簡而言之: 在 Javascript 中有很多軟體包管理器,比如 npm,bower,component,和 volo 等等。在筆者寫這篇文章時,npm 是目前最流行的 Javascript 軟體包管理器。通過 npm 客戶端可以獲取到 npm registry 裡成千上萬的程式碼庫。就在幾天前,Facebook釋出了一個新的 Javascript 軟體包管理器,名為 Yarn,並聲稱它比 npm 更快,更可靠,更安全。接下來,本文將介紹Yarn的五大功能。
Yarm 是 Facebook 開發的一個新 Javascript 軟體包管理器。它為 Javascript 程式設計師提供了快速,可靠和安全的依賴包管理。以下是 Yarn 的五大功能。
1. 可離線工作
Yarn 擁有離線工作的能力。具體來說既是,之前安裝過的軟體包可在離線狀態下再次安裝,不需要網路連線。典型的例子如下:
當有網路連線時,筆者通過 Yarn 安裝了兩個軟體包:

用 yarn init 建立了一個 package.json

用 yarn 安裝 express 和 jsonwebtoken

安裝完畢
在安裝寫成後,筆者直接把原目錄裡的 node_moduels 刪除並斷開網路連線,然後執行 yarn:

Yarn 在離線狀態下安裝了軟體包
Voilá! 兩秒之內所有的軟體包就再次被安裝。顯然,Yarn 快取了下載過的軟體包所以不用再次下載。同時它並行化的操作最大化地使用了資源,使得安裝速度前所未有地快。
2. 從多個 registry 安裝
Yarn 支援從不同的 registry 中安裝 Javascript 軟體包,比如從 npm, bower, git repository,甚至是本地檔案。
預設情況下,它會從 npm registry 搜尋並安裝軟體包:
|
1 |
yarn add <pkg-name> |
也可以安裝通過遠端的 gzipped tarball 安裝包:
|
1 |
yarn add <https://thatproject.code/package.tgz> |
或者通過本地的檔案系統安裝:
|
1 |
yarn add file:/path/to/local/folder |
這對於經常釋出 Javascript 軟體包的程式設計師特別地有幫助。因為可以在釋出前通過 Yarn 安裝到本地進行測試。
安裝在 git resository 的包:
|
1 |
yarn add <git remote-url> |

Yarn 也會自動探測在 bower registry 是否有 git repository ,如有會把它當成一個來自 git repository 的包一樣對待,進行安裝。

3. 快速獲取軟體包
假如你使用過 npm,你一定有過這樣的經歷:執行 npm install,去看個電影再回來檢視是否所以所有包已經安裝完成。當然,這有點誇張,但是 npm 真的花了很多時間在遍歷依賴包樹和下載依賴包。用 Yarn 的話,安裝時間則已從幾分鐘縮減到幾秒鐘。
Yarn 把請求高效地排序好並避免瀑布式的請求,以最大化地使用網路。它首先把請求傳送到 registry 並同時遞迴地查詢每一個依賴包。接下來,Yarn 會從一個全域性性的快取目錄中檢視請求包是否下載過。如果沒有,Yarn 獲取 tarball 包並把它放到快取目錄中供下次使用,避免重複下載。
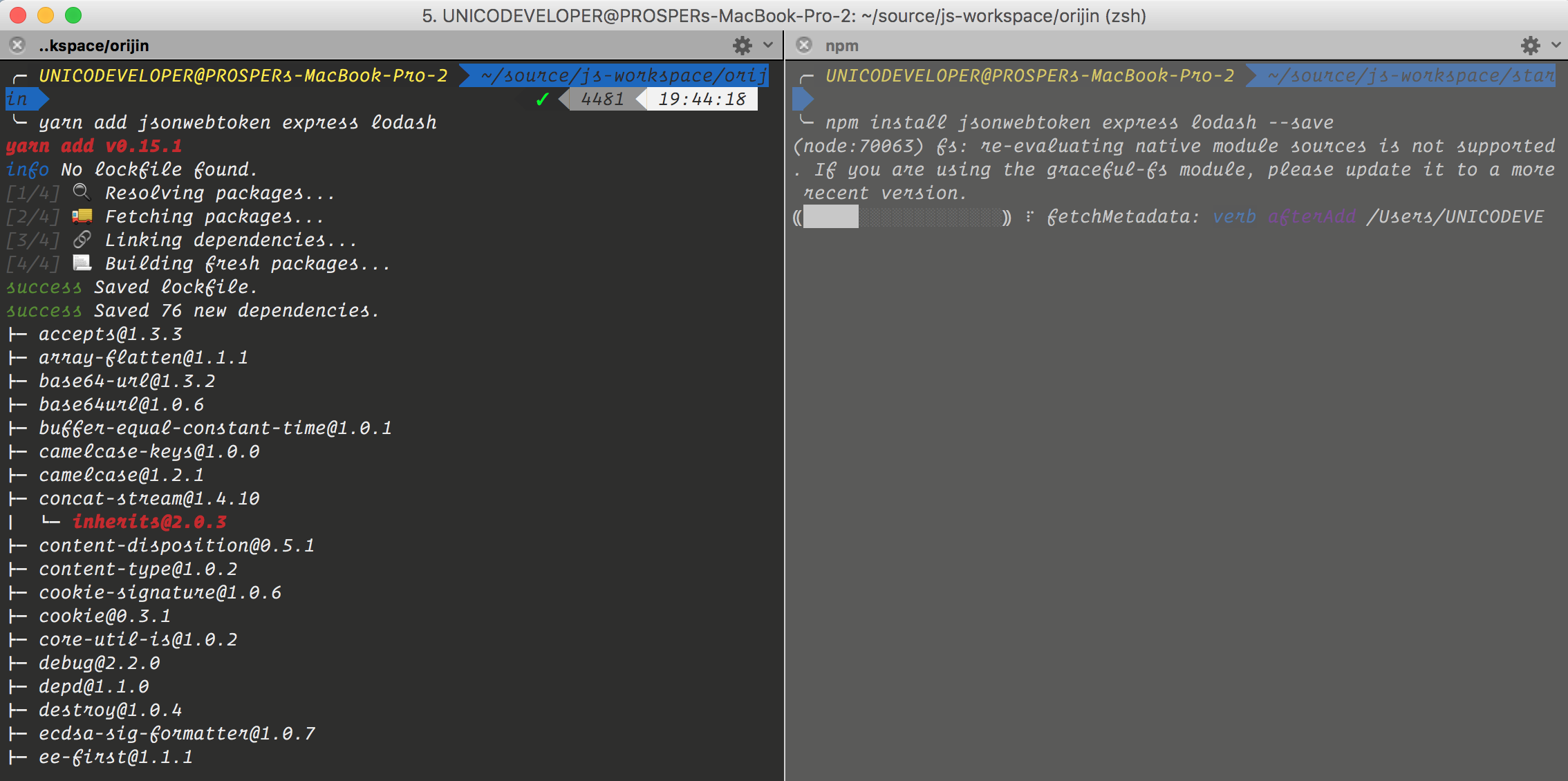
在安裝時,Yarn 併發化的操作使得安裝過程更加快速。筆者分別用 npm 和 yarn 從零安裝了 jsonwebtoken,express 和 lodash,結果當 Yarn 完成安裝時,npm 仍在繼續。

4. 自動鎖定軟體包版本
Npm 有一個特點叫 shrinkwrap,意在鎖定依賴包的版本以便在生產環境使用。shrinkwrap 的問題在於每一個開發者必須手動執行 npm shrinkwrap 以生成 npm-shrinkwrap.json 檔案,而這一過程很容易被人們忽略!
對 Yarn 來說,這又是另一種情況。yarn.lock 是在安裝過程中自動生成的,就像 PHP 程式設計師熟悉的 composer.lock 一樣。yarn.lock 檔案鎖定了軟體包的版本和所有的依賴包。有了這個檔案,就可以確保團隊的每一個成員都使用同一個版本的軟體包,部署也變得容易,不會有意料之外的錯誤。
5. 安裝依賴包在所有機器上都一致
Npm 安裝依賴包可以為開發者建立檔案結構,但可能程式設計師 A 的 node_modules 目錄跟 B 的不一樣。這是因為 Npm 用的一種非決定性的方式安裝依賴包。這種安裝方式有時就是造成 “在我係統裡執行正常” 這一常見問題的原因。
Yarn 就沒有這個問題。版本鎖定檔案和安裝演算法的存在,確保了依賴包安裝不管在開發環境還是生產環境,會生成一模一樣的檔案和檔案結構。
還有一點(標題是 5 大功能,但是筆者實在太想分享關於 Yarn 的優點了),企業要求可以列出依賴包許可證的型別。Yarn 很好地滿足了這個需求,只需要在檔案的根目錄下執行 yar licenses 即可得得到依賴包的許可證種類。

同時:Yarn 和 Auth0 的相容
Auth0 為每一個登入的使用者簽發一個 JSON Web Token。這意味著系統具有一套可靠的身份識別設施,包括單點登入,使用者管理,社交身份認證(Facebook, Github, Tiwtter等等),企業級身份認證(Active Directory,LDAP,SAML等等),以及資料庫使用者的管理,這些的實現都只需要幾行程式碼。
通過 Lock 元件可以在 Javascript 的程式中很容易地設定認證系統。在終端用 yarn 安裝 Auth0 lock 元件僅僅需要一行命令:
|
1 |
yarn add auth0-lock |
在 yark.lock 的幫助下,lock 元件在幾秒之內安裝完畢並鎖定了版本號。如果還未有 Auth0 賬號,筆者建議現在就註冊一個。然後在 Auth0 的使用者管理主介面,從導航條的選擇應用,再選擇想要連線到 Javascript 框架的應用。接下來就可以閱讀快速上手的文件,根據選擇的 app 種類跟隨文件的引導即可。
結語
Yarn 還在起步階段,但是已經給 Javascript 軟體包管理帶來了十分顯著的改善,特別是在從全域性性的 registries 獲取包到本地的方式上,對其速度和安全性的改善。Yarn 是否會變成最受 Javascript 程式設計師歡迎的軟體包管理器?你和你的團隊是否會用 Yarn? 對 Yarn 有什麼見解?請給我留言!
打賞支援我翻譯更多好文章,謝謝!
打賞譯者
打賞支援我翻譯更多好文章,謝謝!
