一、事件的捕獲與冒泡
由W3C規定的DOM2標準中,一次事件的完整過程包括三步:捕獲→執行目標元素的監聽函式→冒泡,在捕獲和冒泡階段,會依次檢查途徑的每個節點,如果該節點註冊了相應的監聽函式,則執行監聽函式。以下面的HTML結構為例:
<div id="parentdiv"> 父親 <div id="childdiv">孩子</div> </div>
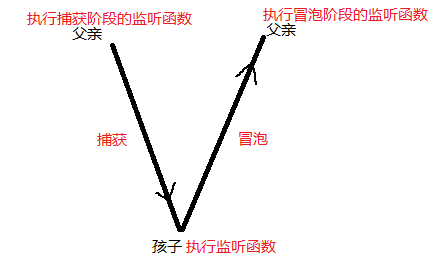
執行的流程應該是這樣的:

下面是一組例子,分別點選孩子節點可以清楚的看到第三個引數的影響:
var parent1 = document.getElementById('parentdiv1');
var child1 = document.getElementById('childdiv1');
parent.addEventListener('click',function(){alert('父親被點選了');},true);//第三個引數為true
child.addEventListener('click',function(){alert('孩子被點選了');},false);
var parent2 = document.getElementById('parentdiv2');
var child2 = document.getElementById('childdiv2');
parent.addEventListener('click',function(){alert('父親被點選了');},false);//第三個引數為false
child.addEventListener('click',function(){alert('孩子被點選了');},false);
var parent3 = document.getElementById('parentdiv3');
var child3 = document.getElementById('childdiv3');
parent.addEventListener('click',function(){alert('父親被點選了');},true);//第三個引數為true
parent.addEventListener('click',function(){alert('父親被點選了');},false);//第三個引數為false
child.addEventListener('click',function(){alert('孩子被點選了');},false);
如果不想讓事件向上冒泡,可以在監聽函式中呼叫event.stopPrapagation()來完成,這樣父親節點就捕捉不到該事件了。在實際的開發中,這一用處還是挺多的。
二、事件委託機制
知道了事件的捕獲冒泡機制,我們可以利用它來實現更方便的程式控制,事件委託便是最典型的應用之一。下面來說說javascript中的事件委託機制。什麼叫委託呢?想想我們現實生活中,自己不想幹的事,讓別人來幫忙完成,這就是把事情“委託”給別人。Javascript的事件委託機制也是這個道理,本來一個監聽函式要處理節點a觸發的事件,現在把這個監聽函式繫結到節點a的父層節點上,讓它的父輩來完成事件的監聽,這樣就把事情“委託”了過去。在父輩元素的監聽函式中,可通過event.target屬性拿到觸發事件的原始元素,然後再對其進行相關處理。
那這樣做有什麼好處呢?最大的用處便是監聽動態增加的元素。比如我們現在有這樣的需求,點選下面每個列表項彈出各自的內容,現在隨著web應用的盛行,網頁中使用非同步請求來動態載入節點已經變的很普遍,所以我們點選下方的按鈕要在列表中增加一項,並且點選新增加的節點也要彈出內容。HTML結構如下:
<ol id="olist"> <li>列表內容1</li> <li>列表內容2</li> <li>列表內容3</li> <li>列表內容4</li> <li>列表內容5</li> </ol>
若我們使用之前的監聽器繫結方式,需要遍歷所有的li元素並監聽,程式碼應該是這樣的:
var listArray = document.getElementById('olist').childNodes; for(var i=0;i<listArray.length;i++){ listArray[i].addEventListener('click',function({ alert(this.innerText); }); }
執行效果如下:
- 列表內容1
- 列表內容2
- 列表內容3
- 列表內容4
- 列表內容5
可以發現當新增元素後,點選它並沒有彈出內容。那是當然的了,因為我們並沒有給新增的元素繫結監聽器,為了實現點選新增元素也彈出內容,我們不得不在每次新增一個元素後,再進行一次繫結。加一個綁一個,加一個綁一個,累不累啊!你不累瀏覽器都累了!這樣做導致的效能開銷是可想而知的,而且瀏覽器還要維繫n多元素與應的監聽函式的對映關係,會佔用大量記憶體。
面對這樣拖沓冗雜的程式碼,你是不是已經不能忍,想要高喊一聲:大地!快使用光能力量!好,接下來該祕密武器登場了,看看使用事件委託的效果,程式碼如下:
var olist = document.getElementById('olist'); olist.addEventListener('click',function(){ alert(event.target.innerText); },false);
看看實際執行的效果:
- 列表內容1
- 列表內容2
- 列表內容3
- 列表內容4
- 列表內容5
我們並未給li元素繫結任何監聽器,而是監聽它的父元素ul,等到事件冒泡上來的時候,在處理函式中通過event.target獲得觸發事件的li元素,進行相關處理。這樣做的好處是顯而易見的,首先只進行了一次監聽器的繫結,瀏覽器輕鬆,其次動態增加元素後你也不必要再繫結監聽器,你也輕鬆。正所謂大家好才是真的好!
本篇的基本內容就介紹完了,你是不是感覺有點奇妙,我平時寫程式的時候沒關心這些也仍然能完成工作呀?那我就得問你是不是使用js框架,使用jQuery了,事實上,jQuery提供的on、live等方法就已經對事件委託進行了封裝,為委託機制的推廣悄悄做了底層貢獻,你沒感覺到而已。jQuery中的各種事件監聽方式也需要我們有一個清楚的瞭解,才能正確的使用,高效的完成工作。這些內容將放在下一篇介紹。