CSS2.0實現麵包屑
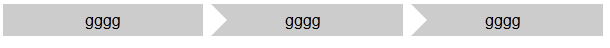
麵包屑這樣的 我們以前都是用背景圖片做這塊工作,但是直到大概2個星期之前在新浪微博上看到用css3.0實現這樣的麵包屑 但是目前情況下IE6-8並不支援css3.0 只有標準遊覽器(像火狐 谷歌等支援)。由於有前一次總結一篇關於"CSS實現氣泡框效果" 的文章 其中有關於怎麼樣實現小三角形的列子 所以感覺用那個小三角形可以正好模擬這塊工作,所以也就試著做了一個。下面我們來看看麵包屑大概是個什麼樣的效果!如下圖:

如上所示:
思路:
1. 頁面有3個li li標籤巢狀有2個標籤 分別模擬2個小三角形 第一個就是白色背景那塊 第二塊就是和灰色背景重疊的那個小三角。
HTML程式碼可以寫成如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
下面我們這個例項效果先放放 我們還是來複習下以前寫的 "css實現氣泡框效果" 中怎麼樣實現一個小三角形吧!
比如頁面有如下HTML程式碼:
<div class="demo"></div>
現在我想用css實現一個小三角形 我們現在該如何做?先不急 慢慢來 一步一步拆分。
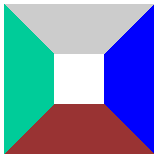
1. 首先我們來看看css border屬性,當我們把一個div border-color設定成不同顏色時候,可以看到四邊都成了矩形了。如下css程式碼
.demo {width:50px;height:50px;border-width:50px;border-style:solid;border-color:#CCC #00F #933 #0C9;}
如下圖所示:

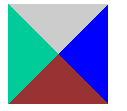
2. 如果我們繼續把div的寬度和高度設為0的話 那麼四邊會成了三角形了。
如下圖所示:

但是IE6下 上下是三角形 左右是矩形框:如下:

通過實驗發現當把div的font-size和line-height都設為0的時候,div的四邊在IE6下都能形成完美的三角形:程式碼如下
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC #00F #933 #0C9;line-height:0;font-size:0;}
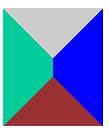
3. 很明白我們只需要一個三角形,那麼我們只需要把其他三邊顏色設定為透明或者設定為和背景顏色相同就可以製作出一個三角形出來了,將其他三邊顏色設定為透明,即color的值為transparent,如果其他三邊顏色跟頁面背景一樣,雖然視覺上只能看到一個三角,但背景顏色一旦改變,其他三邊顏色也要隨之改變。如下程式碼:
.demo{width:0; height:0; border-width:50px; border-style:solid; border-color:#CCC transparent transparent transparent;line-height:0;font-size:0;}
但是在IE6下 又有問題了 IE6不支援透明 transparent 如下:

但通過實驗發現把border-style設定為dashed後,IE6下其他三邊就能透明瞭!如下:

現在小三角已經制作完畢!
現在麵包屑的小三角該怎麼做?
1. 首先我們看看HTML結構如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
那麼正常的情況下 我們新增如下css樣式
*{ margin:0; padding:0;} ul,li{list-style:none;} .box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;} .box li{float:left;width:200px;text-align:center;position:relative;z-index:2;}
可以實現如下效果:

2. 我們現在的問題是 我希望在每列右側新增一個小三角形 背景為白色 覆蓋到灰色背景上面去 所以我們可以在em標籤上寫css樣式 製作小三角如上有怎麼製作的 所以這裡就不多說了. 程式碼如下:
.box li em{width:0;height:0;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:0;font-size:0;}
加上css程式碼後 效果圖如下:

安照正常情況下 因為我是在每列右側加一個小三角 且用了overflow:hidden 所以最後一個小三角沒有了,但是在IE6,7下 最後一個也有小三角 所以我在最外層容器
.box{position:relative};加了一個相對定位 所以目前相容IE6+ 火狐 谷歌等遊覽器。
3. 現在已經做成如上所示的樣子 我們離我們想要的效果還沒有完成 所以我們現在還需要在li標籤上 需要再做個小三角形 背景為灰色 覆蓋到上面去 CSS程式碼如下:
.box li i{width:0;height:0;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:0;line-height:0;font-size:0;}
4. 但是由於當前有選中的狀態 所以還要把current樣式加上 如下:
.box li.current{background:#933;z-index:1;} .box li.current i{border-color:transparent transparent transparent #933;}
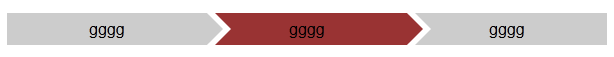
現在一切都完成了 效果如下:

現在把所有程式碼綜合下:
HTML程式碼如下:
<div class="box"> <ul> <li>gggg<em></em><i></i></li> <li class="current">gggg<em></em><i></i></li> <li>gggg<em></em><i></i></li> </ul> </div>
CSS程式碼如下:
*{ margin:0; padding:0;} ul,li{list-style:none;} .box{position:relative;margin:100px auto;background:#ccc;width:600px;height:32px;line-height:32px;overflow:hidden;} .box li{float:left;width:200px;text-align:center;position:relative;z-index:2;} .box li em{width:0;height:0;border-color:transparent transparent transparent #fff;border-style:dashed dashed dashed solid;border-width:24px 0 24px 24px;position:absolute;right:-24px;top:-8px;line-height:0;font-size:0;} .box li i{width:0;height:0;border-color:transparent transparent transparent #ccc;border-style:dashed dashed dashed solid;border-width:16px 0 16px 16px;position:absolute;right:-16px;top:0;line-height:0;font-size:0;} .box li.current{background:#933;z-index:1;} .box li.current i{border-color:transparent transparent transparent #933;}
頁面已完成 如有不足之處 請留言!謝謝!!