涉及知識:gulp javascript
建議閱讀:4分鐘
我們經常在寫程式碼的時候要求寫好註釋,方便日後維護。但其實註釋還有一個重要的用途:生成API文件。
文件意義
API文件有什麼用?
避免多人開發時出現重複造輪子(輪子都在文件上)。
方便新加入專案的開發人員瞭解公用函式/元件。
方便所有開發人員查閱公用函式/元件的入參和出參以及呼叫方式。
……
實際問題
前端API文件生成有著名的工具jsdoc。
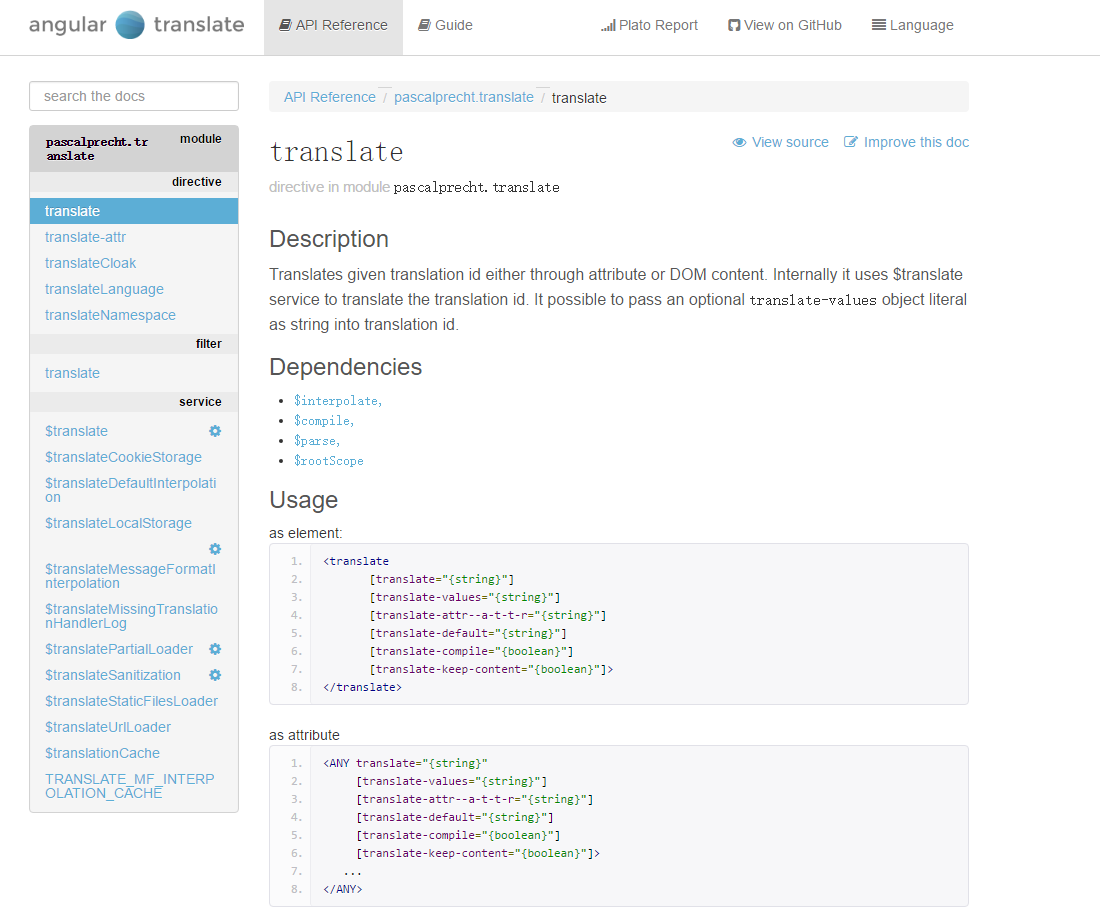
公司專案採用gulp構建工具和AngularJS的框架,所以很自然的選用gulp-jsdoc來生成文件,理想中生成的文件應該是像這樣的:

而現實卻是一片空白。。。冏~
研究後終於找到了生成基於AngularJS框架程式碼API文件的正確方式~
解決方案
挑選工具
專為AngularJS專案量身打造的外掛ngdocs,這裡我以gulp為例,選擇的是gulp-ngdocs。整個任務流程
監聽原始碼(可選) => 生成文件、重新整理瀏覽器(可選) => 啟動伺服器(可選)
這裡貼一下核心任務 生成文件 的部分程式碼:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
gulp.task('doc:generate', function (cb) { //生成章節 return $.ngdocs.sections({ api: { glob: ['src/**/*.js'], //原始碼目錄 api: true, title: 'API文件' //章節標題 } }) .pipe($.ngdocs.process({ image: '', title: '前端框架' //標題 })) .pipe(gulp.dest('./docs')); //生成路徑 }); |
具體原始碼請戳gulpfile.js
註釋寫法
ngdocs 其實是對 jsdoc 的擴充套件,關於寫法部分詳細說明可以檢視AngularJS的官方文件——《Writing AngularJS Documentation》。
重要的內容摘抄並翻譯如下:
- @ngdocs 規定註釋文件的型別。常用型別:service、function、directive、filter。
- @name 文件名稱。不同型別的名稱寫法不一樣。
12345以模組名為"module"為例指令:@name module.directive:指令名稱服務:@name module.服務名服務屬性:@name module.服務名#函式名過濾器:@name module.filter:過濾器名 - @restrict 可填值”AEMC”,對應指令的restrict屬性值。
- @scope 如果有此宣告,表明該指令有獨立作用域。
- @description API描述資訊,支援markdown語法哦~
- @requires 宣告依賴資訊,有多個依賴時:
123@requires $q@requires $timeout... - @param 宣告引數資訊。函式用得比較多,指令也可以使用~
@param {型別} 名稱 說明 - @return 函式返回值,寫法同
@param。 - @methodOf 宣告該函式所屬的服務或物件。
@methodOf 模組名.服務名 - @example 示例程式碼可寫於此。如果相關配置正確可以顯示實時預覽效果。
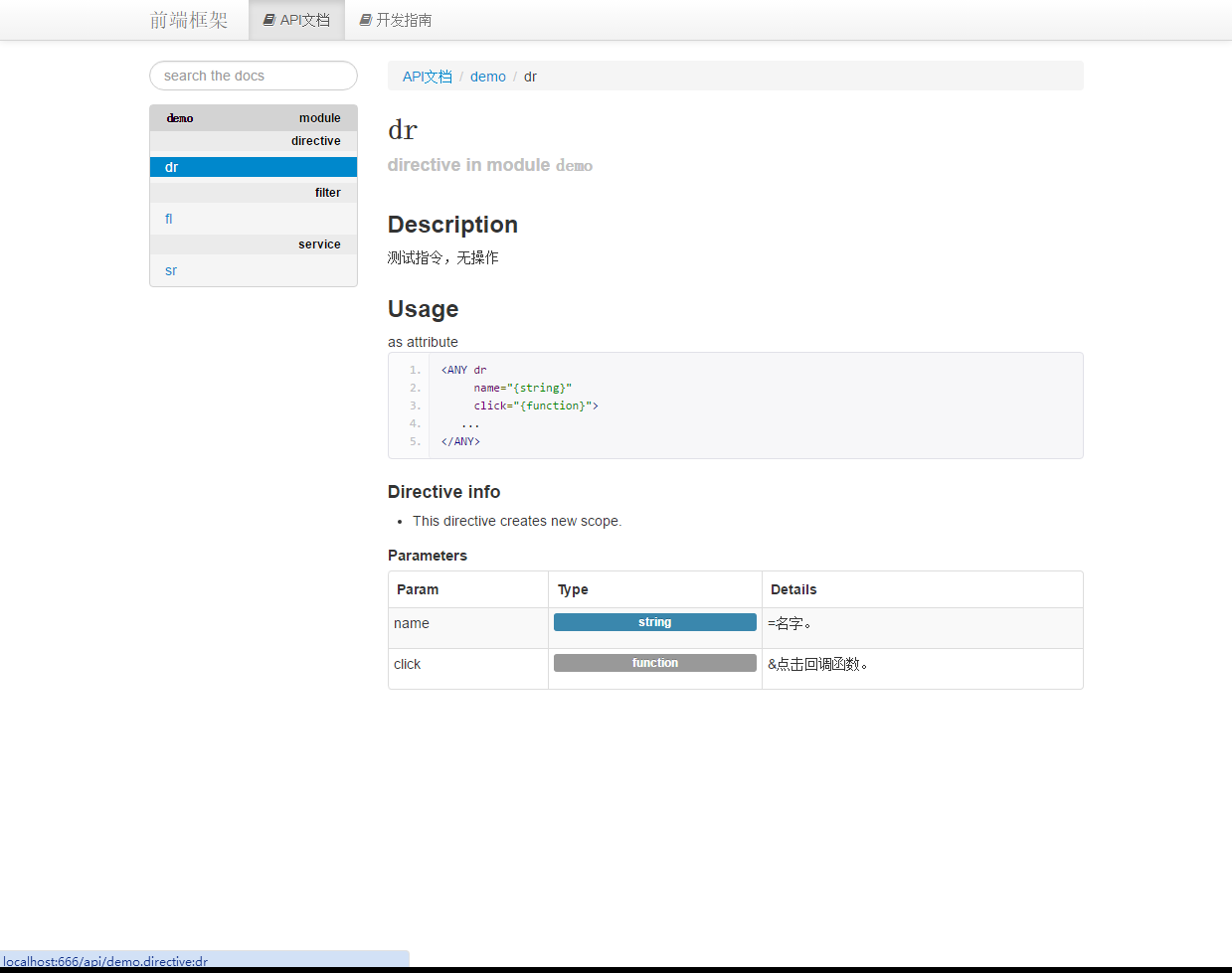
示例專案
ngdocs-demo

更多示例:
angular-translatehttps://github.com/angular-translate/angular-translate/tree/master/src
ui-routerhttps://github.com/angular-ui/ui-router/tree/master/src/ng1
總結
一個優秀的專案應該實現:程式碼註釋即API文件,介面文件即mock伺服器。
本文實現了第一個要求,而第二個要求的實現可以檢視我之前的文章
介面除錯(下)——讓介面伺服器為前後端解耦
以及開源專案api-document、api-mock。
打賞支援我寫出更多好文章,謝謝!
打賞作者
打賞支援我寫出更多好文章,謝謝!
任選一種支付方式

