很早以前,“焦點圖”這個名稱就出現在了網頁製作中,能夠完成絢麗的圖片切換效果。有很多由flash和jquery製作的焦點圖,其特點就是一個比一個炫。其中有一種特效就是有鏡頭左右搖擺或是拉遠拉近的視覺效果,如果你印象不深了,可以點選這裡體驗一下。隨著CSS3的釋出,我們可以利用它的變形、漸變、動畫屬性來代替jquery的動畫函式,用更少的程式碼來實現這種有“鏡頭感的”效果。本文就將探索一下如何利用CSS3來製作一個有鏡頭感的網頁。
從最終效果來想想原理,在頁面上依次出現的這些內容,其實一開始頁面載入的時候就已經都在頁面上了,只不過大部分內容都在瀏覽器視窗“之外”,我們看不到,等到需要顯示它的時候,再通過改變它的定位,使它恰好出現了瀏覽器的可見區域內。如此一來我們需要解決兩個問題。第一個,當頁面上的內容超出瀏覽器區域時,會自動出現滾動條,對於瀏覽器之外的我們暫時不想讓使用者看到的內容,我們一定得藏好了,不能讓使用者通過滾動條來看到。解決這個問題比較簡單,因為我們有overflow這個神器。只需一行程式碼:
body{overflow:hidden;}
這樣瀏覽器之外的部分就會藏的很好了。第二個問題來了,在顯示某一塊內容時,我們不單單是要改變這個內容區塊的定位,因為我們發現在切換的過程中,其它區塊的內容也會跟著動,也會時不時“掠過”可視區域,只不過是最終沒有停留而已,如下圖:

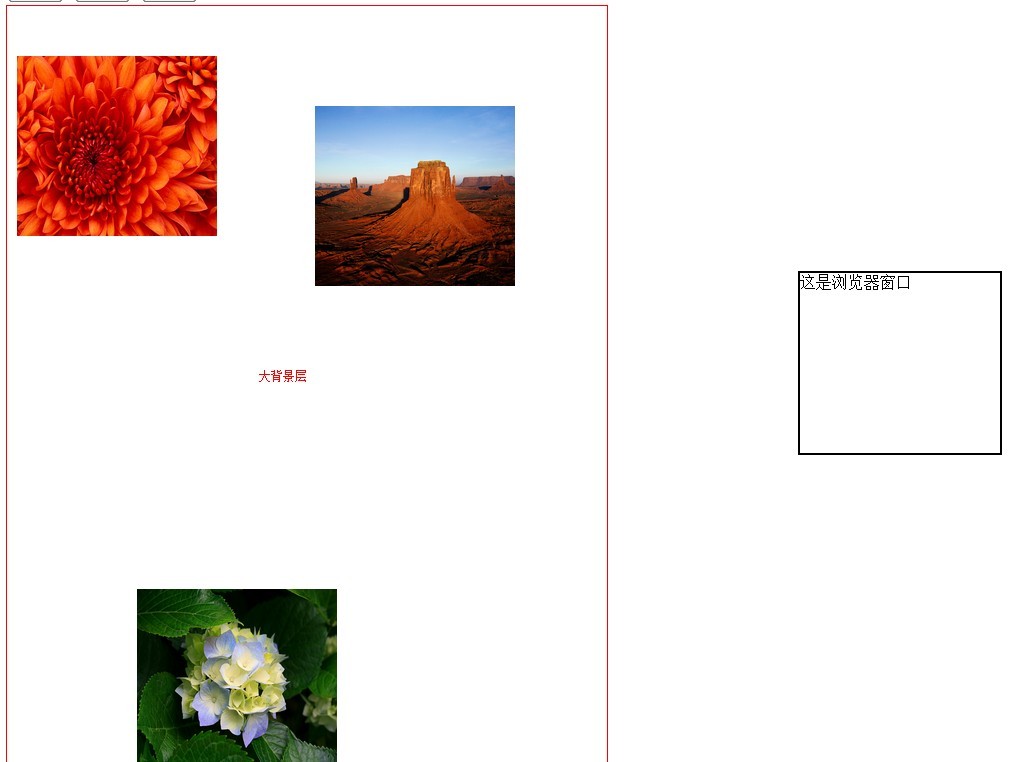
所以可得出結論:要動的不是將顯示的內容,而是整個所有內容,我們需要做的是在所有元素動完後,將顯示的內容出現在鏡頭前。為此,我們需要把所有內容放置在一個大的背景層上。這個背景層與瀏覽器視窗的關係應該像是這樣的:

我們只需將這個大背景層移動合適的位置,就可以將想要顯示的內容恰好出現在瀏覽器視窗中。那麼,接下來就是如何移動它,才能模擬出是鏡頭移動的感覺。CSS3的transform允許設定元素的縮放(scale)、移動(translate)、旋轉(rotate)、扭曲(skew),通過合理得組合利用這些屬性,製作成一個keyframe,便可以模擬出不錯的效果。以下是我所嘗試的一個簡單效果。整個頁面的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>有鏡頭感的網頁</title> <style> body{overflow:hidden;} #bg{ width:600px; height:800px; position:absolute;border:1px solid red; -webkit-transition:all 1s ease-out 0s;/*為可能的所有屬性加上漸變效果*/ -webkit-animation-name:scale;/*關鍵幀名稱*/ -webkit-animation-duration:1s;/*動畫持續時間*/ -webkit-animation-timing-function:ease-out;/*速度變化函式*/ -webkit-animation-iteration-count:1;/*動畫迴圈次數,設為infinite無限迴圈*/ -webkit-animation-play-state:paused;/*控制動畫的播放和暫停。取值為running和paused*/ } #bg img{width:200px; height:180px; position:relative;} #img1{ left:10px; top:50px;} #img2{ left:100px; top:100px;} #img3{ left:130px; top:400px;} #win{width:200px; height:180px; border:2px solid; position:absolute; left:800px; top:300px; z-index:2;} @-webkit-keyframes scale{ 0%{ -webkit-transform:scale(1) rotate(0deg); } 50%{ -webkit-transform:scale(0.5) rotate(20deg); } 100%{ -webkit-transform:scale(1) rotate(0deg); } } </style> <script type="text/javascript" src="../jquery.js"></script> </head> <body> <input id="btn1" type="button" value="第一張" /> <input id="btn2" type="button" value="第二張" /> <input id="btn3" type="button" value="第三張" /> <div id="bg"> <img id="img1" src="Chrysanthemum.jpg" /> <img id="img2" src="Desert.jpg" /> <img id="img3" src="Hydrangeas.jpg" /> </div> <div id="win"> 這是瀏覽器視窗 </div> <script> $(function(){ var bg = $('#bg'); var winLeft = $('#win').offset().left; var winTop = $('#win').offset().top;
//根據id展示某一張圖片 function showImg(imgId){ var imgLeft = $('#'+imgId).position().left; var imgTop = $('#'+imgId).position().top; var newbgLeft = winLeft - imgLeft; var newbgTop = winTop - imgTop; bg.css({left:newbgLeft,top:newbgTop,'-webkit-animation-play-state':'running'}); bg.on('webkitTransitionEnd',function(e){ bg.css('-webkit-animation-play-state','paused'); }); } $('#btn1').click(function(){ showImg('img1'); }); $('#btn2').click(function(){ showImg('img2'); }); $('#btn3').click(function(){ showImg('img3'); }); }); </script> </body> </html>
CSS3動畫相關的內容在此處就不做解釋了,想要了解可以點選這裡檢視。簡要說一下要點:
1.為背景層設定-webkit-transition:all 1s ease-out 0s;使其的樣式屬性在發生變化時帶有漸變效果。
2.定義動畫關鍵幀scale,改變縮放和旋轉角度。定義背景層動畫屬性,初始為暫停。
3.背景層的定位需要設為absolute,每次用js計算其對應的left值和top值,並修改。
4.點選按鈕時設定動畫的屬性'-webkit-animation-play-state':'running',即開始動畫。
5.監聽webkitTransitionEnd事件,暫停動畫。此事件是一次動畫結束時觸發,具體時間與屬性-webkit-animation-duration對應。
6.我在程式碼中只加了webkit字首,所以請使用chrome瀏覽效果
就這些要點了,此處只嘗試了一個比較簡單的動畫。有興趣可以編寫更加炫的動畫。願能為大家提供思路~