Android中將方形圖片擷取成圓形的兩種實現方式
以下兩種方法均有不足,僅供參考
第一種實現方式是通過設定畫筆的渲染方式對圖片進行處理:
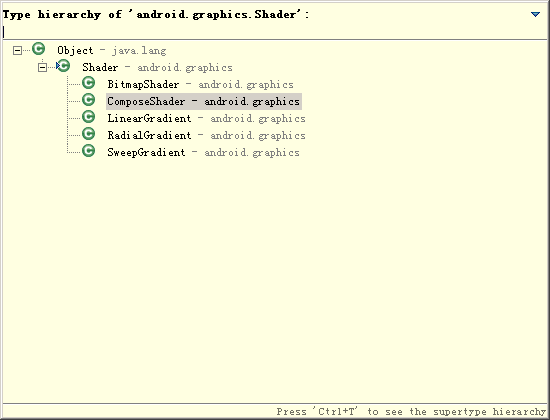
首先要了解幾種渲染方式

1.BitmapShader(影像渲染)
BitmapShader的作用是使用一張點陣圖作為紋理來對某一區域進行填充。可以想象成在一塊區域內鋪瓷磚,只是這裡的瓷磚是一張張點陣圖而已。
2.LinearGradient(線性渲染)
LinearGradient的作用是實現某一區域內顏色的線性漸變效果。
3.ComposeShader(混合渲染)
ComposeShader的作用是實現渲染效果的疊加,如BitmapShader與LinearGradient的混合渲染效果等。
4.RadialGradient(環形渲染)
RadialGradient的作用是在某一區域內實現環形的漸變效果。
5.SweepGradient(梯度渲染)
SweepGradient也稱為掃描渲染,是指在某一中心以x軸正方向逆時針旋轉一週而形成的掃描效果的渲染形式。
public Bitmap drawCircleView01(Bitmap bitmap) {
//這裡可能需要調整一下圖片的大小來讓你的圖片能在圓裡面充分顯示
bitmap = Bitmap.createScaledBitmap(bitmap, 200, 200, true);
//構建一個點陣圖物件,畫布繪製出來的圖片將會繪製到此bitmap物件上
Bitmap bm = Bitmap.createBitmap(200, 200, Config.ARGB_8888);
//構建一個畫布,
Canvas canvas = new Canvas(bm);
//獲得一個畫筆物件,並設定為抗鋸齒
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//獲得一種渲染方式物件
//BitmapShader的作用是使用一張點陣圖作為紋理來對某一區域進行填充。
//可以想象成在一塊區域內鋪瓷磚,只是這裡的瓷磚是一張張點陣圖而已。
Shader shader = new BitmapShader(bitmap, TileMode.CLAMP, TileMode.CLAMP);
//設定畫筆的渲染方式
paint.setShader(shader);
//通過畫布的畫圓方法將渲染後的圖片繪製出來
canvas.drawCircle(100, 100, 100, paint);
//返回的就是一個圓形的bitmap物件
return bm;
}第二種方法是通過繪製出兩個圖形,然後在他們的交集區域顯示需要裁剪的圖片:
public Bitmap drawCircleView02(Bitmap bitmap){
//前面同上,繪製影像分別需要bitmap,canvas,paint物件
bitmap = Bitmap.createScaledBitmap(bitmap, 200, 200, true);
Bitmap bm = Bitmap.createBitmap(200, 200, Config.ARGB_8888);
Canvas canvas = new Canvas(bm);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//這裡需要先畫出一個圓
canvas.drawCircle(100, 100, 100, paint);
//圓畫好之後將畫筆重置一下
paint.reset();
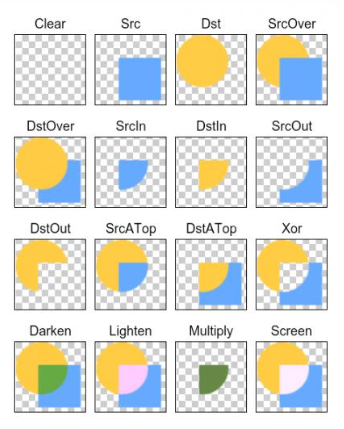
//設定影像合成模式,該模式為只在源影像和目標影像相交的地方繪製源影像
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, 0, 0, paint);
return bm;
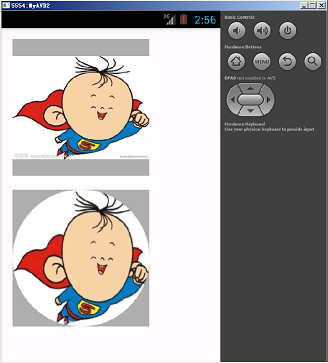
}附上最後繪製出來的效果圖:
相關文章
- Bitmap擷取中間正方形並取出圓形圖片
- 《Android開發卷——設定圓形頭像,Android擷取圓形圖片》Android
- Android Xfermode 實戰 實現圓形、圓角圖片Android
- android圖片處理,讓圖片變成圓形Android
- Glide實現圓角圖片,以及圓形圖片IDE
- Android中圖片圓形設定三種方法介紹Android
- Android自定義View之圖片外形特效——輕鬆實現圓角和圓形圖片AndroidView特效
- CircleImageView 圓形圖片頭像實現View
- 圓形視訊和圓角視訊的一種實現方式
- 微信小程式裁剪圖片成圓形微信小程式
- ios實現圖片圓角方式小計iOS
- 在Windows 10中擷取截圖的6種方式 簡介Windows
- 微信小程式之裁剪圖片成圓形微信小程式
- 兩種方式實現輪播圖
- Android 圓角、圓形 ImageView 實現AndroidView
- 對url字串中域名的三種擷取方式字串
- 實現圖片染色效果的三種方式
- Android三種方式擷取任意介面螢幕Android
- Java和PHP兩種方式實現上傳圖片到新浪微博的圖床JavaPHP圖床
- CSS圓形圖片效果CSS
- android圓形頭像的選擇和剪下並儲存出圓形圖片Android
- Java 圖片裁剪,擷取Java
- android 圖片剪下在小米手機上為方形框在華為上為圓形框解決辦法Android
- Android圓形圖片--自定義控制元件Android控制元件
- Android 圖片平鋪實現方式Android
- 實現圖片懶載入的三種方式
- js擷取影片的封面圖片JS
- Android 截圖實現的幾種方式Android
- 兩種純CSS方式實現hover圖片pop-out彈出效果CSS
- Android 載入網路圖片 以及實現圓角圖片效果Android
- 求擷取圖片等比公式公式
- MyBatis中主鍵回填的兩種實現方式MyBatis
- 使用Vue實現圖片上傳的三種方式Vue
- Android學習之 圓角邊框的幾種實現方式Android
- 使用 HTML5 Canvas 實現圓形圖片裁剪並上傳HTMLCanvas
- Android 頁面跳轉動畫的兩種實現方式Android動畫
- Android自定義設定圓形圖片控制元件Android控制元件
- CGContextRef處理圓形圖片GCContext