WebSocket實戰之————GatewayWorker使用筆記例子
參考文件:http://www.workerman.net/gatewaydoc/
目錄結構
├── Applications // 這裡是所有開發者應用專案 │ └── YourApp // 其中一個專案目錄,目錄名可以自定義 │ ├── Events.php // 開發者只需要關注這個檔案 │ ├── start_gateway.php // gateway程式啟動指令碼,包括埠號等設定 │ ├── start_businessworker.php // businessWorker程式啟動指令碼 │ └── start_register.php // 註冊服務啟動指令碼 │ ├── start.php // 全域性啟動指令碼,此指令碼會依次載入Applications/專案/start_*.php啟動指令碼 │ └── vendor // GatewayWorker框架和Workerman框架原始碼目錄,此目錄開發者不用關心
!!!特別注意:
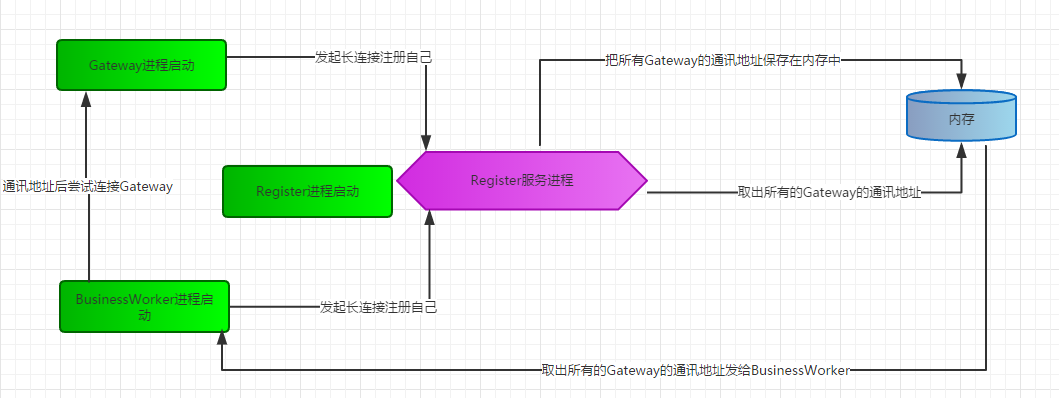
[1]客戶端的事件及資料全部由Gateway轉發給BusinessWorker處理,BusinessWorker預設呼叫Events.php中的onConnect onMessage onClose處理業務邏輯。
<script language="javascript" type="text/javascript">
var $URL = "__APP__/Home/GatewayWorker/bindUid";
// 與GatewayWorker建立websocket連線,域名和埠改為你實際的域名埠
ws = new WebSocket("ws://127.0.0.1:8384");
// 服務端主動推送訊息時會觸發這裡的onmessage
ws.onmessage = function(e){
// json資料轉換成js物件
var data = eval("("+e.data+")");
var type = data.type || ``;
switch(type){
// Events.php中返回的init型別的訊息,將client_id發給後臺進行uid繫結
case `init`:
// 利用jquery發起ajax請求,將client_id發給後端進行uid繫結
$.post($URL, {client_id: data.clientId}, function(data){}, `json`);
break;
default :
alert(e.data);
}
};
</script>
[2]通過GatewayClient傳送的資料不會經過Event.php,而是直接經由Gateway程式轉發給客戶端。GatewayClient無法接收客戶端發來的資料。
Gateway::$registerAddress = `127.0.0.1:1236`; $message = [ `type` => 4002, `clientId` => $clientId, `publish_time` => date(`Y-m-d h:i:s`, time()) ]; Gateway::bindUid($clientId,$uid); //在這裡傳送的資訊是不走Event.php檔案的,直接廣播出去了 Gateway::sendToClient($clientId,json_encode($message));
如果GatewayClient和GatewayWorker不是在同一臺伺服器上,則需要先將start_gateway.php中的lanIp改成當前伺服器的內網ip(如果不在一個內網可改成公網ip)。
如果GatewayClient和GatewayWorker在同一臺伺服器上執行,則不用做任何更改,直接按照示例使用GatewayClient即可。
一、start_gateway.php檔案,這個檔案是預設的檔案,預設協議是text協議:
// gateway 程式,這裡使用Text協議,可以用telnet測試 $gateway = new Gateway("Text://0.0.0.0:8383");
本地測試text協議是否正常命令:
telnet 127.0.0.1 8383
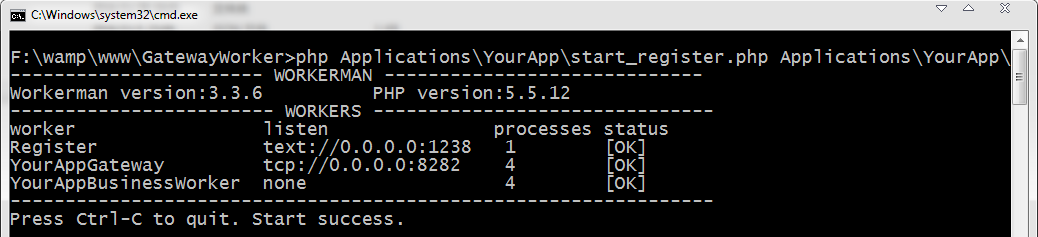
二、測試結果,啟動伺服器

輸入命令:
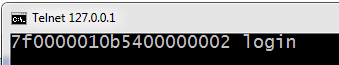
telnet 127.0.0.1 8282

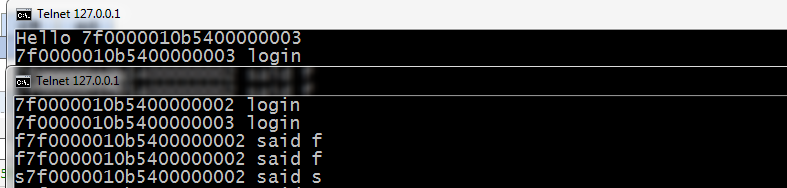
重新開啟一個視窗:Windows 測試結果:

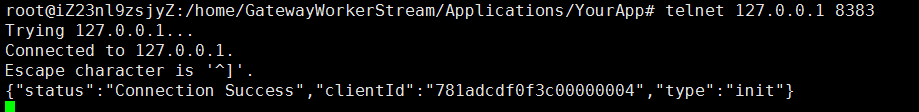
Linux測試結果:

測試成功:
三、自定義一個Websocket連線
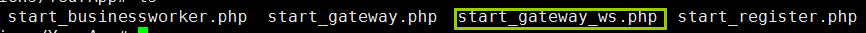
例如:copy一個start_gateway_ws.php檔案,如圖所示:

修改檔案內容:
// gateway_ws 程式 $gateway_ws = new Gateway("Websocket://0.0.0.0:8384"); // gateway名稱,status方便檢視 $gateway_ws->name = `YourAppGatewayWS`;
在HTMl頁面呼叫:
<script language="javascript" type="text/javascript">
var $URL = "__APP__/Home/GatewayWorker/bindUid";
console.log($URL);
// 與GatewayWorker建立websocket連線,域名和埠改為你實際的域名埠
ws = new WebSocket("ws://127.0.0.1:8384");
// 服務端主動推送訊息時會觸發這裡的onmessage
ws.onmessage = function(e){
// json資料轉換成js物件
var data = eval("("+e.data+")");
var type = data.type || ``;
switch(type){
case `init`:
$.post($URL,$data,success,`json`);
break;
default :
alert(e.data);
}
};
</script>
四、start_businessworker.php檔案
注意:以上的HTML頁面的WebSocket的埠號必須的同時對應哦!
// 服務註冊地址 $worker->registerAddress = `你的外網IP地址:1236`;

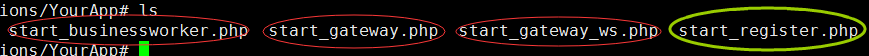
可以看出:start_register.php這個檔案是專門管理其他的三個檔案的
注意:一下的register和worker的這個註冊地址必須是一樣的,也就是說,worker的註冊地址必須和register的一樣的
// register 服務必須是text協議 $register = new Register(`text://0.0.0.0:1236`);
// 服務註冊地址 $worker->registerAddress = `120.120.120.120:1236`;
例如在TP的Controller中使用的時候這樣連線:呼叫的是這個檔案中的地址(服務註冊地址):start_businessworker.php
Gateway::$registerAddress = `120.120.120.120:1236`; //這個連結的地址是start_register.php Gateway::bindUid($clientId,$uid); Gateway::sendToAll(json_encode($clientId));
相關文章
- websocket使用小例子Web
- 《Maven實戰》之讀書筆記Maven筆記
- 前端之Sass/Scss實戰筆記前端CSS筆記
- webSocket筆記Web筆記
- 基於TP5使用Websocket框架之GatewayWorker開發電商平臺買家與賣家實時通訊Web框架Gateway
- Websocket簡單例子Web單例
- WebSocket 學習筆記Web筆記
- webpack 學習筆記:實戰之 babel 編碼Web筆記Babel
- OpenStack實戰指南 筆記筆記
- Mybatis學習筆記 1:一個Mybatis使用例子MyBatis筆記
- DDD實戰課(實戰篇)--學習筆記筆記
- 機器學習之step by step實戰及知識積累筆記機器學習筆記
- Python學習筆記——爬蟲之Scrapy專案實戰Python筆記爬蟲
- websocket以及http的區別筆記WebHTTP筆記
- 【workerman】uniapp+thinkPHP5使用GatewayWorker實現實時通訊APPPHPGateway
- 慢SQL優化實戰筆記SQL優化筆記
- # JAVA RESTful WebService實戰筆記(一)JavaRESTWeb筆記
- 《菜農升職記》之 WebsocketWeb
- OkHttp實現分析之WebsocketHTTPWeb
- websocket web 實現記錄Web
- Xcode使用筆記之TargetXCode筆記
- Python筆記之SqlAlchemy使用Python筆記SQL
- React高階實戰 - 我的筆記React筆記
- 《Netty實戰》-學習筆記1Netty筆記
- 《Redis實戰》筆記-Redis的有序集合Redis筆記
- 任務14-實戰1 筆記筆記
- 《Node.js實戰》學習筆記Node.js筆記
- ?JavaScript設計模式實踐:18份筆記、例子和原始碼?JavaScript設計模式筆記原始碼
- 《Spring實戰》讀書筆記 #每日筆記 100-004Spring筆記
- 手摸手教你使用WebSocket[其實WebSocket也不難]Web
- python3筆記---抽象類例子Python筆記抽象
- Laravel+Layim+GatewayWorker 實現實時聊天功能LaravelGateway
- spring boot實戰讀書筆記(1)Spring Boot筆記
- go實戰web入門學習筆記GoWeb筆記
- 《MySQL實戰45講》(1-7)筆記MySql筆記
- 《MySQL實戰45講》(8-15)筆記MySql筆記
- dubbo學習筆記---dubbo開發實戰筆記
- NODEJS硬實戰筆記 (TCP與UDP)NodeJS筆記TCPUDP