本文轉自我的個人網站 , 原文地址:http://www.zoucz.com/blog/2016/01/29/get-file-from-clipboard/ ,歡迎前往交流討論
在網頁上編輯內容時,有時候需要插入圖片,一般的做法是:
- 從網路上下載圖片至本地 or 截圖儲存至本地
- 在編輯器中點選圖片上傳按鈕,選擇本地檔案,等待上傳完成
- 將上傳好的圖片連結插入編輯器中
這樣做太麻煩了,我比較喜歡的操作是開著QQ或者其他的一些截圖工具,截圖-貼上 。為了這樣做我們需要在瀏覽器中獲取剪下板中的檔案。chrome瀏覽器支援onPaste事件,事件物件中可以獲取剪下板中的檔案內容,程式碼如下:
function paste(event){ var items = (event.clipboardData || event.originalEvent.clipboardData).items; var dfd=Q.defer(); if(items.length>0 && items[0].kind==="file"){ var blob = items[0].getAsFile(); var reader = new FileReader(); var filename=new Date().getTime()+".png"; reader.onload = function(e){ var base64=e.target.result; base64=base64.replace(/^data:image\/(png|jpg);base64,/, ""); var path=writeImg(filename,base64); dfd.resolve(path); }; reader.readAsDataURL(blob); } else{ dfd.resolve(); } return dfd.promise; }
當這種場景發生在純瀏覽器環境時,writeImg方法也可以選擇不儲存到本地,而是通過http上傳到一個檔案伺服器,此時可以直接用blob物件上傳而不用讀取。
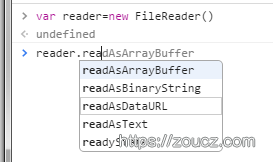
其中Q是一個promise庫,writeImg是一個使用node寫入本地檔案系統(nw.js下執行),見我的blog編輯器FileReader可以把blob物件讀取為dataurl(實際上就是用base64表示的uri),ArrayBuffer等格式的資料: