echarts 柱狀圖 詳解與使用集合
echarts 柱狀圖 詳解與使用集合
一、柱狀圖配置篇
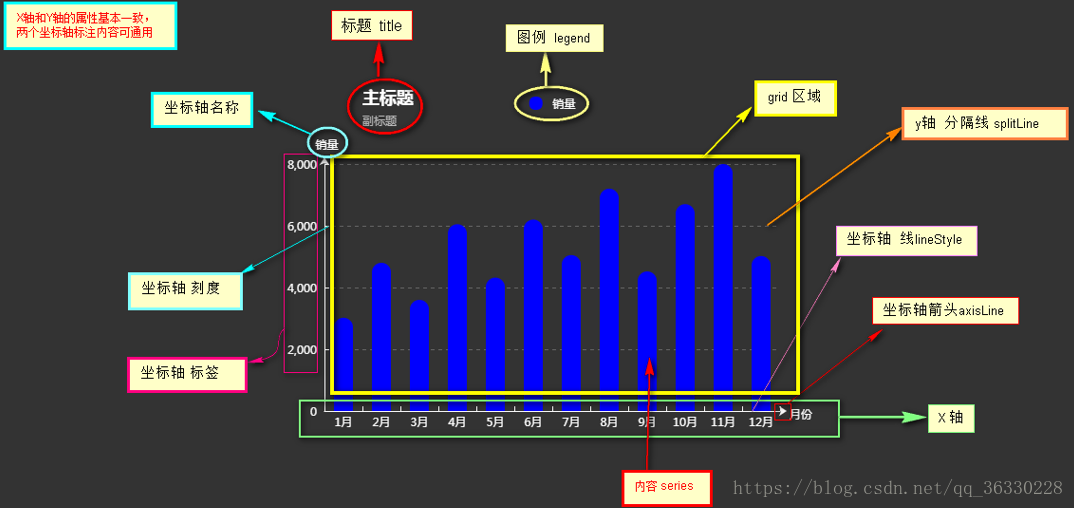
1、柱狀圖配置圖解
2、常用配置項
// 指定圖表的配置項和資料
var option = {
//-------------- 標題 title ----------------
title: {
text: '主標題',
textStyle:{ //---主標題內容樣式
color:'#fff'
},
subtext:'副標題', //---副標題內容樣式
subtextStyle:{
color:'#bbb'
},
padding:[0,0,100,100] //---標題位置,因為圖形是是放在一個dom中,因此用padding屬性來定位
},
//---------------- 圖例 legend -----------------
legend: {
type:'plain', //----圖例型別,預設為'plain',當圖例很多時可使用'scroll'
top:'1%', //----圖例相對容器位置,top\bottom\left\right
selected:{
'銷量':true, //----圖例選擇,圖形載入出來會顯示選擇的圖例,預設為true
},
textStyle:{ //----圖例內容樣式
color:'#fff', //---所有圖例的字型顏色
//backgroundColor:'black', //---所有圖例的字型背景色
},
tooltip:{ //圖例提示框,預設不顯示
show:true,
color:'red',
},
data:[ //----圖例內容
{
name:'銷量',
icon:'circle', //----圖例的外框樣式
textStyle:{
color:'#fff', //----單獨設定某一個圖例的顏色
//backgroundColor:'black',//---單獨設定某一個圖例的字型背景色
}
}
],
},
//-------------- 提示框 -----------------
tooltip: {
show:true, //---是否顯示提示框,預設為true
trigger:'item', //---資料項圖形觸發
axisPointer:{ //---指示樣式
type:'shadow',
axis:'auto',
},
padding:5,
textStyle:{ //---提示框內容樣式
color:"#fff",
},
},
//------------- grid區域 ----------------
grid:{
show:false, //---是否顯示直角座標系網格
top:80, //---相對位置,top\bottom\left\right
containLabel:false, //---grid 區域是否包含座標軸的刻度標籤
tooltip:{ //---滑鼠焦點放在圖形上,產生的提示框
show:true,
trigger:'item', //---觸發型別
textStyle:{
color:'#666',
},
}
},
//------------- x軸 -------------------
xAxis: {
show:true, //---是否顯示
position:'bottom', //---x軸位置
offset:0, //---x軸相對於預設位置的偏移
type:'category', //---軸型別,預設'category'
name:'月份', //---軸名稱
nameLocation:'end', //---軸名稱相對位置
nameTextStyle:{ //---座標軸名稱樣式
color:"#fff",
padding:[5,0,0,-5], //---座標軸名稱相對位置
},
nameGap:15, //---座標軸名稱與軸線之間的距離
//nameRotate:270, //---座標軸名字旋轉
axisLine:{ //---座標軸 軸線
show:true, //---是否顯示
//------------------- 箭頭 -------------------------
symbol:['none', 'arrow'], //---是否顯示軸線箭頭
symbolSize:[8, 8] , //---箭頭大小
symbolOffset:[0,7], //---箭頭位置
//------------------- 線 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---座標軸 刻度
show:true, //---是否顯示
inside:true, //---是否朝內
lengt:3, //---長度
lineStyle:{
//color:'red', //---預設取軸線的顏色
width:1,
type:'solid',
},
},
axisLabel:{ //---座標軸 標籤
show:true, //---是否顯示
inside:false, //---是否朝內
rotate:0, //---旋轉角度
margin: 5, //---刻度標籤與軸線之間的距離
//color:'red', //---預設取軸線的顏色
},
splitLine:{ //---grid 區域中的分隔線
show:false, //---是否顯示,'category'類目軸不顯示,此時我的X軸為類目軸,splitLine屬性是無意義的
lineStyle:{
//color:'red',
//width:1,
//type:'solid',
},
},
splitArea:{ //--網格區域
show:false, //---是否顯示,預設false
},
data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],//內容
},
//---------------------- y軸 ------------------------
yAxis: {
show:true, //---是否顯示
position:'left', //---y軸位置
offset:0, //---y軸相對於預設位置的偏移
type:'value', //---軸型別,預設'category'
name:'銷量', //---軸名稱
nameLocation:'end', //---軸名稱相對位置value
nameTextStyle:{ //---座標軸名稱樣式
color:"#fff",
padding:[5,0,0,5], //---座標軸名稱相對位置
},
nameGap:15, //---座標軸名稱與軸線之間的距離
//nameRotate:270, //---座標軸名字旋轉
axisLine:{ //---座標軸 軸線
show:true, //---是否顯示
//------------------- 箭頭 -------------------------
symbol:['none', 'arrow'], //---是否顯示軸線箭頭
symbolSize:[8, 8] , //---箭頭大小
symbolOffset:[0,7], //---箭頭位置
//------------------- 線 -------------------------
lineStyle:{
color:'#fff',
width:1,
type:'solid',
},
},
axisTick:{ //---座標軸 刻度
show:true, //---是否顯示
inside:true, //---是否朝內
lengt:3, //---長度
lineStyle:{
//color:'red', //---預設取軸線的顏色
width:1,
type:'solid',
},
},
axisLabel:{ //---座標軸 標籤
show:true, //---是否顯示
inside:false, //---是否朝內
rotate:0, //---旋轉角度
margin: 8, //---刻度標籤與軸線之間的距離
//color:'red', //---預設取軸線的顏色
},
splitLine:{ //---grid 區域中的分隔線
show:true, //---是否顯示,'category'類目軸不顯示,此時我的y軸為類目軸,splitLine屬性是有意義的
lineStyle:{
color:'#666',
width:1,
type:'dashed', //---型別
},
},
splitArea:{ //--網格區域
show:false, //---是否顯示,預設false
}
},
//------------ 內容資料 -----------------
series: [
{
name: '銷量', //---系列名稱
type: 'bar', //---型別
legendHoverLink:true, //---是否啟用圖例 hover 時的聯動高亮
label:{ //---圖形上的文字標籤
show:false,
position:'insideTop', //---相對位置
rotate:0, //---旋轉角度
color:'#eee',
},
itemStyle:{ //---圖形形狀
color:'blue',
barBorderRadius:[18,18,0,0],
},
barWidth:'20', //---柱形寬度
barCategoryGap:'20%', //---柱形間距
data: [3020, 4800, 3600, 6050, 4320, 6200,5050,7200,4521,6700,8000,5020]
}
]
};
二、柱狀圖使用篇
1、根據資料分別自定義柱子的顏色
//在series裡配置如下itemStyle
itemStyle:{ //---圖形形狀
// color:'blue',
color:function (params) {
console.log(params)
if(params.value>=6000){
return "green"
}
if(params.value<6000 && params.value>=4000){
return "yellow"
}
else{
return "red";
}
},
barBorderRadius:[18,18,0,0],
},這個params列印出來如下:

相關文章
- Echarts 柱狀圖配置詳解Echarts
- Echarts立體柱狀圖Echarts
- echarts 設定柱狀圖寬度Echarts
- echarts 柱狀圖如何橫向展示Echarts
- Echarts根據資料長度變換柱狀圖柱狀的顏色Echarts
- Py-plt: Matplotlib常用柱狀圖詳解
- .net圖表之ECharts隨筆08-bar柱狀圖Echarts
- ECharts系列:玩轉ECharts之常用圖(折線、柱狀、餅狀、散點、關係、樹)Echarts
- Echarts:10-5-2:柱狀圖(座標軸刻度與標籤對齊)Echarts
- 柱狀圖
- Qt+ECharts開發筆記(三):ECharts的柱狀圖介紹、基礎使用和Qt封裝DemoQTEcharts筆記封裝
- 九、柱狀圖和3D柱狀圖3D
- 如何基於 echarts 實現區間柱狀圖(包括橫向)?Echarts
- echarts柱狀圖示籤顯示不完全的問題Echarts
- echarts 3D圓柱圖Echarts3D
- 柱狀圖與執行計劃
- Qt+ECharts開發筆記(一):ECharts介紹、下載和Qt呼叫ECharts基礎柱狀圖DemoQTEcharts筆記
- 使用 Flutter 繪製圖表(一)柱狀圖?Flutter
- Qt+ECharts開發筆記(五):ECharts的動態排序柱狀圖介紹、基礎使用和Qt封裝DemoQTEcharts筆記排序封裝
- 柱狀圖、直方圖、散點圖、餅圖講解直方圖
- PyQtGraph之柱狀圖QT
- oracle 柱狀圖(Histograms)OracleHistogram
- ECharts 詳解Echarts
- 資料視覺化:圖表篇(1)—— 基本柱狀圖、堆疊柱狀圖視覺化
- 【matplotlib 實戰】--柱狀圖
- JavaScript介面畫柱狀圖JavaScript
- 如何基於 echarts 在柱狀圖或條形圖上實現轉換率?(有想法嗎?)Echarts
- 使用ECharts繪製網址徑向樹狀圖Echarts
- Quart2D 畫圖二 (餅狀圖、柱狀圖)
- 垂直柱狀圖(模擬+字串)字串
- Python修改柱狀圖邊緣柱子與圖邊界的距離Python
- 用GraphPad Prism9做分組柱狀圖與散點圖共存圖PHP
- R繪圖(06)——帶errorbar的柱狀圖繪圖ErrorORB
- python-資料分析-Matplotlib-1-基礎圖形(曲線圖-散點-柱狀-堆疊柱狀-餅狀圖-直方圖)Python直方圖
- 微信小程式echarts-餅狀圖微信小程式Echarts
- amCharts繪製折線圖和柱狀圖混合
- MPAndroidChart繪製曲線圖、柱狀圖總結Android
- 84. 柱狀圖中最大的矩形