本人前端小白一枚,寫這些心得主要是為了記錄自己的前端路上的成長及感悟。
廢話不多說,平時我們在做邊框border時,總能看到介面上一些邊框顏色漸變的效果,比較常見的就是qq主選單介面,我們發現他的邊框並不是一條純色的實線,如果對其進行放大,就可以看到下圖所示的內容:

可以看到,其實它的邊框是由7條寬度為1畫素的實線堆疊起來的,最終達到顏色漸變的效果。
在css中,如果一條邊框線有n畫素的寬度,那麼就可以對其設定n種不同的顏色。
在程式碼中,我們可以定義一條寬為7px的實線:border: 7px solid #C8C8C8;(不要在意此處設定的顏色,在firefox中後面的程式碼中會被新設定的顏色覆蓋掉)
如果對border中四邊的邊框同時設定漸變的顏色,如下述程式碼所示:
<html>
<head>
<style>
div{
height: 100px;
width: 100px;
border: 7px solid red;
border-color: red green yellow black;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
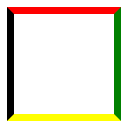
執行html檔案後,我們得到的效果如下:

程式碼會將我們設定的顏色自動分配給 top、right、bottom、left,以順時針的形式分配。如果我們只設定3個顏色,那麼結果顯而易見,直接分配給top、right、bottom這三個方向的邊框了。因此,為了讓程式碼知道我們不是要按此規則設定邊框顏色,應該分別對每個方向的邊框設定漸變顏色,其程式碼如下:
<html>
<head>
<style>
div{
height: 100px;
width: 100px;
background: #E8F5FC;
border: 7px solid red;
-moz-border-top-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-right-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-bottom-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
-moz-border-left-colors: #FDFDFD #F9F9F9 #F4F4F4 #ECECEC #E2E2E2 #D6D6D6 #C8C8C8;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
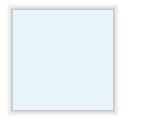
其執行結果如下:

需要注意的是,border的邊框顏色設定是從外向內的,所以第一個顏色編碼是最外層顏色,而最後一個顏色編碼是最內層的顏色。