安裝VS2015 Update2的過程是非常曲折的。還好經過不懈的努力,終於折騰成功了。
如果開發Cordova專案的話,推薦大家用一下ionic這個框架,效果還不錯。對於Cordova、PhoneGap、ionic、AngularJS這些框架或庫的關係,我個人理解是這樣,PhoneGap是一個商業專案,用來實現HTML5式的跨平臺開發,後來Adobe公司將其中的核心程式碼開源,就是Cordova,Cordova只負責實現JavaScript呼叫原生程式碼的功能,是一個殼,而殼裡具體用什麼樣式,在HTML5層還有很多框架,如ionic、jquery mobile都可以。ionic整合了AngularJS,實際上是寫了一些AngularJS的directive,用來簡化開發,ionic又提供了一套css樣式,如果開發web app,也可以只利用他的css樣式。VS2015對這些框架和類庫都提供了良好的支援。
雖然標題是UWP系列,但實際上我是以Android為第一平臺寫這個demo的,因為還是想看看Cordova在Android平臺的表現^_^ ionic已經支援Universal,所以本文最後我們也可以編譯成uwp應用來執行一下。
一、環境配置
我想做這樣一個最簡單的功能,顯示一個新聞列表,支援下拉重新整理和滾動到底部自動載入更多。這是一個App最簡單的功能,在ionic裡可以很簡單的實現。對於Angular的部分,我也會在開發過程中簡單介紹一下。
我學新東西的時候,不太喜歡先看很多概念的東西,而是先做個東西執行起來後,再去研究裡面的概念。所以先建個專案執行一下看看吧。
Ionic主頁地址:http://ionicframework.com/
官方教程是以node.js的命令列來建立專案,還好有VS2015,可以直接下載ionic的專案模板來開始第一個專案。
ionic模板下載地址:https://visualstudiogallery.msdn.microsoft.com/4e44ba8b-a4c8-4106-b70e-00d63241a54a
Ionic智慧感知支援下載地址:https://visualstudiogallery.msdn.microsoft.com/d6279fba-bcff-4857-906d-29faa8a99448/
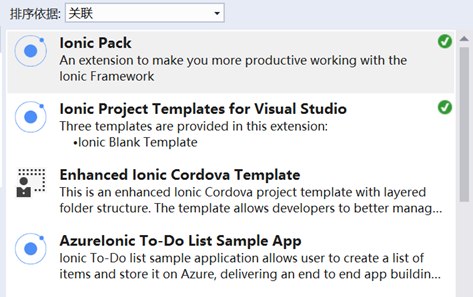
也可以直接在VS2015的擴充套件裡搜尋ionic:

安裝前兩個即可,第一個是ionic的智慧感知外掛ionic Pack,第二個是ionic專案模板,支援三種樣式的專案,空白型、漢堡選單型、Tab型。
二、新建專案
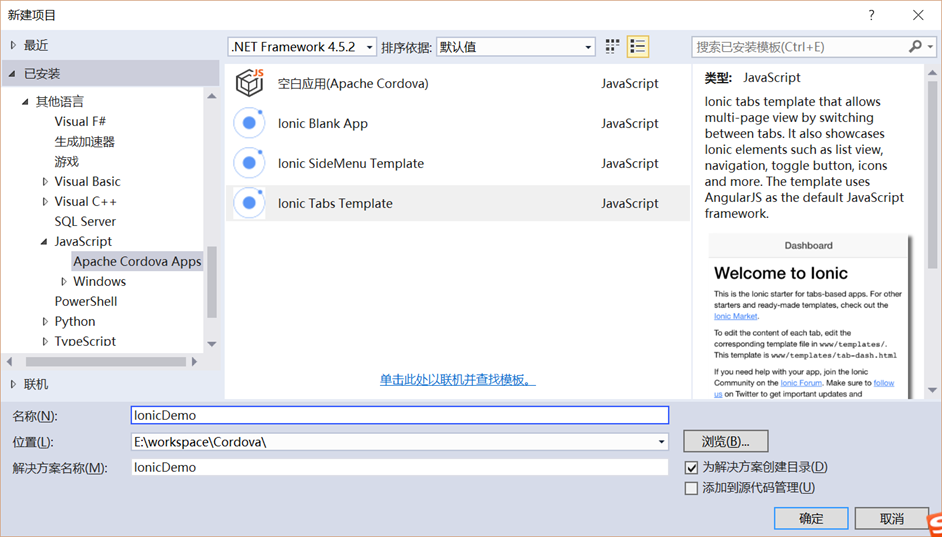
安裝好模板外掛之後,新建一個Cordova專案IonicDemo,選Tabs Template:

接下來VS2015會下載很多包:

一定要保持網路連線,不然很可能下載失敗。
嗯我有正常的網路連線,還是失敗了……

三、專案結構
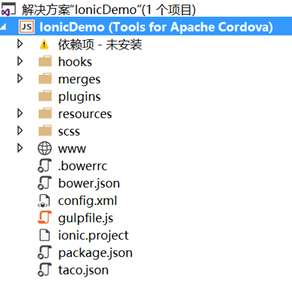
建好的專案是這樣的:

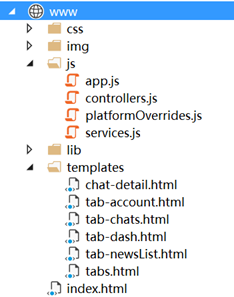
看一下專案結構,其實我們需要開發的主要部分都在www目錄裡:

看,和一個簡單的web專案很像吧,css、img、js都有,這就是一個純HTML5的網站。Js目錄裡是Angular的程式碼,templates目錄裡放的是頁面。
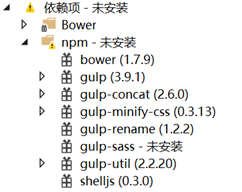
點開依賴項,發現有未安裝的部分:

不過不要緊,這個未安裝也不影響執行。
四、第一次編譯
現在插上你的安卓手機,執行第一個Cordova程式吧。在選單上選擇除錯裝置,推薦用真機除錯,我有次用了VS2015的安卓模擬器,速度是很快,但把網路搞壞了。對於這種簡單的Cordova程式,用Ripple也是可以的。Ripple是在Chrome裡執行的一個外掛,也提供了一些比如GPS、後退鍵等模擬器的功能。
如果是第一次編譯Cordova專案,會下載Gradle,速度比較慢,大概需要半個多小時到更久。最好不要中途終止,不然會發生莫名其妙的錯誤。正常編譯一次後就快了。這是Ripple裡的樣子:

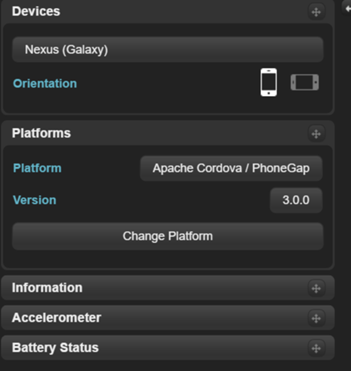
左側是Ripple的一些資訊,包括平臺、版本、加速度計、電池狀態等,其中加速度計還可以模擬手機搖動的效果。

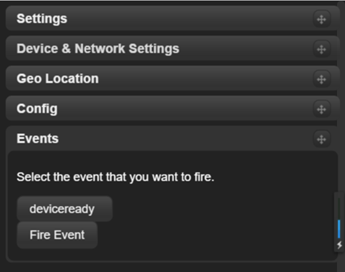
右側是設定、GPS資訊、網路、事件等

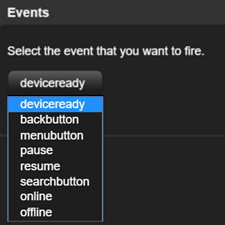
其中事件會經常用到:

這裡提供了一些deviceready、backbutton等事件,其中deviceready是Cordova初始化完裝置準備完畢後的事件,可以在裡面做一些處理。Backbutton就是模擬後退鍵了。還可以提供pause、resume等事件的模擬。
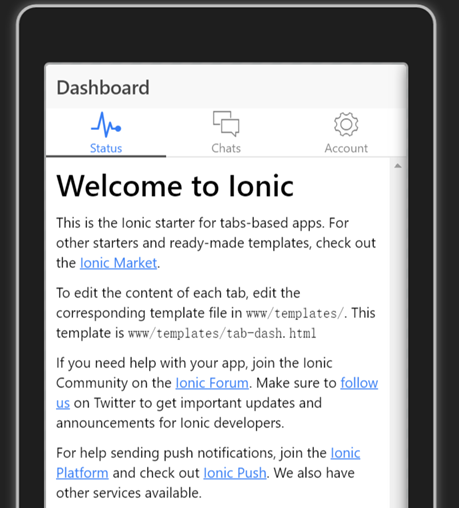
不過對於目前這個簡單的程式來說,基本用不到那麼複雜的功能,可以點選Tab欄看看,三個Tab,首頁是一個介紹,第二個是一個聊天列表,第三個是一個開關按鈕。聊天列表點選的時候還會有頁面切換效果,看著還不錯。
五、Angular的執行方式
接下來就該研究一下了,這些頁面是在哪裡放著呢?又是怎麼組裝起來的呢?
既然www目錄是個網站,當然首先要看看index頁面了。開啟index.html頁面,可以看到,頁面頭部引入了ionic和Angular、Cordova的js檔案,其中Cordova上面有一行註釋:
<!-- cordova script (this will be a 404 during development) -->
說明在開發過程中,這個檔案找不到是正常的。
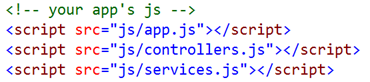
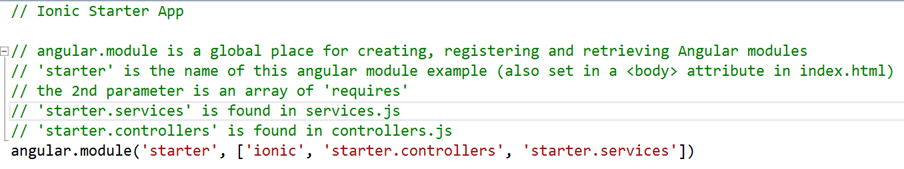
接下來有三行重要的js:

這就是核心的js檔案了。Angular和MVC類似,也有model、controller等概念。
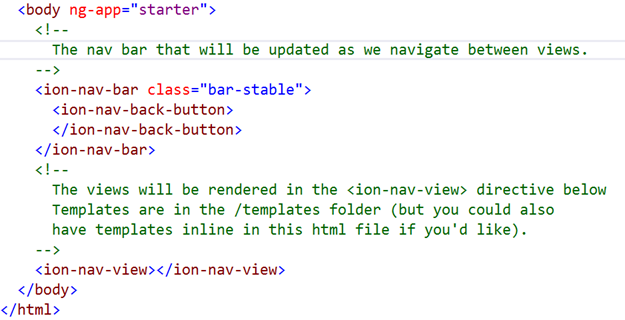
接下來是html程式碼:

首頁就這麼簡單,這些ion開頭的標籤,就是ionic提供的Angular的directive。Directive是Angular的重要概念,可以實現了自定義的html擴充套件。也就是說,ionic實際上是編寫了一套Angular的指令來實現這些漂亮的頁面效果。
如果沒接觸過Angular,可能還不太理解。沒關係,接著往下看。
開啟www/js/app.js檔案,這就是Angular的初始化檔案:

看剛才的Index.html程式碼,裡面有

而js裡有一個叫starter的module,這就把html和Angular聯絡起來了。Angular看到ng-app的程式碼,就會對這部分進行處理。module 函式有幾個引數,使用了依賴注入,注入了一個controller和一個services。
下面有config函式,這裡使用了Angular的路由,來處理各種頁面的狀態:

也就是說,每個不同的state,對應不同的html頁面,使用不同的controller。
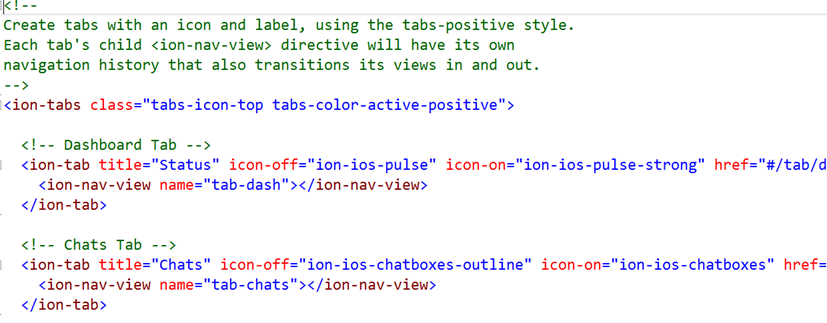
看tab頁,對應的template是tabs.html。開啟:

這裡又是ionic的指令,定義了三個ion-tab,來顯示不同的tab頁,對應不同的state。
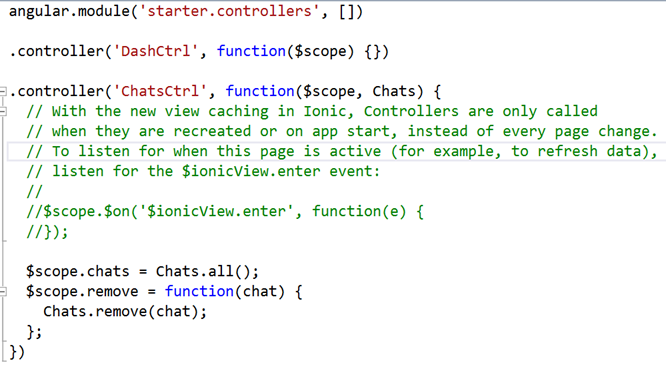
再開啟www/js/controller.js檔案,裡面就是各個controller的定義了:

這有點類似MVC的概念,每個頁面都有相應的controller處理。
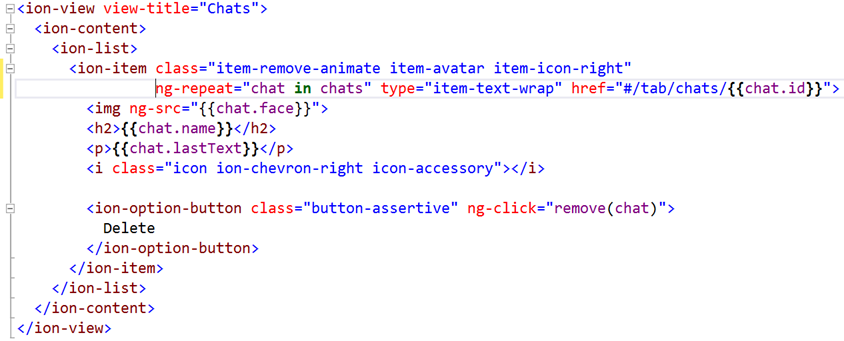
接下來看Angular的一個重要概念,雙向繫結。我們剛才看聊天列表那個頁面,頁面地址是templates/ tab-chats.html,開啟:

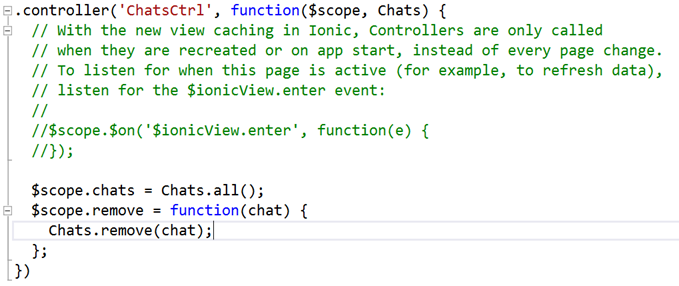
看ion-item裡面有ng-repeat的程式碼,這是Angular的迴圈,可以把後面的chat in chats迴圈顯示處理。那麼chats是哪裡來的呢?開啟controller.js:

Controller裡倒是有個chats,但$scope是啥東西?
我的理解,$scope是一個膠水,把controller和view粘起來。Controller裡的東西,都要放在$scope下才能被view訪問到。ChatsCtrl裡定義了一個$scope.chats,而頁面上就可以用

這樣的程式碼,實現繫結。如果你寫過MVC或WPF程式,應該比較容易理解。
那麼chats是哪裡來的呢?ChatsCtrl首先進行了依賴注入,注入了一個Chats,然後函式裡進行了一個賦值操作,Chats.all()
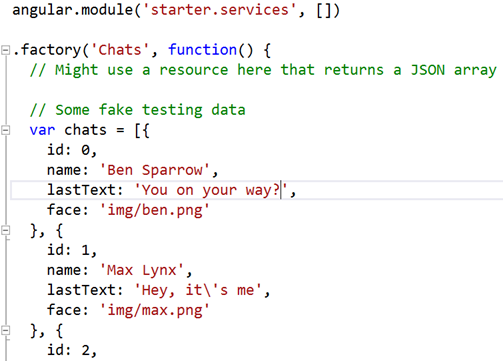
還記得剛才app.js裡初始化app的時候注入了一個starter.services嗎?現在開啟www/js/services.js:

找到了,services是定義在這裡的。這裡使用了Angular的factory,定義了一個名為Chats的factory,其中的all()方法就是返回一個聊天列表。
經過這樣的分析,我們就大概瞭解了程式的執行方式,首先Angular會初始化app,注入controller和service,對ionic的指令進行處理,渲染成頁面。
六、新增view及controller
現在可以考慮我們的目的了,我想新增一個tab頁,用來顯示一個新聞列表,這個列表也要從網路介面進行獲取。
首先來新增一個tab頁。開啟tabs.html,照貓畫虎加一個ion-tab:

圖示我偷懶就不改了,具體的圖示可參考:http://ionicons.com/ 這裡有ionic自帶的圖示樣式
在templates目錄裡新增一個tab-newsList.html檔案。
在controller.js裡,新增一個名為NewsListCtrl的controller:

在裡面定義一個newsList,即要顯示的新聞列表。
現在修改app.js裡的state,把controller和view關聯起來:

這樣在點選新聞tab的時候,連結符合tab/newsList,就會找到NewsListCtrl的controller和tab-newsList.html,進行顯示。注意state裡的各種引數,和view程式碼的name的對應。
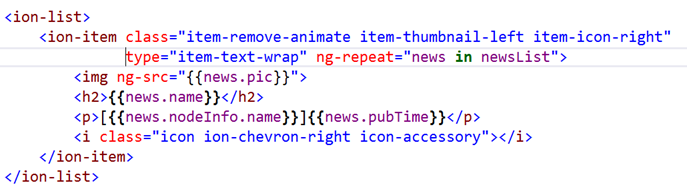
列表的樣子也是照著聊天的頁面寫:

好了,controller有了,view也有了,資料也定義了,但資料從哪來呢?當然要從網路獲取了。
七、Angular使用promise實現非同步的Service
為了方便演示,我使用了一個新聞網站的api介面:
http://app.thepaper.cn/clt/jsp/v3/nodeContList.jsp?n=25462&WD-UUID=864819028898243&pageidx=1
這個介面是一個GET請求,有三個引數,其中pageidx是頁數。
獲取資料的部分寫在哪呢?我們參考services裡的Chats,寫在services裡。注意,模板自帶的用了factory,但我這裡用service。其實這兩個東西差不多,我習慣用service。具體的區別可以參考這個文章:http://www.ng-newsletter.com/25-days-of-angular/day-1 反正我感覺除了service可以自定義一些引數,作用都差不多。
開啟services.js,新增以下程式碼:

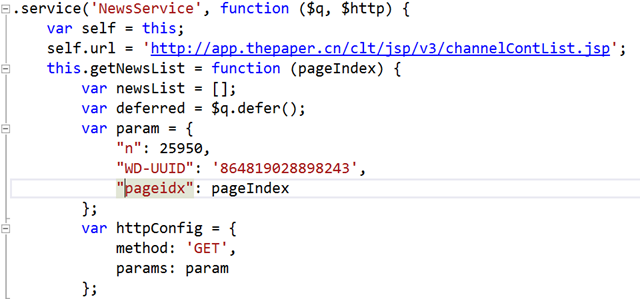
定義一個NewsService,注入$q和$http。因為獲取網路資料是非同步的,Angular裡提供了promis的實現方式,通過呼叫$q.defer()來建立一個deferred例項,deferred有resolve、reject、notyfy幾個方法,其中resolve是接受結果,reject是拒絕。Promise有一篇文章寫的比較好:http://blog.jobbole.com/51178/現在只知道promise是用來實現非同步的就可以了。$http是Angular內建的http服務,可以方便的實現get/post等各種網路請求,用法和jQuery的ajax有點類似。
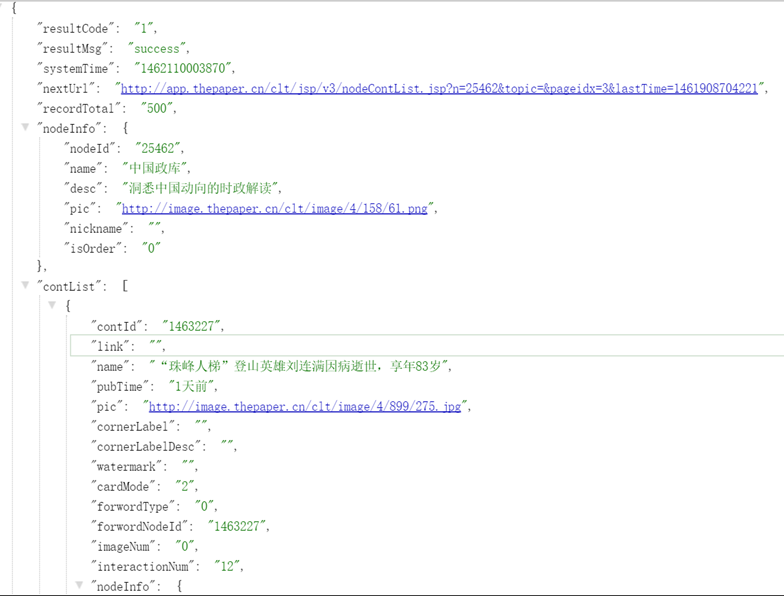
對了還得看一下介面的返回資料。瀏覽器可以直接請求那個地址,返回的資料是這樣的:

資料是json格式,如果resultCode為1,說明返回正常。contList是一個新聞標題的列表。
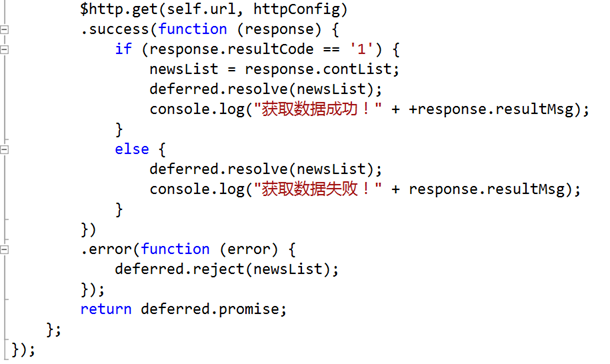
service裡面這樣寫:


最後,要返回deferred.promise。
八、呼叫service顯示資料
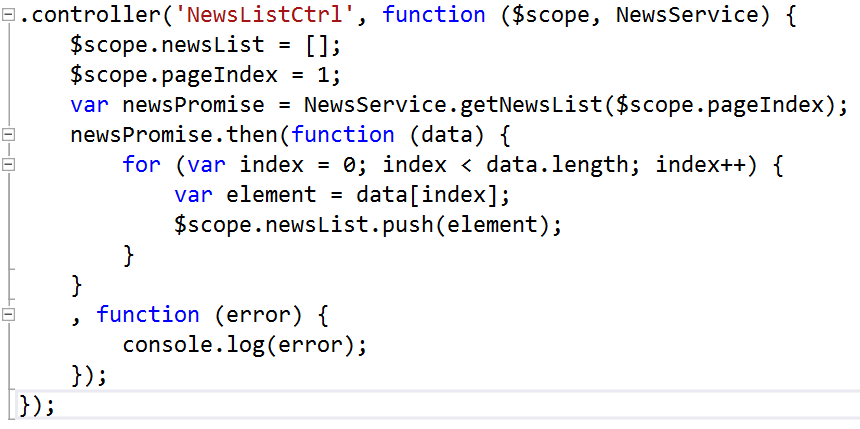
Service返回的是一個promise,在呼叫的時候,會使用then方法來接收資料。Then方法有兩個引數,一個是成功後的處理,一個是失敗後的處理。修改controller裡的程式碼:

注意不要忘了把NewsService注入進來。
還要改一下頁面的項模板:

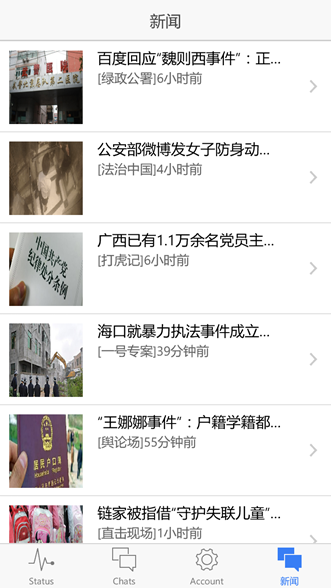
現在執行一下看看:

咦?Tab標題怎麼亂碼了呢。這肯定是編碼問題了。
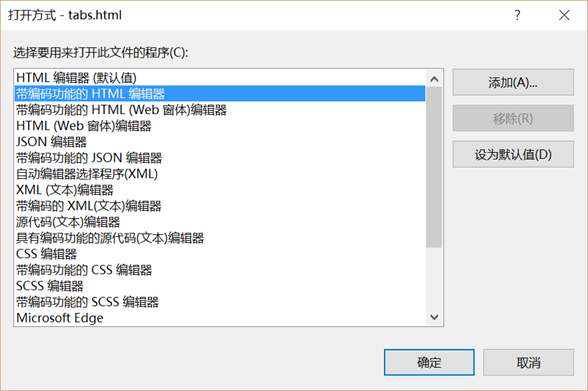
在tabs.html檔案上點右鍵,選擇開啟方式,選擇帶編碼功能的html編輯器:

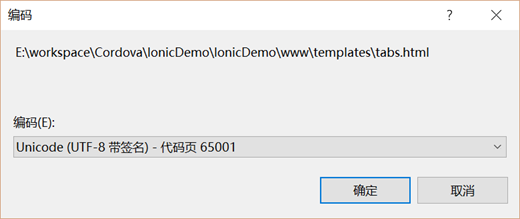
然後選擇utf-8:

可以看到,果然亂碼了:

重新輸入中文標題,儲存。現在就是utf-8編碼了。有可能VS2015在儲存的時候選擇了GB2312。但這種情況沒找到規律,有時候檔案中也有中文就沒錯。如果遇到編碼問題的話就手動改一下吧。
關於ion-list 的顯示樣式,可參考官方文件,有更多說明:http://ionicframework.com/docs/components/#list
及http://ionicframework.com/docs/api/directive/ionList/
九、下拉重新整理和滾動載入更多
列表展示出來了,現在加上下拉重新整理和滾動到底部載入更多吧。
Ionic貼心的封裝了這兩個方法。下拉重新整理是ionRefresher: http://ionicframework.com/docs/api/directive/ionRefresher/
載入更多是ion-infinite-scroll: http://ionicframework.com/docs/api/directive/ionInfiniteScroll/
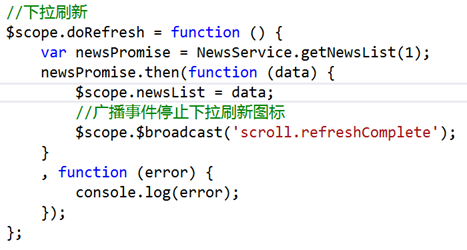
先來看下拉重新整理。在controller裡新增以下程式碼:

實際上下拉重新整理就是重新獲取一下第一頁資料,把資料重新賦值即可。
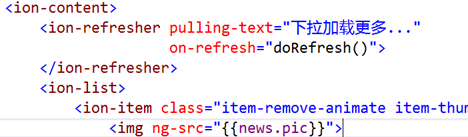
然後修改view,修改tab-newsList.html檔案,在ion-content裡新增以下程式碼:

對,就一個ion-refresher就搞定了。
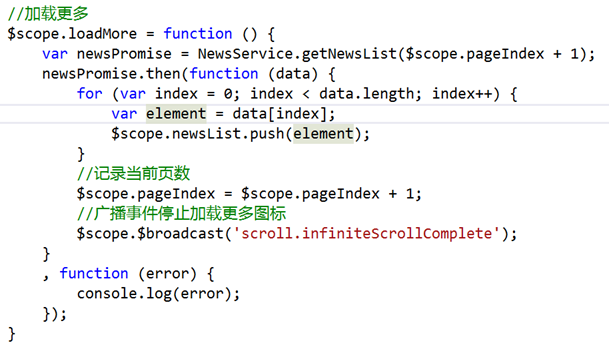
載入更多也是類似,在controller裡新增一個獲取更多的方法:

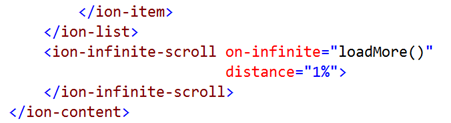
修改view:

注意,下拉重新整理是加在ion-content指令的最前面,而加在更多是放在最後,都要被ion-content指令包裹起來。
是不是很簡單?想想uwp裡的下拉重新整理……
十、使用VS Code編輯程式碼
順便說一下,我在使用ionic pack外掛的時候,頻繁遇到了引起VS2015崩潰的問題,目前還沒找到好的解決辦法。其實可以用VS Code來編碼,安裝後按F1,輸入"擴充套件",對你沒看錯,要輸入中文!哈哈VS Code中文化的太徹底了。以前都是輸入ext install,現在必須輸入中文命令。然後找ionic和Angular的擴充套件安裝,就可以支援智慧提示了。

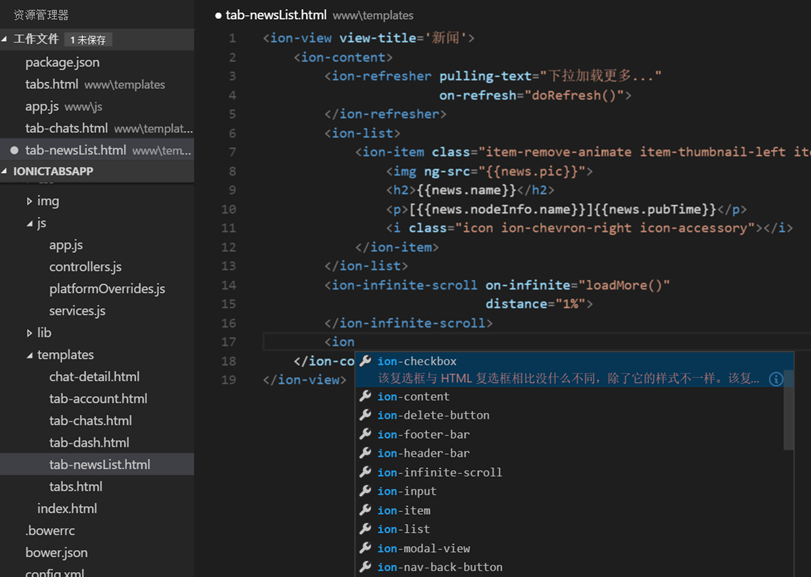
VS Code寫程式碼也是很爽的,ionic註釋都是中文的哈哈:

十一,跨平臺
其實用Cordova主要還是為了跨平臺,ionic也支援uwp啊,要不然我就不好意思寫成Win10 UWP開發系列了。在除錯目標那裡選一下,可以看到支援n個平臺:

選Universal,連線個Win10手機,一樣能編譯執行哦^_^ 是這個樣子的:

可以看到,tab的位置在下面,跟Android平臺是不一樣的。Ionic根據各平臺的設計語言進行了定製。但也可以通過配置項來更改。
iOS因為沒有裝置,沒有條件測試了。
如果有無法編譯或無法安裝的情況,可以試試清理解決方案,再重新編譯即可。我遇到過幾次,都是清理後就可以安裝除錯了。
結語
這個demo到這裡就結束了。檢視新聞詳情的頁面跟檢視聊天詳情的步驟一樣,就不寫了。這個例子主要是想說明,VS2015對Cordova的支援已經很完善了。這只是一個很簡單的入門例子,更深入的內容我也在逐步學習。希望有興趣的同學一起討論。還有很重要的一點,對於跨平臺App開發我一直有這個觀點,跨平臺不是萬能的,要看具體的使用場景。比如簡單的新聞瀏覽app,可以用Cordova方式,如果涉及到較多呼叫硬體的場景,還是原生程式碼效率更高。現在也可以試試Xamarin,VS2015 Update2已經內建了Xamarin的支援,期待以後Xamarin有更好的表現。