瀏覽器迴流和重繪
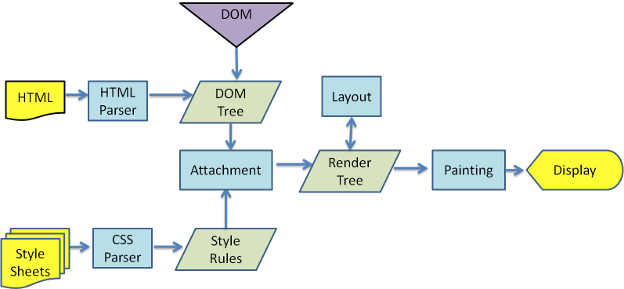
瀏覽器渲染過程圖:

重上圖可以大致瞭解到瀏覽器渲染文件過程
1.HTML Parser 解析HTML,生成DOM Tree,CSS Parser 解析CSS,生成CSSOM樹
2.結合DOM Tree 和 CSSOM樹,生成Render Tree。
3.根據生成的渲染樹,計算元素節點的幾何資訊,包括位置大小等資訊,此操作對應迴流
4.根據渲染樹和迴流得到資訊,進行頁面渲染的過程,此操作對應重繪。
如果直接對DOM節點進行操作,修改DOM節點的大小、位置等幾何屬性,會導致DOM樹的結構變化,瀏覽器會重新構建DOM樹,這個過程叫做迴流。
如果直接修改DOM的顏色,DOM的結構不會發生變化,頁面佈局也不會改變,瀏覽器不會重新構建DOM樹,但是會重新渲染頁面,這個過程就是重繪的過程。
從上面可以看出,迴流一定會重繪,但是重繪不一定導致迴流。
瀏覽器優化:
一 儘量減少一下屬性的優化,如果一定要訪問,對它們進行批量操作。
- offsetTop,offsetLeft,offsetWidth,offsetHeight
- scrollTop,scrollLeft,scrollWidth,scrollHeight
- clientTop,clientLeft,clientWidth,clientHeight
- width,height
- getComputedStyle()
二 讓要操作的元素進行”離線處理”,處理完後一起更新
a) 使用DocumentFragment進行快取操作,引發一次迴流和重繪;
b) 使用display:none技術,只引發兩次迴流和重繪;
c) 使用cloneNode(true or false) 和 replaceChild 技術,引發一次迴流和重繪;
三 給元素新增絕對定位,使其脫離文件流再進行操作。
相關文章
- 瀏覽器的迴流與重繪 (Reflow & Repaint)瀏覽器AI
- JS的重繪和迴流JS
- 真正理解重繪和迴流
- 迴流 與 重繪
- 迴流(reflow)與重繪(repaint)AI
- 迴流、重繪及其優化優化
- 瀏覽器渲染原理(效能優化之如何減少重排和重繪)瀏覽器優化
- web前端中涉及的迴流和重繪詳解!Web前端
- 【開發必看】你真的瞭解迴流和重繪嗎?
- 【前端工程師手冊】學習迴流和重繪(reflow和repaint)前端工程師AI
- 【高效能JS】重繪、重排與瀏覽器優化方法JS瀏覽器優化
- 瀏覽器中的事件流和node中處理時間迴圈的分析瀏覽器事件
- 第 15 題:談談你對迴流和重繪的理解?
- 前端效能優化:細說瀏覽器渲染的重排與重繪前端優化瀏覽器
- 關於迴流與重繪優化的探索優化
- js事件迴圈機制 EventLoop 【瀏覽器和node】JS事件OOP瀏覽器
- 瀏覽器和Node不同的事件迴圈(Event Loop)瀏覽器事件OOP
- 瀏覽器事件迴圈Event Loop瀏覽器事件OOP
- 瀏覽器中的事件迴圈瀏覽器事件
- javascript事件迴圈(瀏覽器/node)JavaScript事件瀏覽器
- 瀏覽器重繪(repaint)重排(reflow)與優化[瀏覽器機制]瀏覽器AI優化
- 重學瀏覽器(1)-多程式多執行緒的瀏覽器瀏覽器執行緒
- 前端迴流與重繪:概念及觸發條件前端
- 什麼是重繪repaint?什麼是迴流reflow?AI
- 前端優化,瞭解瀏覽器重排與重繪前端優化瀏覽器
- 理解瀏覽器和nodeJs中的事件迴圈(Event Loop)瀏覽器NodeJS事件OOP
- microsoft edge是ie瀏覽器嗎 edge瀏覽器和ie瀏覽器一樣嗎ROS瀏覽器
- 前端面試查漏補缺--(五) 渲染機制及重繪和迴流前端面試
- node的事件迴圈和瀏覽器的事件迴圈有什麼區別?事件瀏覽器
- 瀏覽器事件迴圈機制(event loop)瀏覽器事件OOP
- 瀏覽器事件迴圈(結合vue nextTicket)瀏覽器事件Vue
- 理解瀏覽器和node.js中的Event loop事件迴圈瀏覽器Node.jsOOP事件
- 【瀏覽器】瀏覽器基本工作原理瀏覽器
- 瀏覽器eventLoop和node eventLoop瀏覽器OOP
- JavaScript 執行機制-瀏覽器事件迴圈JavaScript瀏覽器事件
- 介紹迴流與重繪(Reflow & Repaint),以及如何進行優化?AI優化
- Chrome 瀏覽器修改 UA 模擬其它瀏覽器,包括移動瀏覽器Chrome瀏覽器
- 瀏覽器瀏覽器