echarts bar series下的label position問題
今天在使用Echarts柱狀圖時,遇到了一個視覺優化問題。
解決前的Echarts柱狀圖程式碼片段:
{
name:'最後一名',
type:'bar',
barWidth:40,
data:[54,53,51,50,47,5],
itemStyle:{
normal:{
color:'rgb(0,128,70)',
label:{
show:true,
position:'inside',
formatter:function(param){
if(param.dataIndex==0){
return '關\n節\n炎\n'+param.value;
}
if(param.dataIndex==1){
return '冠\n心\n病\n'+param.value;
}
if(param.dataIndex==2){
return '胃\n病\n'+param.value;
}
if(param.dataIndex==3){
return'胃\n病\n'+param.value;
}
if(param.dataIndex==4){
return '糖\n尿\n病\n'+param.value;
}
if(param.dataIndex==5){
return '冠\n心\n病\n'+param.value;
}
},
textStyle:{fontSize:18}
}
}
}
}
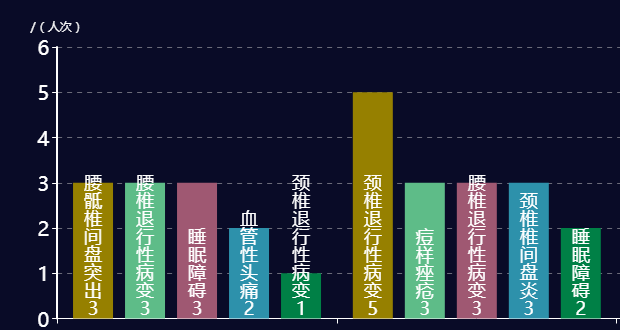
效果圖:
看到了吧,文字預設是在柱狀中,但如果資料很小,文字就會擊穿x軸,影響很大。
最理想的效果就是(文字以柱狀的底部為基點,往上壘砌,這樣就不會有擊穿底部和頂部的可能了。)
理想效果圖:
1. 為了理想,開始進擊:
我們首先看看echarts bar series下的label position的屬性值都有哪些?
我特意在網上搜尋,得知:
有這幾個屬性值,我嘗試使用“top”代替“inside”。但依舊存在問題,文字擊穿圖表的頂部。
------(失敗)繼續搜尋·······
我在Echarts官網的例項上看到這個position居然有座標[x,y]的屬性值來表示,但依舊無用,因為座標原點是柱狀的最高點,尼瑪----為什麼不是以柱狀的底部呢?
------(失敗)繼續搜尋........
我居然妄想,在每一個柱狀中隱藏一個虛擬的高度為零的子柱狀,在子柱狀的top上放上文字,這樣就解決了,(哈哈哈,太聰明瞭)----悲催,程式碼能夠飄向宇宙,放棄這種嘗試
------(失敗)繼續搜尋........
再次在Echarts的gl例項中徘徊搜尋。
2. 終於,我看到了這個柱狀圖:(曙光)
附上地址:http://gallery.echartsjs.com/editor.html?c=xHk8BJ26Ie
echarts bar series下的label position竟然有這個屬性值:insideRight(柱狀內部靠右)
曙光在我的腦海裡擦出火花,類推應該是有insideBottom(柱狀內部靠下)這個屬性值的。
是的,這個屬性值是存在的。哈哈哈,問題迎刃而解(跳舞中)。
3.insideBottom(柱狀內部靠下)這個屬性值
position:'inside'
轉為:
position:'insideBottom'
效果圖:
看著就是舒服。
4.總結
echarts bar series下的label position的屬性值:
1:inside(自適應,柱狀內部中央),top(柱狀外的正上方),bottom(柱狀外的正下方),left(柱狀外的左邊),right(柱狀外的右邊)
2:座標[x,y](以柱狀的頂部為原點)
3:insideTop(柱狀內部靠頂部),insideBottom(柱狀內部靠下方),insideRight(柱狀內部靠右邊),insideLeft(柱狀內部靠左邊)
---------------------------------------------------------------------------不關注我“象話”嗎?
如有疑惑,請評論留言。
如有錯誤,也請評論留言。
相關文章
- 探究 position-sticky 失效問題
- Echarts論文文獻引用問題Echarts
- 解決CSS position:fixed 相容問題CSS
- vuejs整合echarts的一些問題VueJSEcharts
- 根據需要的圖表型別選擇echarts對應的series型別型別Echarts
- label問題排查:打不開標註好的影像
- 12、C++ Switch的使用問題error: jump to case labelC++Error
- 關於echarts使用的常見問題總結Echarts
- echarts 在 vue2 中的顯示問題EchartsVue
- win10 如何修復game bar win10game bar出現問題怎麼修復Win10GAM
- echarts3.0非同步資料載入之series樣式處理EchartsS3非同步
- css的position-relative相容問題與解決辦法CSS
- Vue echarts 繫結事件重複執行問題VueEcharts事件
- 基於echarts非同步載入資料之多個series載入例項Echarts非同步
- 初學java 問個低等問題 清高手指點如何批次建立label?Java
- GCC編譯遇到“a label can only be part of a statement and a declaration is not a statement”問題GC編譯
- ECharts圖座標軸文字換行問題處理Echarts
- 下載的 Laravel ?問題Laravel
- Myeclipse下的問題Eclipse
- iOS7下Status Bar字型顏色修改iOS
- jboss下mysql的中文問題MySql
- windows下vim的使用問題Windows
- echarts 主題動態切換Echarts
- 水煮Oracle35----關於Oracle的sql*loader多表載入的容易忽略的position問題OracleSQL
- Label--自定義可貼上複製的Label
- 在vue中,使用echarts的自定義主題VueEcharts
- iOS Status Bar 的隱藏iOS
- ArcEngine開發中Label無法顯示小數點前0的問題解決方法
- 總結一下CSS中的定位 Position 屬性CSS
- Pandas庫的使用--Series
- 關於echarts+vue頻繁重新整理的造成的記憶體增長問題EchartsVue記憶體
- Qt+ECharts開發筆記(一):ECharts介紹、下載和Qt呼叫ECharts基礎柱狀圖DemoQTEcharts筆記
- position
- react history模式下的白屏問題React模式
- 嚴格模式下this的指向問題模式
- linux下今天遇到的問題Linux
- Safari Private 模式下 localStorage 的問題模式
- 重要的問題寫下來思考