*html5的localStorage之【增、刪、改、查】
也不知道csdn傳圖怎麼這個德行的。大家如果看不清就給瀏覽器放大就好了。chrom瀏覽器右上角3個點裡有縮放點+號
localStorage的優勢
1、localStorage擴充了cookie的4K限制
2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是隻有在高版本的瀏覽器中才支援的
localStorage的侷限
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值型別限定為string型別,這個在對我們日常比較常見的JSON物件型別需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性儲存,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
6、localStorage的使用也是遵循同源策略的,所以不同的網站直接是不能共用相同的localStorage
localStorage的瀏覽器支援情況:
localStorage的使用
首先在chmor瀏覽器f12中的console中輸入localStorage
然後就彈出了一些列宿主(瀏覽器)提供的localStorage自帶的方法,摘錄了一些常用的API如下表所示:
| 名稱 | 作用 |
| setItem | 儲存資料【增】 |
| getItem | 讀取資料【查單個】 |
| removeItem | 刪除某個資料【刪單個】 |
| clear | 刪除全部資料【刪全部】 |
| length | localStorage儲存變數的個數【計算資料總數】 |
| key | 讀取第i個資料的名字或稱為鍵值(從0開始計數) |
| valueOf | 獲取所有儲存的資料【查全部】 |
| hasOwnProperty | 檢查localStorage上是否儲存了變數x,需要傳入x【判斷】 |
| propertyIsEnumerable | 用來檢測屬性是否屬於某個物件的【判斷】 |
| toLocaleString | 將(陣列)轉為本地字串 |
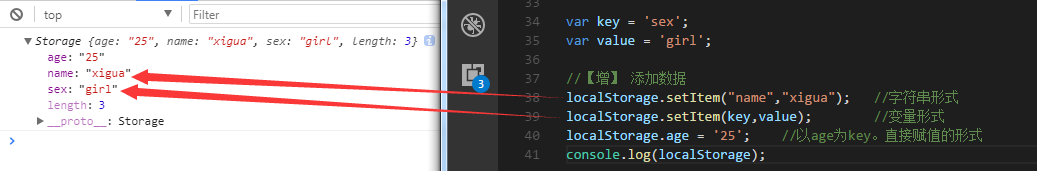
1、【增】新增資料。注意:【改】是重新賦值和增的用法一致
引數:格式為key = value形式。資料型別為:字串,也可以用變數
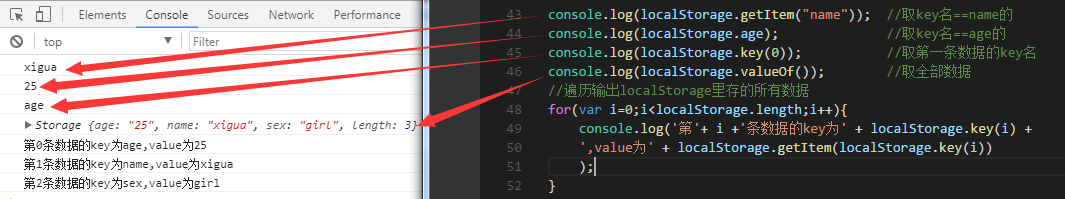
2、【查】讀取資料
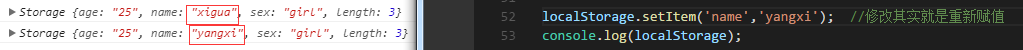
3、【改】
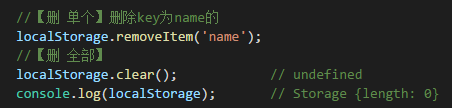
4、【刪】
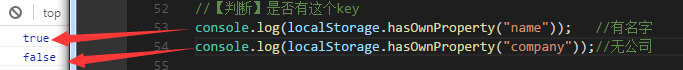
5、【判斷】
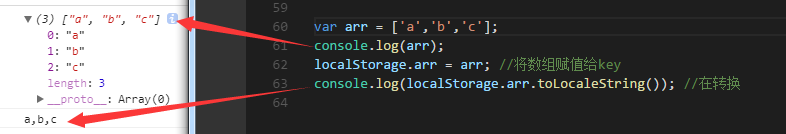
6、轉換成字串
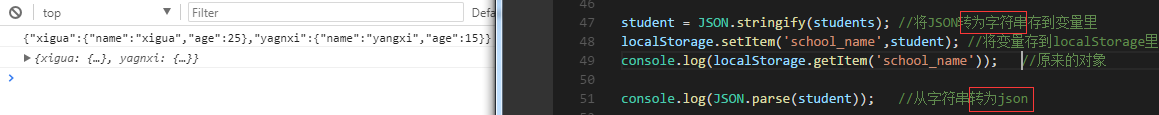
9、將JSON儲存到localStorage裡
使用場景:後臺傳遞json格式的經緯度給前臺,前臺讓它在地圖上渲染出來,而且是兩個不同的js檔案傳遞,然後就使用了這個方法。
簡單說是跨js傳遞json值,通過localStorage中轉,有種壓縮和解壓縮的味道在。
相關文章
- EFCore之增刪改查
- Elasticsearch增刪改查 之 —— Delete刪除Elasticsearchdelete
- 增刪改查
- 基本 SQL 之增刪改查(二)SQL
- JS字串操作之增刪改查JS字串
- layui的增刪改查UI
- 列表的增刪改查
- 字典的增刪改查
- redist的增刪改查Redis
- Mybatis的增刪改查MyBatis
- MongoDB的增刪改查MongoDB
- ThinkPHP的增、刪、改、查PHP
- indexedDB 增刪改查Index
- SQL增刪改查SQL
- mysql增刪改查MySql
- Mongoose查增改刪Go
- FMDB增刪改查
- mysql增查刪改MySql
- ORM實操之資料的增刪改查ORM
- Flutter資料庫Sqflite之增刪改查Flutter資料庫
- Go微服務實踐之增刪改查Go微服務
- sql指令,增,刪,查,改SQL
- mysql基本增刪改查MySql
- MongoDB增刪改查操作MongoDB
- mongodb 基本增刪改查MongoDB
- gRPC 的增刪改查系列之.proto檔案RPC
- gRPC 的增刪改查系列之客戶端RPC客戶端
- 02-CoreData 的增刪改查
- 增刪改查框架的疑問框架
- iOS FMDB資料庫之增刪改查使用iOS資料庫
- elasticsearch7.2增刪改查Elasticsearch
- SQL 基礎增、刪、改、查SQL
- iOS CoreData (一) 增刪改查iOS
- CoreData - 簡單 增刪改查
- [express+mongoose](增刪改查)ExpressGo
- rust sqlx 使用---增刪改查RustSQL
- PHP操作MongoDB(增刪改查)PHPMongoDB
- JavaWeb中jdbc增刪查改JavaWebJDBC