
如果您正在測試前端應用程式,則應該瞭解前端測試金字塔。
在本文中,我們將看到前端測試金字塔是什麼,以及如何使用它來建立全面的測試套件。
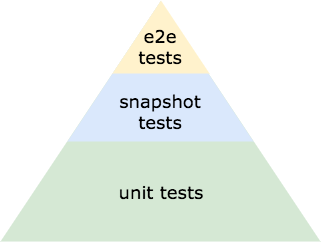
前端測試金字塔
前端測試金字塔是一個前端測試套件應該如何構建的結構化表示。
理想的測試套件由單元測試,一些快照測試和一些端到端(e2e)測試組成。

這是測試金字塔的改進版本,特定於測試前端應用程式。
在這篇文章中,我們將看到每個測試型別的樣子。 為此,我們將為示例應用程式建立一個測試套件。
應用
要詳細瞭解前端測試金字塔,我們來看看如何測試一個 Web 應用。
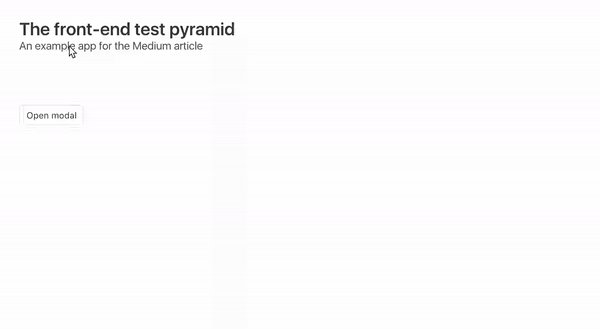
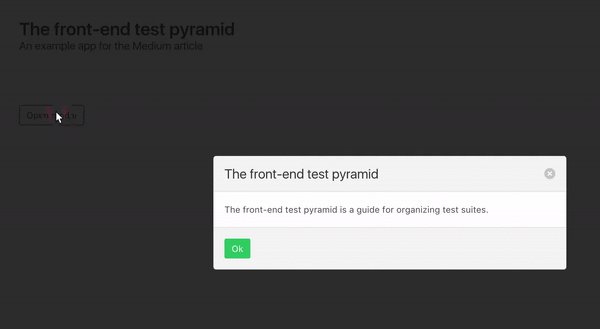
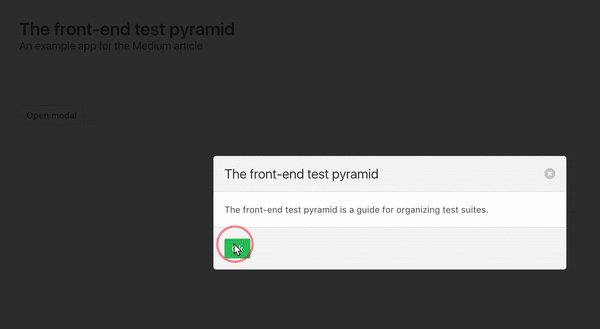
該應用是一個簡單的 modal 應用。 點選一個按鈕開啟一個 modal ,點選 modal 上的 OK 按鈕關閉 modal。

我們將從基於元件的框架構建應用。 別擔心細節,我們會保持這個(詳細)的級別。
該應用由三個元件組成 – 一個 Button 元件,一個 Modal 元件和一個 App 元件。
我們要寫的第一個測試是單元測試。 在前端測試金字塔中,大部分測試都是單元測試。
單元測試
單元測試測試的是程式碼庫的單元。
它們直接呼叫函式或單元,並確保返回正確的結果。
在我們的應用中,我們的元件是單元。所以我們將為 Button 和 Modal 編寫單元測試。沒有必要為我們的應用元件編寫測試,因為它沒有任何邏輯。
單元測試會淺渲染元件,並斷言當我們與它們互動時,它們的行為是正確的。
淺渲染意味著我們渲染元件一層深度。這樣我們可以確保只測試元件,單元,而不是幾個級別的子元件。
在我們的測試中,我們將觸發元件上的操作,並檢查元件的行為是否與預期一致。
我們不用盯著程式碼。但是我們的元件規格會如下所示:
- 當 displayModal 為 true 時,Modal 有類是活躍的
- 當 displayModal 為 false 時,Modal 沒有類是活躍的
- 當成功按鈕被點選時,Modal 呼叫 toggleModal
- 單擊刪除按鈕時,Modal 會呼叫 toggleModal
- 當 button 被點選時,button 呼叫 toggleModal
我們的測試將淺渲染元件,然後檢查每一項規格的工作。
單元測試應該佔據我們的測試套件的絕大部分有以下幾個原因:
單元測試很快。
幾百個單元測試套件能在幾秒鐘內執行。
這使得單元測試對開發很有用。 當重構程式碼時,我們可以更改程式碼,並在沒有中斷元件的情況下執行單元測試來檢查更改。 我們會在幾秒鐘之內知道我們是否破壞了程式碼,因為其中一個測試會失敗。
單元測試是細顆粒的。
換句話說,他們是非常具體的。
如果一個單元測試失敗了,那麼這個測試會告訴我們它是如何以及為什麼失敗的。
單元測試能很好地檢查我們的應用程式工作的細節。 它們是開發時最好的工具,特別是如果你遵循測試驅動的開發。
但是它們無法測試一切。
為了確保我們呈現正確的樣式,我們還需要使用快照測試。
快照測試
快照測試是測試你的渲染元件的圖片,並將其與元件的以前的圖片進行比較。
用 JavaScript 編寫快照測試的最好方法是使用 Jest 。
Jest 不是拍攝渲染元件的圖片,而是渲染元件標記的快照。 這使得 Jest 快照測試比傳統快照測試快得多。
要在 Jest 中註冊快照測試,需要新增如下程式碼:
|
1 2 |
const renderedMarkup = renderToString(ModalComponent) expect(renderedMarkup).toMatchSnapshot() |
一旦你註冊一個快照,Jest 將顧及其它的一切。 每次執行單元測試時,都會重新生成一個快照,並將其與之前的快照進行比較。
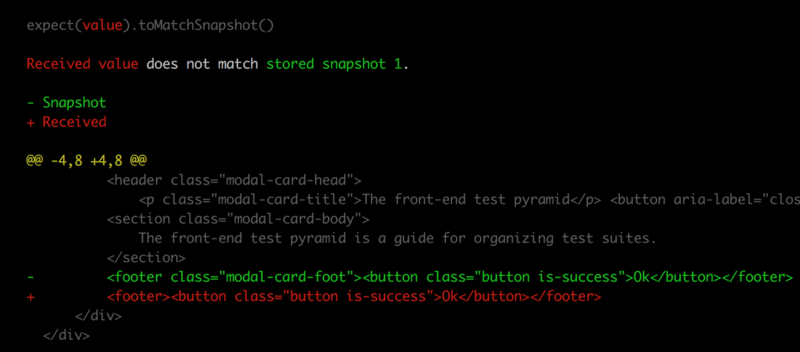
如果程式碼改變,Jest 會丟擲一個錯誤,並警告標記已經改變。 然後開發者可以手動檢查沒有類被誤刪的情況。
在下面的測試中,有人從<footer>中刪除了 modal-card-foot 類。

快照測試是一種檢查元件樣式或標記的方法。
如果快照測試通過,我們知道程式碼更改不會影響元件的顯示。
如果測試失敗,那麼我們知道確實影響了元件的渲染,並可以手動檢查樣式是否正確。
每個元件至少應有一次快照測試。 一個典型的快照測試呈現元件的狀態,以檢查它正確呈現。
現在我們已經有了單元測試和快照測試,是時候看看端到端(e2e)測試。
端到端測試
端到端(e2e)測試是高層測試。
它們執行與我們手動測試應用程式時相同的操作。
在我們的應用程式中,我們有一個使用者(操作)旅程。當使用者點選按鈕時,模式將開啟,當他們點選模式中的按鈕時,模式將關閉。
我們可以編寫一個貫穿這一旅程的端到端測試。測試將開啟瀏覽器,導航到網頁,並通過每個操作來確保應用程式正常執行。
這些測試將告訴我們,我們的單元正確地協同工作。它使我們高度自信,該應用程式的主要功能是可以正常工作的。
對 JavaScript 應用程式來說有幾種方法可以編寫端到端測試。像 test cafe 這樣的程式會記錄您在瀏覽器中執行操作並將其作為測試源重播。
還有類似 nightwatch 的專案,可讓你用 JavaScript 編寫測試專案。我會推薦使用類似 nightwatch 的庫。拿起來直接用很容易,該測試執行速度比記錄的測試更快。
也就是說,night1qtch 的測試還是比較慢的。一套200個單元測試需要花費幾分鐘的時間,一套200個端到端測試僅需要幾分鐘時間來執行。
端到端測試的另一個問題是難以除錯。當測試失敗時,很難找出失敗的原因,因為測試涵蓋了太多功能。
結語
要有效地測試基於前端元件的 Web 應用程式,你需要三種型別的測試:單元測試,快照測試和 e2e 測試。
你應該對每個元件進行多個單元測試,對每個元件進行一次或兩次快照測試,以及測試連結在一起的多個元件的一次或兩次端到端測試。
整體單元測試將涵蓋大部分測試,你將有一些快照測試和一些 e2e 測試。
如果你遵循前端測試金字塔,你就可以使用殺手級測試套件建立可維護的 Web 應用程式。
你可以在 GitHub 上看到應用程式的快照測試、單元測試和端到端測試的示例原始碼庫。