原文: http://blog.csdn.net/oulihong123/article/details/54601030
響應式網站、移動端頁面在DIV CSS佈局中對於圖片列表或圖片排版時,
如果想要圖片按比例縮放,
最簡單的就是把img寬度設為100%,
不設定高度,高度就會自動跟著高度縮放
但是如果要達到的效果是,要讓圖片的寬高要按一定的比例顯示,如1:1 、4:3 等,
然而圖片尺寸不是這個比例,又不想讓圖片拉伸變形,自動裁剪掉兩邊多餘部分、這該如何解決呢?
首先,今天準備了四張寬高各不相同的素材,如下圖所示:
先展示一下最終效果:
(注意這裡的裁剪是以中間為基點,裁剪的是上下或左右兩邊)
(寬高1:1):
(寬高4:3):
(寬高3:4):
實現樣式
html部分:
<div class="zoomImage" style="background-image:url(images/test1.jpg)"></div>- 1
css部分:
.zoomImage{
width:100%; height:0; padding-bottom: 100%; overflow:hidden; background-position: center center; background-repeat: no-repeat; -webkit-background-size:cover; -moz-background-size:cover; background-size:cover; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
原理剖析
width:100%;
height:0; padding-bottom: 100%; overflow:hidden;- 1
- 2
- 3
- 4
樣式中的上面四句主要目的是為了讓這個div以1:1的大小呈現,
雖然height:0;高度為0,但是它的padding值為100%
這是因為在padding為百分比的時候,是根據他父層的寬度來進行計算的。
在一點MDN關於padding的文件 也有說到,有興趣的同學可以看看。
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size:cover; -moz-background-size:cover; background-size:cover;- 1
- 2
- 3
- 4
- 5
後面5句就是利用了css3中的 background-size:cover 的特性,把背景影像擴充套件至足夠大,以使背景影像完全覆蓋背景區域。
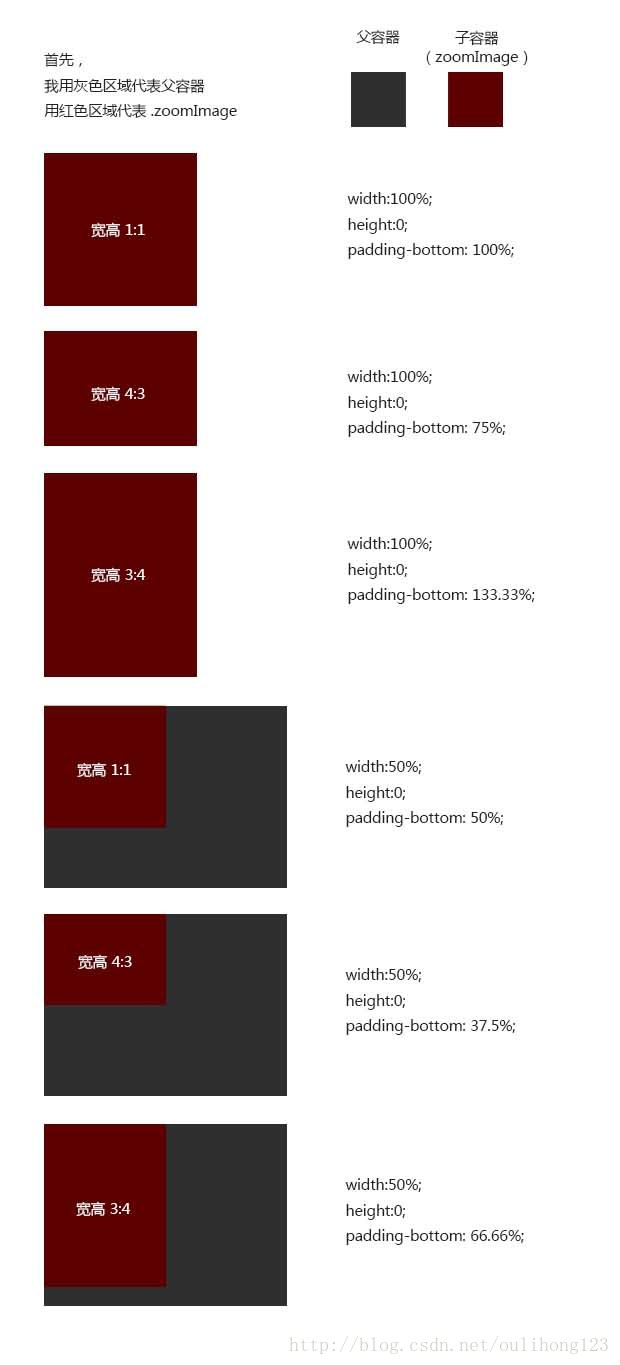
對於padding為百分比的時候,我畫了一張圖,希望有助於大家理解:
總結:就是你所需要的比例,就是width與padding-bottom的比例
用的時候,直接把.zoomImage當成img標籤來用就可以了。
關於擴充套件到響應式輪播:
在這裡我拿swiper輪播圖外掛舉例:
這個外掛是目前應用較廣泛的移動端網頁觸控內容滑動js外掛,balabala…
這個外掛本來就是響應式的沒錯,
但有兩個問題:
1、這個輪播圖你必須要給他一個高度,但高度不是固定死的,是需要按比例的,
(除了用js,或者每個解析度用媒體查詢設定一下高度/這個簡直不要太繁瑣)
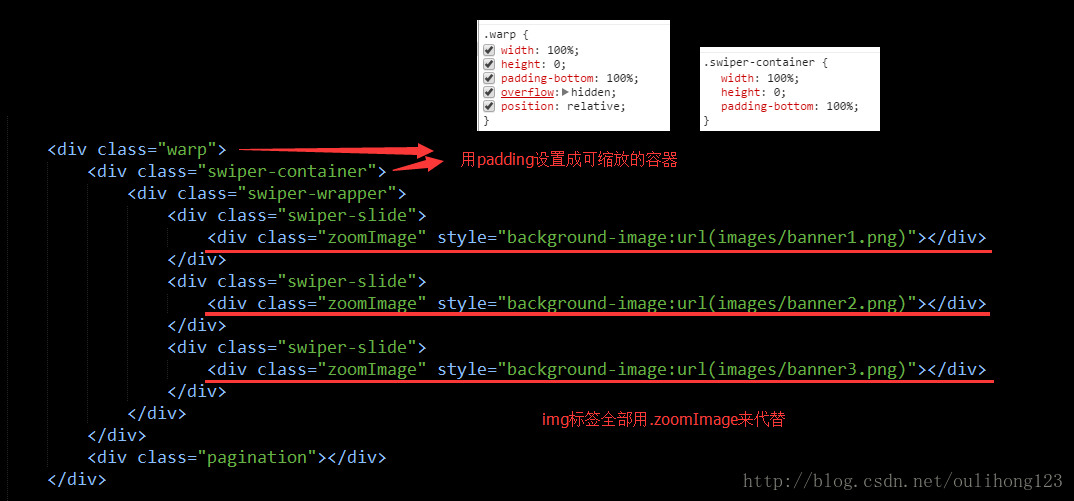
所以我們還可以用剛剛上面的padding方法,讓它成為一個可以按比例縮放的容器
2、輪播圖裡的圖片不是需要的比例怎麼辦(又回到這個問題上來了,現在知道該怎麼做了吧)
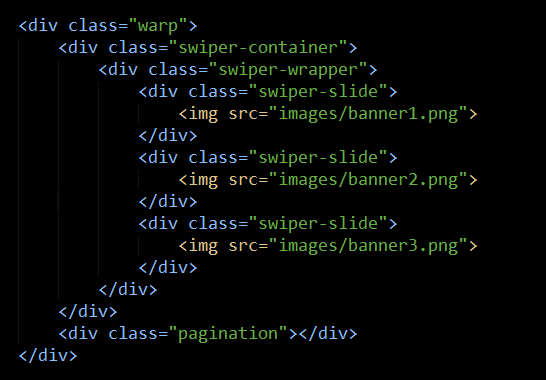
優化前:
優化後:
就可以變成一個:不用根據圖片尺寸,都可以根據比例自適應的輪播圖啦。
關於相容性:
這個樣式裡有利用到CSS3的屬性: background-size:cover;
那當我們做響應式、移動端的頁面時,肯定也要用到CSS3的媒體查詢或者其他的CSS3樣式,而且移動端的瀏覽器對CSS3的支援性比較好,所以這一點應該是不用擔心的。