {}); var self = this, _config = self.config, _cache = self.cache; $(_config.sortableElem).each(function(index,item){ $(item).unbind('click'); $(item).bind('click',function(e){ var tagParent = $(this).closest(_config.tableElem), tagAttr = $(this).attr("data-sorttable"); // 判斷table元素是否有屬性 data-sorttable = 'true' 沒有的話 不做任何事情 if($(tagParent).attr('data-sorttable') == 'true') { self._curStyle($(this)); var index = $(_config.sortableElem,tagParent).index($(this)); // 排序函式 self._sortMethod(index,tagAttr,tagParent,$(this)); } }); }); }, /* * 點選對當前新增樣式 */ _curStyle: function(item) { var self = this; !$(item).hasClass('st-active') && $(item).addClass("st-active").siblings().removeClass("st-active"); if(!$(item).hasClass('data-reverse')) { $(item).addClass('data-reverse'); }else { $(item).removeClass('data-reverse'); } }, /* * 排序方法 做了type的判斷 * 目前暫支援 數字 字串 日期的比較 */ _sortMethod: function(index,tagAttr,tagParent,tagElem) { var self = this, _config = self.config, _cache = self.cache; var tbody = $(tagParent)[0].tBodies[0]; for(var i = 0, ilen = tbody.rows.length; i < ilen; i++) { _cache.trArrs[i] = tbody.rows[i]; } if(tagAttr == 'number') { _cache.trArrs.sort(function (td1, td2){ if($(tagElem).hasClass('data-reverse')) { return td1.cells[index].innerHTML - td2.cells[index].innerHTML; }else { return td2.cells[index].innerHTML - td1.cells[index].innerHTML } }); }else if(tagAttr == 'string') { _cache.trArrs.sort(function(td1,td2){ var str1 = td1.cells[index].innerHTML, str2 = td2.cells[index].innerHTML; if($(tagElem).hasClass('data-reverse')) { return str1.localeCompare(str2); }else { return str2.localeCompare(str1); } }); }else if(tagAttr == 'date') { _cache.trArrs.sort(function (td1, td2){ var str1 = td1.cells[index].innerHTML, str2 = td2.cells[index].innerHTML; if($(tagElem).hasClass('data-reverse')) { return Date.parse(str1.replace(/-/g,'/')) - Date.parse(str2.replace(/-/g,'/')); }else { return Date.parse(str2.replace(/-/g,'/')) - Date.parse(str1.replace(/-/g,'/')); } }); } //把排序後的tr 重新插入tbody for(var j =0; j < _cache.trArrs.length; j++ ) { tbody.appendChild(_cache.trArrs[j]); } // 排序完 回撥 _config.callback && $.isFunction(_config.callback) && _config.callback(); } }; /* JS初始化 */ $(function(){ new KSortTable({}); });
