最近VS2015出了Update2,當然是第一時間進行了安裝,中間過程曲折,反覆安裝解除安裝n次,也算是獲得了一定的安裝經驗值。現在說一下經常出的問題。
Update2裡最吸引人的當然是跨平臺開發的部分,直接包括了Xamarin,免費了。所以當然要試下。但是安裝也是有點技巧的。因為Android SDK下載必須FQ,所以最好提前下好。在選擇Xamarin的時候,安裝程式會自動選擇上Android SDK的n個版本,還不能取消,取消的話Xamarin也會被取消。所以可以只留一個19和22的版本,其他的取消。然後Git那個元件不FQ也無法下載,可以暫時取消掉。在不FQ的情況下就可以安裝了,最後會提示,除了Android SDK和Git外,其他的都可以正常安裝。
然後需要FQ,裝Git。最後也成功了,看著貌似沒什麼問題了。
但問題剛剛開始哈哈
先把下面的工作做了會省事很多;
安裝JDK,注意最好安裝32位的,在這裡下載:
http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
然後設定環境變數,
-
將 JAVA_HOME 環境變數設定為 C:\Program Files (x86)\Java\jdk1.7.0_79
-
將此項新增到系統路徑:%JAVA_HOME%\bin
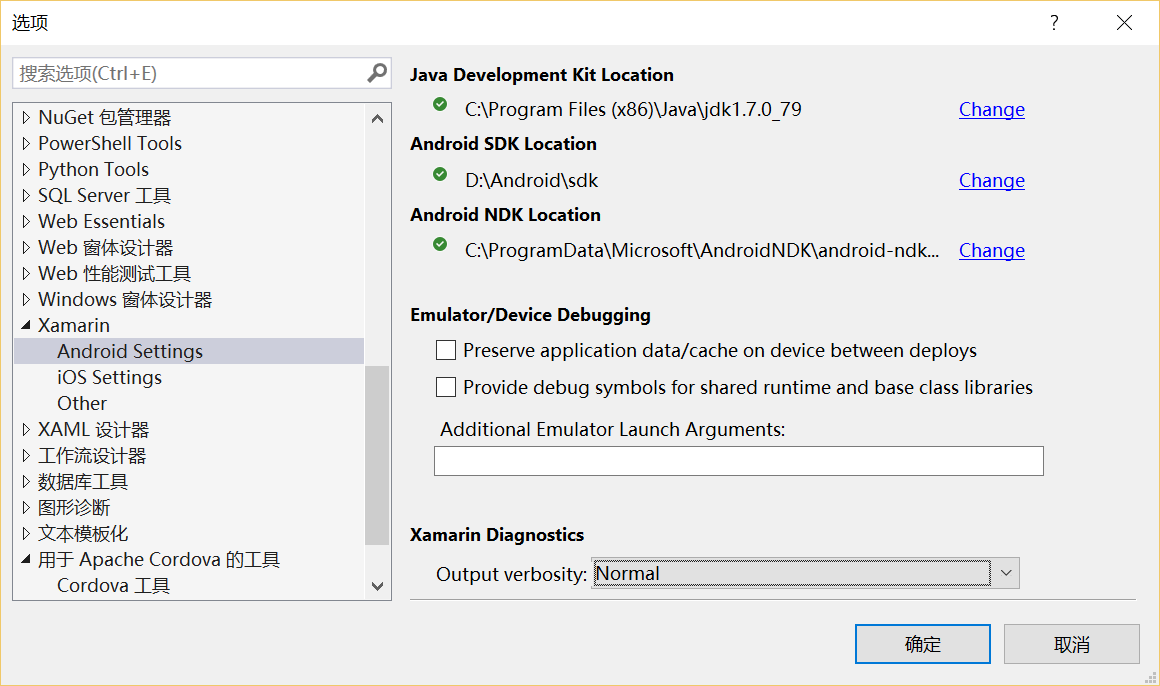
先說Xamarin。先進VS2015的選項設定,選擇Xamarin,一定要保證右側的都是對號:

Android SDK的路徑要設定一下。
然後再說Cordova。這個也是問題最多的。如果按照VS2015的安裝程式自動裝完了,新建一個Cordova專案,很大可能性是無法編譯的。編譯的時候會報錯:
此應用無法在你的電腦上執行

這是啥玩意!
經過不懈的努力,終於發現是Node.js的問題。VS2015自帶的nodejs是一個第三方版本,跟官方的版本不一樣。需要升級到官網的最新版本:
下載5.x的版本。
然後還有一個很重要的地方!下載的是x64版本,安裝的時候預設路徑是C:\Program Files\nodejs,這是不行的!一定要手動改一下,改成C:\Program Files (x86)
不然Cordova的依賴項檢查會不通過。
如果用自帶的那個node.js,很有可能是無法編譯成功的。但是換成官網版本就可以了。
環境變數設定是這樣的:

編譯的時候會下載Gradle,如果網路連不上的話也是不行的,需要FQ。下載時間會比較久。
雖然VS2015整合了Cordova,但要想正常跑起來還是需要一定的運氣。
如果還是失敗,可以在選項設定裡清空一下Cordova快取,然後重新開啟VS2015,開啟解決方案清理一下,會自動下載所需的庫。一般就可以成功了。如果不清理解決方案的話,看還是會失敗。
其實JDK的版本到不是特別重要,VS裡面的設定會覆蓋系統環境變數的設定。
建議結合ionic的專案模板(下載)來做,還可以安裝ionic pack擴充套件(下載)來支援ionic的智慧感知。但是目前又遇到了這個擴充套件會導致VS閃退的問題,還沒找到解決辦法。
參考文章:
Visual Studio Tools for Apache Cordova 入門
安裝 Visual Studio Tools for Apache Cordova
配置 Visual Studio Tools for Apache Cordova
使用 Visual Studio Tools for Apache Cordova 建立第一個應用
Get started with Ionic apps in Visual Studio