前面的話
圖形分為點陣圖和向量圖。點陣圖是基於顏色的描述,是由畫素點組成的影像;而向量圖是基於數學向量的描述,是由幾何圖元組成的影像,與解析度無關。可縮放向量圖形,即SVG,是W3C XML的分支語言之一,用於標記可縮放的向量圖形。本文將詳細介紹SVG基本形狀及樣式設定
概述
SVG是XML語言的一種形式,有點類似XHTML,它可以用來繪製向量圖形,可以通過定義必要的線和形狀來建立一個圖形,也可以修改已有的點陣圖,或者將這兩種方式結合起來建立圖形
[注意]IE8-瀏覽器不相容
SVG提供了一些元素,用於定義圓形、矩形、簡單或複雜的曲線,以及其他形狀。一個簡單的SVG文件由<svg>根元素和基本的形狀元素構成。另外還有一個g元素,它用來把若干個基本形狀編成一個組
從這些開始,SVG可以成為任何複雜的組合圖形。SVG支援漸變、旋轉、濾鏡效果、JavaScript介面等等功能,但是所有這些額外的語言特性,都需要在一個定義好的圖形區域內實現
【入門】
下面直接從一個簡單的例子開始介紹
<svg version="1.1" baseProfile="full" width="300" height="200" xmlns="http://www.w3.org/2000/svg"> <rect width="100%" height="100%" fill="red" /> <circle cx="150" cy="100" r="80" fill="green" /> <text x="150" y="125" font-size="60" text-anchor="middle" fill="white">SVG</text> </svg>
效果如下所示
上面例項的繪製流程包括以下幾步
1、從svg根元素開始
2、繪製一個完全覆蓋影像區域的矩形 <rect>,把背景顏色設為紅色
3、一個半徑80px的綠色圓圈<circle>繪製在紅色矩形的正中央 (向右偏移150px,向下偏移100px)
4、繪製文字“SVG”。文字被填充為白色, 通過設定居中的錨點把文字定位到期望的位置
引入
SVG包括以下幾種使用方式:
1、使用img、frame、object、embed標籤引用,或使用CSS背景圖片
<iframe src="image.svg"></iframe>
<img src="image.svg">
<div style="background:url('image.svg') no-repeat;width:100px;height:100px;"></div>
2、瀏覽器直接開啟SVG檔案
SVG有以下兩種檔案型別
a、普通SVG檔案是包含SVG標記的簡單文字檔案。推薦使用“.svg”(全部小寫)作為此類檔案的副檔名
b、由於在某些應用(比如地圖應用等)中使用時,SVG檔案可能會很大,SVG標準同樣允許gzip壓縮的SVG檔案。推薦使用“.svgz”(全部小寫)作為此類副檔名
SVG檔案的完整結構如下所示
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
第一行包含了 XML 宣告,包含version和standalone這兩個屬性
version表示使用1.0版本的XML
standalone屬性規定該檔案是否是“獨立的”。standalone="no" 意味著會引用一個外部檔案,在這裡是DTD檔案
第二行引用了這個外部的 SVG DTD。該 DTD 位於 “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd”。該 DTD 位於 W3C,含有所有允許的 SVG 元素
[注意]因為基於SVG的DTD驗證導致的問題比它能解決的問題更多,所以應捨棄來自 (X)HTML的doctype宣告
第三行開始是SVG程式碼,包括開始標籤 <svg> 和關閉標籤 </svg> 。這是根元素
width和height屬性設定SVG文件的寬度和高度
version屬性定義所使用的SVG版本
xmlns屬性定義SVG名稱空間
因此,SVG的基本框架如下
<?xml version="1.0" standalone="no"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"></svg>
3、使用SVG標籤
<div>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<circle cx="100" cy="100" r="40"></circle>
</svg>
</div>
在HTML檔案中使用SVG標籤,或者瀏覽器直接開啟SVG檔案時,有一些語法特性需要注意
a、SVG的元素和屬性必須按標準格式書寫
b、SVG裡的屬性值必須用引號引起來,就算是數值也必須這樣做
基本形狀
下面介紹的幾個基本的形狀用於大多數的SVG繪圖。通過這些形狀的命名可以知道其用途。給它們一些屬性可以確定它們的位置和大小
要想插入一個形狀,可以在文件中建立一個元素。不同的元素對應著不同的形狀,並且使用不同的屬性來定義圖形的大小和位置。有一些形狀因為可以由其他的形狀建立而略顯冗餘, 但是它們用起來方便,可讓SVG文件簡潔易懂
【矩形】
rect元素會在螢幕上繪製一個矩形 。其實只要6個基本屬性就可以控制它在螢幕上的位置和形狀

x 矩形左上角的x位置
y 矩形左上角的y位置
width 矩形的寬度
height 矩形的高度
rx 圓角的x方位的半徑
ry 圓角的y方位的半徑
[注意]如果只設定rx或ry任意一個,則另一個將預設相等
如果沒有設定圓角,則預設為0
<rect x="10" y="10" width="30" height="30"/> <rect x="60" y="10" rx="10" ry="10" width="30" height="30"/>
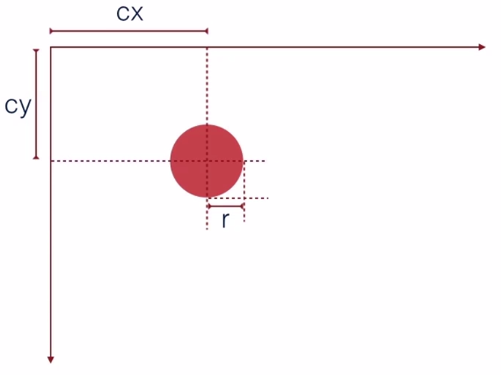
【圓形】
circle元素會在螢幕上繪製一個圓形。它只有3個屬性用來設定圓形
r 圓的半徑
cx 圓心的x位置
cy 圓心的y位置

<circle cx="25" cy="25" r="20"/>
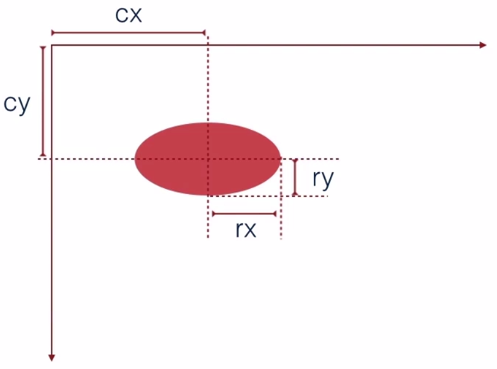
【橢圓】
橢圓Ellipse是circle元素更通用的形式,可以分別縮放圓的x半徑和y半徑(通常數學家稱之為長軸半徑和短軸半徑)
rx 橢圓的x半徑
ry 橢圓的y半徑
cx 橢圓中心的x位置
cy 橢圓中心的y位置

<ellipse cx="25" cy="25" rx="25" ry="15"/>
【線條】
線條Line 繪製直線。它取兩個點的位置作為屬性,指定這條線的起點和終點位置
[注意]line相當於只設定路徑,需要設定stroke屬性可以顯示出線條
x1 起點的x位置
y1 起點的y位置
x2 終點的x位置
y2 終點的y位置

<line x1="10" y1="5" x2="30" y2="50" stroke="#000" />
【折線】
折線Polyline是一組連線在一起的直線。它可以有很多的點,折線的所有點位置都放在一個points屬性中
[注意]如果不將polyline的fill設定為透明,將會呈現多邊形的效果
points 點集數列。每個數字用空白、逗號、終止命令符或者換行符分隔開
每個點必須包含2個數字,一個是x座標,一個是y座標。所以點列表 (0,0), (1,1) 和(2,2)可以寫成這樣:“0 0, 1 1, 2 2”

<polyline points="0 0, 20 30, 10 60" fill="transparent" stroke="black"/>
【多邊形】
多邊形polygon和折線很像,它們都是由連線一組點集的直線構成。不同的是,polygon的路徑在最後一個點處自動回到第一個點。矩形也是一種多邊形,如果需要更多靈活性,也可以用多邊形建立一個矩形
points 點集數列。每個數字用空白符、逗號、終止命令或者換行符分隔開。
每個點必須包含2個數字,一個是x座標,一個是y座標。所以點列表 (0,0), (1,1) 和(2,2)可以寫成這樣:“0 0, 1 1, 2 2”。路徑繪製完後閉合圖形,所以最終的直線將從位置(2,2)連線到位置(0,0)

<polygon points="0 0, 20 30, 10 60"/>
填充和描邊
與canvas類似,svg進行樣式設定的屬性主要是填充fill和描邊stroke
多數基本的塗色可以通過在元素上設定兩個屬性來搞定:fill屬性和stroke屬性。fill屬性設定物件內部的顏色,stroke屬性設定繪製物件線條的顏色
<rect x="10" y="10" width="100" height="100" stroke="blue" fill="purple" fill-opacity="0.5" stroke-opacity="0.8"/>
【透明度】
可以使用opacity來定義圖形的整體透明度。而在SVG中可以分別定義填充色和邊框色的不透明度,屬性fill-opacity控制填充色的不透明度,屬性stroke-opacity控制描邊的不透明度
將描邊設定為0.5的透明度,可實現雙色描邊的效果
<svg height="100" version="1.1" xmlns="http://www.w3.org/2000/svg" > <circle cx="50" cy="50" r="40" fill="blue"/> <circle cx="50" cy="50" r="30" fill="red" stroke-width="20" stroke-opacity="0.5" stroke="yellow"/> </svg>
除了顏色和透明度設定,還有其他一些屬性用來控制繪製描邊的方式
stroke-width屬性定義了描邊的寬度。注意,描邊是以路徑為中心線繪製的,在上面的例子裡,路徑是粉紅色的,描邊是黑色的。路徑的每一側都有均勻分佈的描邊
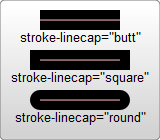
第二個影響描邊的屬性是stroke-linecap屬性,它控制邊框終點的形狀,有三種可能值
1、butt用直邊結束線段,它是常規做法,線段邊界90度垂直於描邊的方向、貫穿它的終點
2、square的效果差不多,但是會稍微超出實際路徑的範圍,超出的大小由stroke-width控制
3、round表示邊框的終點是圓角,圓角的半徑也是由stroke-width控制的

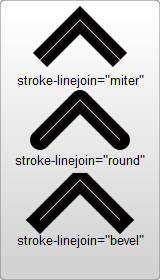
還有一個stroke-linejoin屬性,用來控制兩條描邊線段之間,用什麼方式連線
每條折線都是由兩個線段連線起來的,連線處的樣式由stroke-linejoin屬性控制,它有三個可用的值
1、miter是預設值,表示用方形畫筆在連線處形成尖角
2、round表示用圓角連線,實現平滑效果
3、bevel表示連線處會形成一個斜接

最後,可以通過指定stroke-dasharray屬性,將虛線型別應用在描邊上
stroke-dasharray屬性的引數,是一組用逗號分割的數字組成的數列。這裡的數字必須用逗號分割(空格會被忽略)。每一組數字,第一個用來表示填色區域的長度,第二個用來表示非填色區域的長度

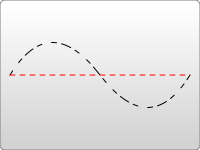
<path d="M 10 75 Q 50 10 100 75 T 190 75" stroke="black" stroke-linecap="round" stroke-dasharray="5,10,5" fill="none"/> <path d="M 10 75 L 190 75" stroke="red" stroke-linecap="round" stroke-width="1" stroke-dasharray="5,5" fill="none"/>
上面的例子中,第二個路徑會先做5個畫素單位的填色,緊接著是5個空白單位,然後又是5個單位的填色。如果想要更復雜的虛線模式,可以定義更多的數字
第一個例子指定了3個數字,這種情況下,數字會迴圈兩次,形成一個偶數的虛線模式(奇數個迴圈兩次變偶數個)。所以該路徑首先渲染5個填色單位,10個空白單位,5個填色單位,然後回頭以這3個數字做一次迴圈,但是這次是建立5個空白單位,10個填色單位,5個空白單位。通過這兩次迴圈得到偶數模式,並將這個偶數模式不斷重複
另外還有一些關於填充和描邊的屬性,如下所示
1、fill-rule,用於定義如何給圖形重疊的區域上色
2、stroke-miterlimit,定義什麼情況下繪製或不繪製邊框連線的miter效果
CSS
可以通過CSS來樣式化填充和描邊。語法和在html裡使用CSS一樣,只不過要把background-color、border改成fill和stroke
不是所有的屬性都能用CSS來設定。上色和填充的部分一般是可以用CSS來設定的,比如fill,stroke,stroke-dasharray等,但是不包括下面會提到的漸變和圖案等功能。另外,width、height,以及路徑的命令等等,都不能用css設定。判斷它們能不能用CSS設定還是比較容易的
【行間樣式】
CSS可以利用style屬性插入到元素的行間
<svg version="1.1" height="100" xmlns="http://www.w3.org/2000/svg"> <circle cx="50" cy="50" r="40" style="stroke: black; fill: transparent;stroke-width:5"></circle> <circle cx="50" cy="50" r="30" style="stroke: black; fill: transparent;stroke-width:5"></circle> <circle cx="50" cy="50" r="20" style="stroke: black; fill: transparent;stroke-width:5"></circle> <circle cx="50" cy="50" r="10" style="stroke: black; fill: transparent;stroke-width:5"></circle> </svg>
【內部樣式】
利用<style>設定一段樣式段落。就像在html裡這樣的<style>一般放在<head>裡,在svg裡可以直接放置<style>標籤
下面利用CSS來實現hover效果
<svg version="1.1" height="100" xmlns="http://www.w3.org/2000/svg"> <style> circle{stroke: black; fill: transparent;stroke-width:5;} circle:hover{stroke:red;} </style> <circle cx="50" cy="50" r="40"></circle> <circle cx="50" cy="50" r="30"></circle> <circle cx="50" cy="50" r="20"></circle> <circle cx="50" cy="50" r="10"></circle> </svg>
【外部樣式】
當然,也可以定義一個外部的樣式表,這種情況只適合SVG檔案,不適合在HTML文件中引入的SVG標籤
[注意]在HTML文件的樣式表中,只能設定SVG的樣式,不能設定SVG裡面的circle等形狀的樣式
<?xml version="1.0" standalone="no"?> <?xml-stylesheet type="text/css" href="style.css"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="100" r="40"></circle> <circle cx="100" cy="100" r="30"></circle> <circle cx="100" cy="100" r="20"></circle> <circle cx="100" cy="100" r="10"></circle> </svg>
style.css看起來就像這樣
circle{stroke: black; fill: transparent;stroke-width:5;}
circle:hover{stroke:red;}