ImageView的scaleType的屬性理解
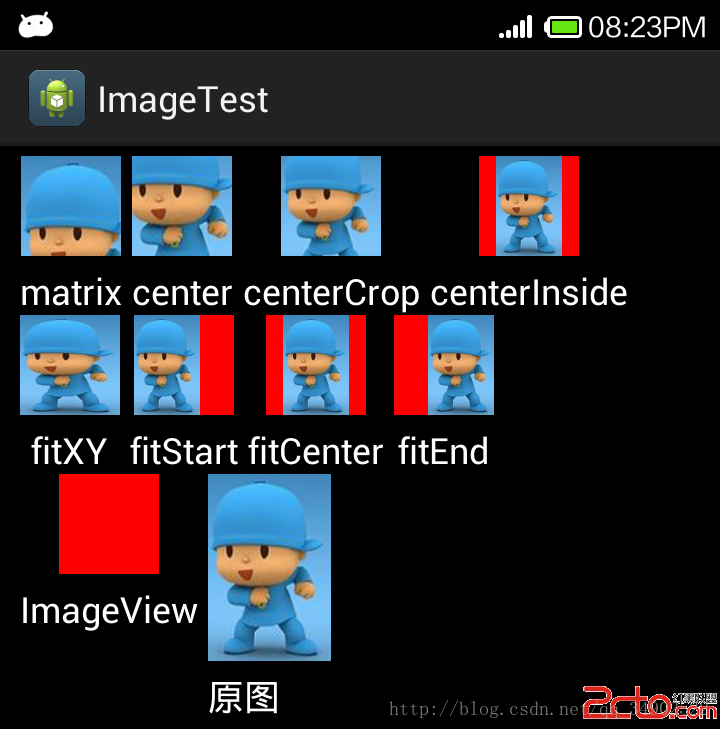
ImageView的scaleType的屬性值有MATRIX,FIT_XY,FIT_START,FIT_END,FIT_CENTER,CENTER,CENTER_CROP,CENTER_INSIDE.
1.android:scaleType=“center”
保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size時,多出來的部分被截掉。
2.android:scaleType=“center_inside”
以原圖正常顯示為目的,如果原圖大小大於ImageView的size,就按照比例縮小原圖的寬高,居中顯示在ImageView中。如果原圖size小於ImageView的size,則不做處理居中顯示圖片。
3.android:scaleType=“center_crop”
以原圖填滿ImageView為目的,如果原圖size大於ImageView的size,則與center_inside一樣,按比例縮小,居中顯示在ImageView上。如果原圖size小於ImageView的size,則按比例拉昇原圖的寬和高,填充ImageView居中顯示。
4.android:scaleType=“matrix”
不改變原圖的大小,從ImageView的左上角開始繪製,超出部分做剪下處理。
5.androd:scaleType=“fit_xy”
把圖片按照指定的大小在ImageView中顯示,拉伸顯示圖片,不保持原比例,填滿ImageView.
6.android:scaleType=“fit_start”
把原圖按照比例放大縮小到ImageView的高度,顯示在ImageView的start(前部/上部)。
7.android:sacleType=“fit_center”
把原圖按照比例放大縮小到ImageView的高度,顯示在ImageView的center(中部/居中顯示)。
8.android:scaleType=“fit_end”
把原圖按照比例放大縮小到ImageView的高度,顯示在ImageVIew的end(後部/尾部/底部)
掃碼加入我的個人微信公眾號,一起學習Android開發知識!!
相關文章
- 提高班1:ImageView中ScaleType屬性詳解,配圖詳解View
- 這一次,徹底幫你搞明白 ImageView ScaleTypeView
- 理解 JavaScript 物件的屬性JavaScript物件
- [譯] 理解 Cookie 的 SameSite 屬性Cookie
- 如何理解vue的key屬性Vue
- 理解 Kotlin 中的屬性(property)Kotlin
- 關於IOS 屬性atomic(原子性)的理解iOS
- 深入理解物件的資料屬性與訪問器屬性物件
- 說下你對cursor屬性的理解
- 深入理解屬性代理
- js知識梳理1:理解物件的屬性特性JS物件
- 帶你深入理解Android中的自定義屬性!!!Android
- 理解Python中的類物件、例項物件、屬性、方法Python物件
- 深入理解JavaScript類與物件:揭秘類欄位和靜態屬性的妙用,js靜態屬性和例項屬性JavaScript物件JS
- 舉例說說你對white-space屬性的理解
- 深刻理解php“繼承“、“私有屬性“、“$this指向“的關係PHP繼承
- 深入理解 Getter和Setter 對物件的屬性監聽物件
- Python 類的屬性與例項屬性Python
- logback 的屬性
- 這樣理解,java繼承中多型的屬性和方法Java繼承多型
- 06@理解“屬性”這一概念
- Python中的屬性Python
- Cookie 的 SameSite 屬性Cookie
- GObject的物件屬性GoObject物件
- Swift 中的屬性Swift
- Object物件的屬性Object物件
- 檔案的屬性
- css的background屬性CSS
- 說說你對css的will-change屬性的理解,它有什麼作用呢?CSS
- 關於CSS中設定overflow屬性的值為hidden的相關理解CSS
- CSS display屬性的表格佈局相關屬性的解釋CSS
- 說說你對iframe屬性sandbox的理解,它有什麼作用呢?
- IL角度理解C#中欄位,屬性與方法的區別C#
- 以太坊中的全域性屬性
- css屬性的可繼承性CSS繼承
- JavaScript物件的資料屬性與訪問器屬性JavaScript物件
- 淺談對屬性描述符__get__、__set__、__delete__的理解delete
- 深入理解Vue 3:計算屬性與偵聽器的藝術Vue
- CSS grid屬性的使用CSS