javaWeb 簡單註冊登入(含資料庫連線) -- (四) 使用者登入請求與響應
這篇講登入處理
傳進來什麼
user, pass
判什麼
- 使用者名稱是否存在
- 基於1中已存在的情況下判斷密碼是否匹配
響應頁面
login.jsp:
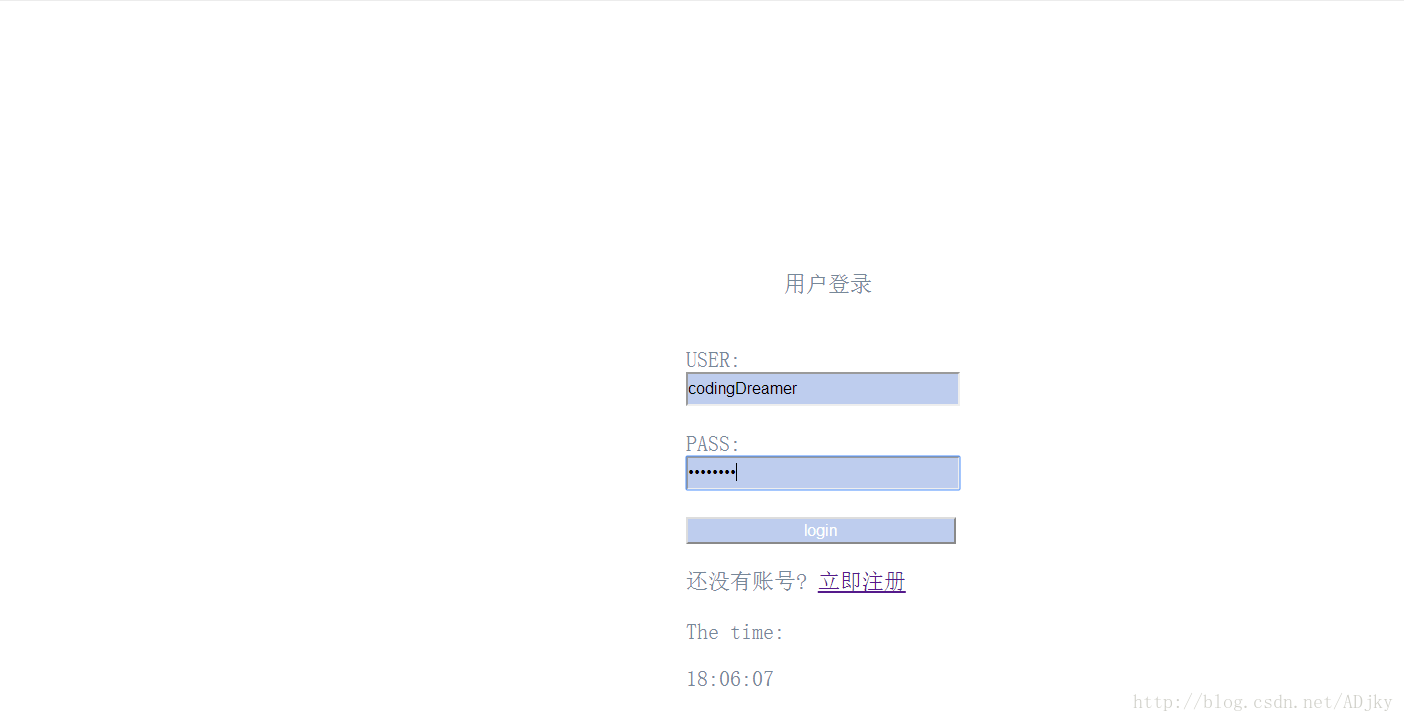
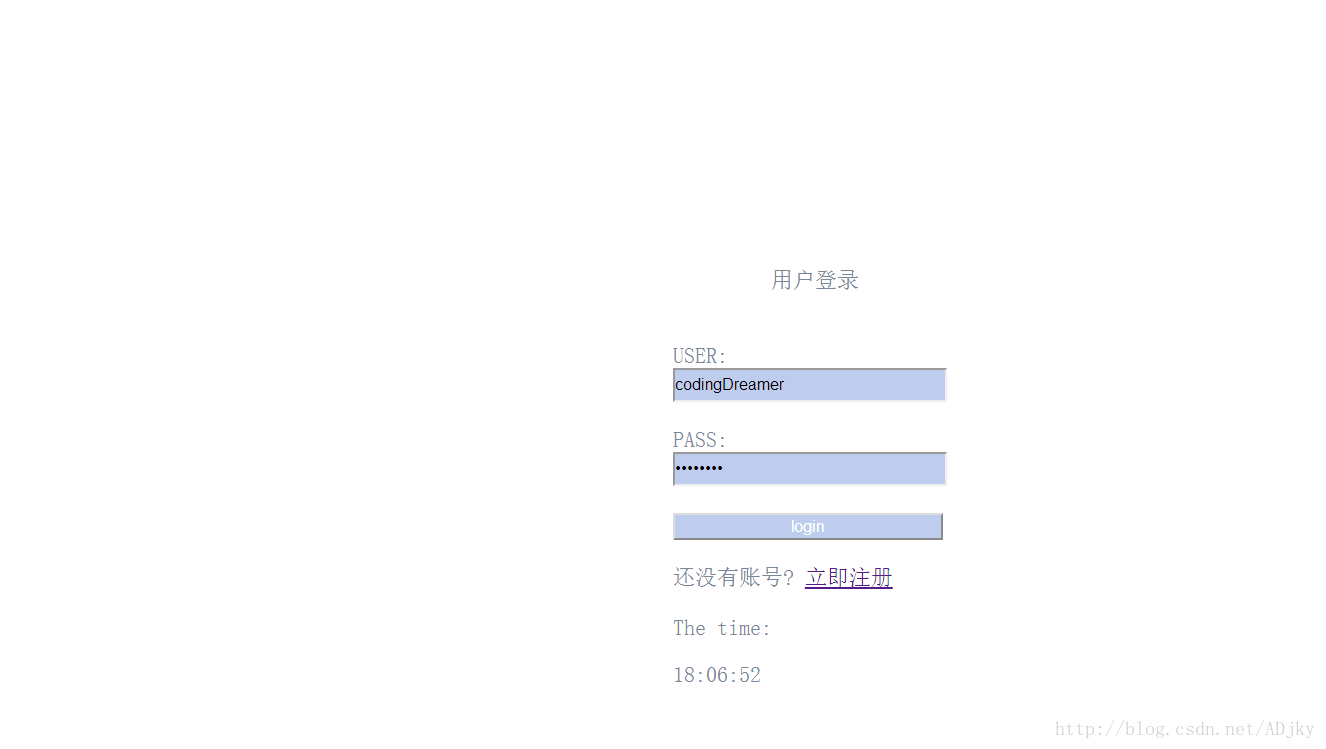
1. 當登入成功, 寫一個新頁面, 並顯示該使用者的Sno
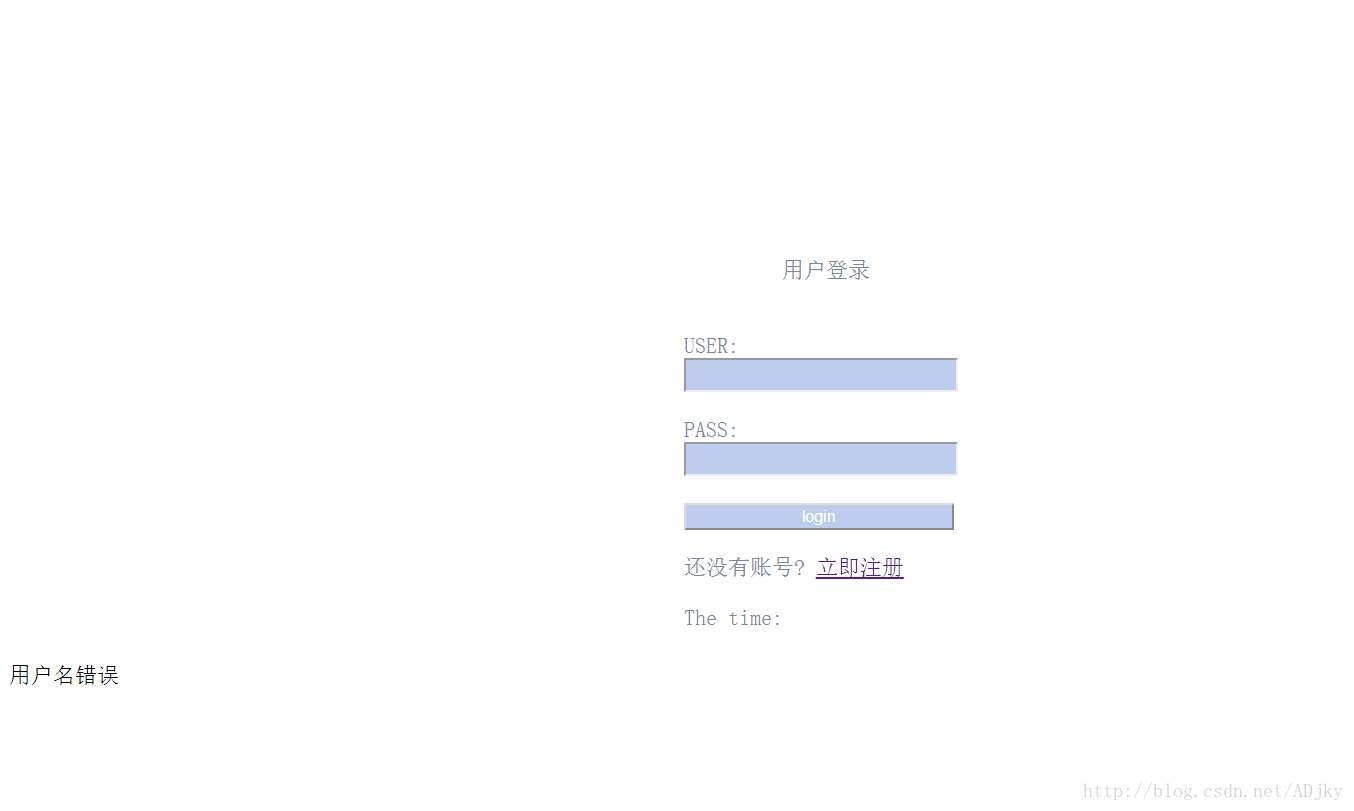
2. 失敗則在登入頁面基礎上 + 錯誤提示
實現
新建一個名為LoginServlet的servlet
程式碼;
package adrui;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.sql.*;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("Login Test");
String user = request.getParameter("user");
String pass = request.getParameter("pass");
Connection conn = (Connection)getServletContext().getAttribute("conn");
LoginModel obj = new LoginModel();
//第三方類用來連線資料庫並判斷登入結果
try{
String res = obj.check(conn, user, pass);
request.setAttribute("res", res);
RequestDispatcher view = request.getRequestDispatcher("login.jsp");//分派請求
view.forward(request, response);
}
catch(Exception e){
e.printStackTrace();
}
}
}
web.xml中配置:
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>adrui.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login.do</url-pattern>
</servlet-mapping>LoginModel.java
package adrui;
import java.sql.*;
public class LoginModel {
private Statement state = null;
private String sql = "select * from user";
private ResultSet rs = null;
public String check(Connection conn, String user, String pass) throws SQLException{
state = conn.createStatement();
rs = state.executeQuery(sql);//查詢
while(rs.next()){
if(rs.getString(2).equals(user)){
if(rs.getString(3).equals(pass)){
String sno = rs.getString(1);
return "1" + sno;//成功登入,後半段是Sno
}
return "-1";//密碼不匹配
}
}
return "0";//使用者名稱不存在
}
}
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Login Page</title>
<link type = "text/css" rel="stylesheet" href="css/login.css"/>
<script src="js/login.js"></script>
</head>
<body>
<% String f = (String)request.getAttribute("res");
if(f.substring(0, 1).equals("1")){
%>
<!-- 登陸成功, 寫新頁面-->
<p>Hello, <%= ((String)request.getAttribute("res")).substring(1) %></p>
<% }else{
%>
<!-- 登陸失敗, 寫登入頁面 + 錯誤資訊 -->
<script type="text/javascript">
window.onload=show();
</script>
<form action="login.do" method="POST">
<center>使用者登入</center><br/><br/>
USER: <br/> <input type="text" name="user"></input><br/><br/>
PASS: <br/><input type="text" name="pass"></input>
<br/>
<br/>
<input style="color: #fff;" type="submit" value="login"></input>
<br/><br/>
還沒有賬號? <a href="register.html">立即註冊</a>
<br/>
<br/>
The time: <p id="time"></p>
</form>
<!-- 找錯誤資訊 -->
<% if(f.equals("0")){
%><p>使用者名稱錯誤</p>
<%}else{ %>
<p>密碼錯誤</p>
<%}} %>
</body>
</html>測試
資料:

2.

3. 
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>LoginProject</display-name>
<welcome-file-list>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>register</servlet-name>
<servlet-class>adrui.registerServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>register</servlet-name>
<url-pattern>/register.do</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>adrui.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login.do</url-pattern>
</servlet-mapping>
<context-param>
<param-name>driver</param-name>
<param-value>com.mysql.jdbc.Driver</param-value>
</context-param>
<context-param>
<param-name>url</param-name>
<param-value>jdbc:mysql://localhost:3306/adrui?useSSL=true</param-value>
</context-param>
<context-param>
<param-name>user</param-name>
<param-value>root</param-value><!--DBMS賬戶名 -->
</context-param>
<context-param>
<param-name>pass</param-name>
<param-value>password</param-value><!-- 密碼 -->
</context-param>
<listener>
<listener-class>
adrui.MyContextListener
</listener-class>
</listener>
</web-app>最後說點
這個專案是在eclipse中寫的, 如果想要放在本地tomcat伺服器的webapps目錄下, 瀏覽器鍵入localhost:8080/LoginProject執行, 要找對專案檔案
專案檔案在專案所在工作空間的
.metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps目錄下
總結
- jsp的基礎還較薄弱, 這塊用了不少時間
- 細節錯誤太多, 特別是前端的大小寫問題
- 對於tomcat配置專案的瞭解還不夠, 單eclipse專案匯出就走了不少彎路
- 姑且算是一個專案吧, 好歹用個幾天時間呢
以上.
相關文章
- javaweb專案(1)連線資料庫,登入註冊JavaWeb資料庫
- Python + Tkinter簡單實現註冊登入(連線本地MySQL資料庫)PythonMySql資料庫
- javaWeb登入註冊頁面JavaWeb
- 簡單的登入註冊(前端+後端+MySQL資料庫 DRuid連線池 DBUtils)前端後端MySql資料庫UI
- 無法開啟登入所請求的資料庫,登入失敗資料庫
- 10.註冊和登入功能實現(3)—— 註冊資料寫入資料庫資料庫
- laravel使用者登入註冊Laravel
- WebForm登入頁面(連線資料庫)WebORM資料庫
- 登入介面:從資料庫中獲取資訊驗證登入(與註冊介面相聯絡)資料庫
- js登入與註冊驗證JS
- node+express+mongDB實現簡單登入註冊Express
- swing 實現使用者登入註冊介面(不使用資料庫)資料庫
- 使用者註冊/登入模組實踐
- 簡單的使用者登入頁面與後臺資料庫的互動資料庫
- Laravel 實現 passport 使用者註冊登入LaravelPassport
- 簡單登入註冊實現(Java物件導向複習)Java物件
- 個人作業登入+註冊
- POST請求登入網頁網頁
- JS實現簡單的登入介面(不連線資料庫,把使用者名稱密碼寫死)JS資料庫密碼
- Luffy /4/ 多方式登入介面&登入註冊前端頁面前端
- 直播app系統原始碼,簡單的登入介面(登入、註冊、記住密碼等按鍵)APP原始碼密碼
- PHP註冊登入:包括資料存入資料庫,生成隨機驗證碼PHP資料庫隨機
- HTML基礎實現簡單的註冊和登入頁面HTML
- 使用redis完成註冊和登入Redis
- APP「登入註冊模組」詳解APP
- "留拍"-註冊/登入詳解
- 部落格園登入請求分析
- Struts2+AJAX+JQuery 實現使用者登入與註冊功能。jQuery
- 單點登入原理與簡單實現
- 【連線】禁止以作業系統認證方式登入資料庫作業系統資料庫
- SQLSERVER 登入使用者連線不上解決SQLServer
- vue登入註冊,帶token驗證Vue
- bootstrap4登入註冊頁面boot
- 直播原始碼網站,新使用者登入時的註冊頁面和登入頁面原始碼網站
- PbootCMS登入請求發生錯誤boot
- Django登入(含隨機生成圖片驗證碼)註冊例項Django隨機
- PHP+MySQL實現使用者登入註冊API介面PHPMySqlAPI
- Laravel 單使用者登入Laravel