早年~
楔子
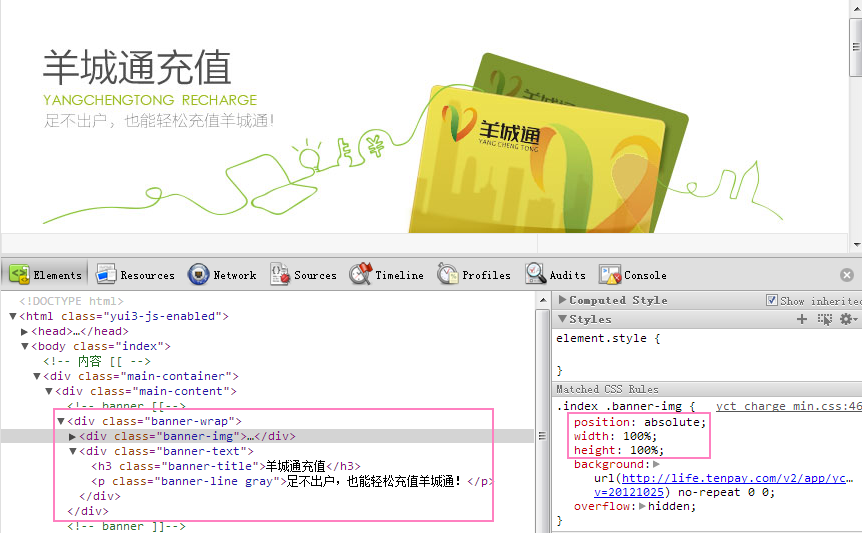
在xx專案中,為各網點圖示隱藏文字時,用了{text-indent:-9999em;}的方式,結果IE6/7下圖片就不見了,如下:
正常瀏覽器:

IE6/7:

平時對於這種情況下的文字隱藏,多用line-height(下文提到的方式三)的方式,並沒有認真去考慮它的優劣,也沒有進行其他方式的測試和比較,所以一用text-indent,就出現了上述問題。於是,趁著這個契機,對常用的文字隱藏方式進行了簡單的測試總結。
簡單說明
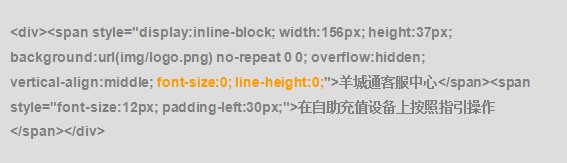
對於圖代文的情況,我大致分為兩種,一種是圖片較大、背景不透明、圖片載入不到時需要顯示文字的,一種是圖片較小或背景透明,圖片載入不到時不顯示文字也影響不大的。對於前一種,我一般用圖片絕對定位的方式將文字蓋在下面,並儘可能設定文字的樣式與圖片中的一致。

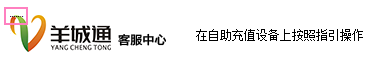
上圖禁用圖片後的效果:

這種爭議比較小,也不是這次討論的重點,這次想要測試的是後一種情況,ok,廢話少說,開工。
測試
對於圖片較小或背景透明,圖片載入不到時不顯示文字也影響不大的情況,或者說,文字不能被蓋到圖片下的情況,常用隱藏文字的方式有如下三種:
- font-size方式
- text-indent方式
- line-height方式
下面逐一進行測試:
方式一(font-size方式)
Step 1
程式碼:

展現:
FF、Webkit、Opera、IE8/9:

IE6/7:

說明:
設定了 {font-size:0;} 之後,IE6/7下文字沒有消失,而是以1畫素點的形式存在。
Step 2
程式碼:

展現:
All of FF、Opera、Webkit、IE6-9:

說明:
設定 {line-height:0;},即可消除IE6/7下的畫素點。
方式二(text-indent方式)
Step 1
程式碼:

展現:
FF、Webkit、Opera、IE8/9:

IE6/7:
整個<div>的內容被隱到螢幕外了,頁面上一片空白。
Step 2
程式碼:

展現:
All of FF、Opera、Webkit、IE6-9:

說明:
元素為塊級佈局時,可修復此問題。此處將實現方式由原來的inline-block更改為float。
方式三(line-height方式)
程式碼:

展現:
All of FF、Opera、Webkit、IE6-9:

說明:
還是這種方式比較好,基本不存在相容問題。
總結
三種方式相對而言,個人嚼著一、三比較好,方式二依賴於佈局,如果後續有人改了佈局,對這個問題又不熟悉的話,可能會造成bug。
以上,僅為拋磚引玉,期待更好的方式……
2012.12.5