Bootstrap中的datetimepicker用法總結
datetimepicker用法總結
2016年4月21日更新
目錄
- datetimepicker用法總結
- 目錄
- 簡述
- 官方文件
- 選項屬性
- 1 format 格式
- 2 weekStart 一週從哪一天開始
- 3 startDate 開始時間
- 4 endDate 結束時間
- 5 daysOfWeekDisabled 一週的周幾不能選
- 6 autoclose 選完時間後是否自動關閉
- 7 startView 選完時間首先顯示的檢視
- 8 minView 最精確的時間
- 9 maxView 最高能展示的時間
- 10 todayBtn 當天日期按鈕
- 11 todayHighlight 當天日期高亮
- 12 keyboardNavigation 方向鍵改變日期
- 13 language 語言
- 14 forceParse 強制解析
- 15 minuteStep 步進值
- 16 pickerPosition 選擇框位置
- 17 showMeridian 是否顯示上下午
- 18 initialDate 初始化日期時間
1. 簡述
最近因為專案,在用Bootsrapt寫一些前臺,遇到datetimepicker時,在使用方面出現了一些問題,索性記錄下來,能用到看看,用不到留著自己參考。
2. 官方文件
附上官方文件連結,需要的人們傳送門。
官方文件大部分都是中文,已經不錯了,但是還是在很多問題上沒有給出例子。博主,把一些常用的在後文附上,有錯誤請不吝賜教。
3. 選項(屬性)
總體呼叫格式為:
jsp中:
<input type="text" id="demo" >js中:
$("#demo").datetimepicker();3.1 format — 格式
String型別
預設值: ‘mm/dd/yyyy’
這個是最重要最常用的屬性之一了。控制顯示格式就是固定值得個性化搭配。
比如,顯示 2016-04-21 19:21
$("#demo").datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});又比如,你就是喜歡反人類的格式,那你可以這樣:
$("#demo").datetimepicker({
format: 'hh-yyyy-ii mm:dd'
});這個是扯淡的,就是個意思,你可以自己設計樣式,但是裡面的字母都代表不同屬性:
| 符號 | 意義 |
|---|---|
| p | 12小時制且小寫(‘am’ or ‘pm’) |
| P | 12小時制且大寫(‘AM’ or ‘PM’) |
| s | 秒,前面不補0 |
| ss | 秒,前面補0 |
| i | 分,前面不補0 |
| ii | 分,前面補0 |
| h | 時,24小時制,前面不補0 |
| hh | 時,24小時制,前面補0 |
| H | 時,12小時制,前面不補0 |
| HH | 時,12小時制,前面補0 |
| d | 日,前面不補0 |
| dd | 日,前面補0 |
| m | 月,數字表示,前面不補0 如:4 |
| mm | 月,數字表示,前面補0 如:04 |
| M | 月,縮寫表示,前面補0 如:Apr |
| MM | 月,全稱表示,前面補0 如:April |
| yy | 年,後兩位 如:16 |
| yyyy | 年,全部 如:2016 |
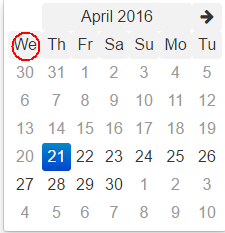
3.2 weekStart — 一週從哪一天開始
Integer型別
預設值:0
0(星期日)到6(星期六)
例如:
$("#demo").datetimepicker({
weekStart: 3
});效果:
3.3 startDate — 開始時間
Date型別
預設值:開始時間
之前的日期都不能選擇,這個時間之後的時間才能選擇。
我們們做一個常用的Demo,就是隻能選現在之後的時間:
例如:
var date = new Date();
$("#demo").datetimepicker({
startDate: date
});效果卡件上圖中的灰色部分:
3.4 endDate— 結束時間
Date型別
預設值:結束時間
這個時間後面的不能再選擇。
用法同上,不再贅述。
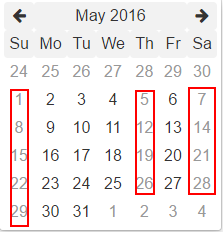
3.5 daysOfWeekDisabled — 一週的周幾不能選
String, Array型別
預設值:”, []
0(星期日)到6(星期六)
可以有多個。
例如:
$("#demo").datetimepicker({
daysOfWeekDisabled: [0,4,6]
});或者:
$("#demo").datetimepicker({
daysOfWeekDisabled: '0,4,6'
});效果:
3.6 autoclose — 選完時間後是否自動關閉
Boolean型別
預設值:false
當選擇一個日期之後是否立即關閉此日期時間選擇器。
3.7 startView — 選完時間首先顯示的檢視
Number, String型別
預設值:2, ‘month’
日期時間選擇器開啟之後首先顯示的檢視。
可接受的值:
| 值 | 意義 |
|---|---|
| 0 | 從小時檢視開始,選分 |
| 1 | 從天檢視開始,選小時 |
| 2 | 從月檢視開始,選天 |
| 3 | 從年檢視開始,選月 |
| 4 | 從十年檢視開始,選年 |
3.8 minView — 最精確的時間
Number, String型別
預設值:0, ‘hour’
日期時間選擇器所能夠提供的最精確的時間選擇檢視。
可接受的值:
| 值 | 意義 |
|---|---|
| 0 | 從小時檢視開始,選分 |
| 1 | 從天檢視開始,選小時 |
| 2 | 從月檢視開始,選天 |
| 3 | 從年檢視開始,選月 |
| 4 | 從十年檢視開始,選年 |
例如:
$("#demo").datetimepicker({
minView : 2
});上例中選完日後,不在出現下級時間選擇。
3.9 maxView — 最高能展示的時間
Number, String型別
預設值:4, ‘decade’
日期時間選擇器最高能展示的選擇範圍檢視。
用法同上,不在贅述。
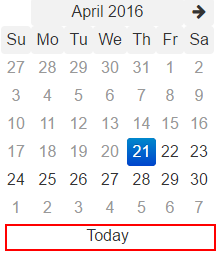
3.10 todayBtn — 當天日期按鈕
Boolean, “linked”型別
預設值:false’
如果此值為true 或 “linked”,則在日期時間選擇器元件的底部顯示一個 “Today” 按鈕用以選擇當前日期。如果是true的話,”Today” 按鈕僅僅將檢視轉到當天的日期,如果是”linked”,當天日期將會被選中。
例如:
$("#demo").datetimepicker({
todayBtn : true
});效果:
3.11 todayHighlight — 當天日期高亮
Boolean型別
預設值:false
如果為true, 高亮當前日期。
不再舉例。
3.12 keyboardNavigation — 方向鍵改變日期
Boolean型別
預設值:false
是否允許通過方向鍵改變日期。
不再舉例。
3.13 language — 語言
String型別
預設值:’en’
中文:’zh-CN’
3.14 forceParse — 強制解析
Boolean型別
預設值:true
就是你輸入的可能不正規,但是它胡強制儘量解析成你規定的格式(format)
3.15 minuteStep — 步進值
Number型別
預設值:5
此數值被當做步進值用於構建小時檢視。就是最小的檢視是每5分鐘可選一次。是以分鐘為單位的。
3.16 pickerPosition — 選擇框位置
String型別
預設值:’bottom-right’
還支援 : ‘bottom-left’,’top-right’,’top-left’
可以試試看,他拿出位置會發生變化。
3.17 showMeridian — 是否顯示上下午
Boolean型別
預設值:false
在日期和小時選擇介面,出現上下午的選項
3.18 initialDate — 初始化日期時間
Date or String型別
預設值:new Date()
在開啟時預設選當時的時間,顯示在View中。
以上。
相關文章
- vue2.0 與 bootstrap datetimepicker的結合使用Vueboot
- bootstrap select2 tags用法總結boot
- java中的HashMap用法總結JavaHashMap
- Datetimepicker.js用法JS
- ORACLE 中ROWNUM用法總結!Oracle
- ORACLE 中ROWNUM用法總結Oracle
- Oracle中"cascade"的用法總結Oracle
- bootstrap datetimepicker調整開始日期boot
- Eonasdan bootstrap datetimepicker 使用記錄boot
- bootstrap datetimepicker 中只顯示年或者只顯示月份boot
- Linux中epoll用法總結Linux
- ORACLE 中ROWNUM用法總結! (轉)Oracle
- Bootstrap-Table 總結boot
- Python numpy中矩陣的用法總結Python矩陣
- jquery中return,break,continue的用法總結jQuery
- type的用法總結
- sqlldr的用法總結SQL
- C++中const用法總結C++
- Bootstrap的datetimepicker預設自動開啟彈框(js中開啟彈窗)bootJS
- bootstrap學習總結1boot
- git在工作中的用法總結-使用篇Git
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法總結jQueryJSON
- python 中 print 函式用法總結Python函式
- pandas用法總結
- layui用法總結UI
- less用法總結
- Promise用法總結Promise
- sed用法總結
- Autotrace 用法總結
- JS中的call()方法和apply()方法用法總結JSAPP
- HTML中Progress標籤的定義及用法總結!HTML
- 標準 C++ 中的 string 類的用法總結C++
- css中的一些選擇器的用法總結CSS
- PHP中關於foreach的簡單的用法總結PHP
- 程式設計中位運算用法總結程式設計
- Quartz:基本用法總結quartz
- axios用法總結iOS
- Const 用法總結