盤點8種CSS實現垂直居中水平居中的絕對定位居中技術
Ⅰ.絕對定位居中(Absolute Centering)技術
我們經常用margin:0 auto來實現水平居中,而一直認為margin:auto不能實現垂直居中……實際上,實現垂直居中僅需要宣告元素高度和下面的CSS:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
我不是這種實現方法的第一人,可能這只是非常常見的一種小技術,我斗膽將其命名為絕對居中(Absolute Centering),雖然如此,但是大多數討論垂直居中的文章卻從來不提這種方法,直到我最近瀏覽《How to Center Anything WithCSS》這篇文章的評論時候才發現這種用法。在評論列表中Simon和Priit都提及了此方法。
如果你有任何擴充套件的功能或建議,可以在此跟帖:
CodePen優點:
1.支援跨瀏覽器,包括IE8-IE10.
2.無需其他特殊標記,CSS程式碼量少
3.支援百分比%屬性值和min-/max-屬性
4.只用這一個類可實現任何內容塊居中
5.不論是否設定padding都可居中(在不使用box-sizing屬性的前提下)
6.內容塊可以被重繪。
7.完美支援圖片居中。
缺點:
1.必須宣告高度(檢視可變高度Variable Height)。
2.建議設定overflow:auto來防止內容越界溢位。(檢視溢位Overflow)。
3.在Windows Phone裝置上不起作用。
瀏覽器相容性:
Chrome,Firefox, Safari, Mobile Safari, IE8-10.
絕對定位方法在最新版的Chrome,Firefox, Safari, Mobile Safari, IE8-10.上均測試通過。
對比表格:
絕對居中法並不是唯一的實現方法,實現垂直居中還有些其他的方法,並各有各的優勢。採用哪種技術取決於你的瀏覽器是否支援和你使用的語言標記。這個對照表有助於你根據自己的需求做出正確的選擇。
|
Technique |
Browser Support |
Responsive |
Overflow |
resize:both |
Variable Height |
Major Caveats |
|
Modern & IE8+ |
Yes |
Scroll, can overflow container |
Yes |
Yes* |
Variable Heightnot perfect cross-browser |
|
|
All |
No |
Scroll |
Resizes but doesn't stay centered |
No |
Not responsive, margins must be calculated manually |
|
|
Modern & IE9+ |
Yes |
Scroll, can overflow container |
Yes |
Yes |
Blurry rendering |
|
|
Modern & IE8+ |
Yes |
Expands container |
No |
Yes |
Extra markup |
|
|
Modern, IE8+ & IE7* |
Yes |
Expands container |
No |
Yes |
Requires container, hacky styles |
|
|
Modern & IE10+ |
Yes |
Scroll, can overflow container |
Yes |
Yes |
Requires container, vendor prefixes |
解釋:
通過以上描述,絕對居中(AbsoluteCentering)的工作機理可以闡述如下:
1、在普通內容流(normal content flow)中,margin:auto的效果等同於margin-top:0;margin-bottom:0。W3C中寫道If 'margin-top', or'margin-bottom' are 'auto', their used value is 0.
2、position:absolute使絕對定位塊跳出了內容流,內容流中的其餘部分渲染時絕對定位部分不進行渲染。
Developer.mozilla.org:...an element that is positioned absolutely is taken out of the flow and thustakes
up no space
3、為塊區域設定top: 0; left: 0; bottom: 0; right: 0;將給瀏覽器重新分配一個邊界框,此時該塊block將填充其父元素的所有可用空間,父元素一般為body或者宣告為position:relative;的容器。
Developer.mozilla.org:For absolutely positioned elements, the top, right, bottom, and left propertiesspecify offsets from the edge of the element's containing block (what theelement is positioned relative to).
4、 給內容塊設定一個高度height或寬度width,能夠防止內容塊佔據所有的可用空間,促使瀏覽器根據新的邊界框重新計算margin:auto
Developer.mozilla.org: The margin of the[absolutely positioned] element is then positioned inside these offsets.
5、由於內容塊被絕對定位,脫離了正常的內容流,瀏覽器會給margin-top,margin-bottom相同的值,使元素塊在先前定義的邊界內居中。W3.org: If none of the three [top, bottom,height] are 'auto': If both 'margin-top' and 'margin-bottom' are 'auto', solvethe equation under the extra constraint that the two margins get equal values.AKA: center the block vertically
這麼看來, margin:auto似乎生來就是為絕對居中(Absolute Centering)設計的,所以絕對居中(Absolute Centering)應該都相容符合標準的現代瀏覽器。
簡而言之(TL;DR):絕對定位元素不在普通內容流中渲染,因此margin:auto可以使內容在通過top: 0; left: 0; bottom: 0;right: 0;設定的邊界內垂直居中。
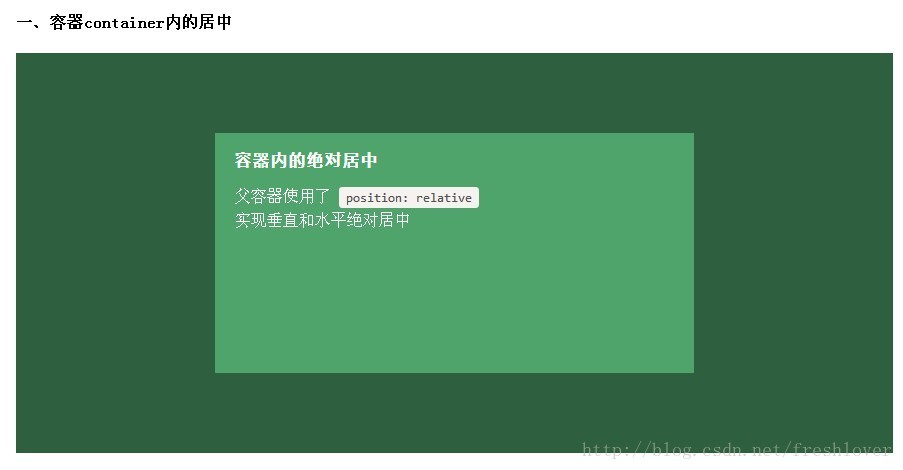
居中方式:一、容器內(Within Container)
內容塊的父容器設定為position:relative,使用上述絕對居中方式,可以使內容居中顯示於父容器。
.Center-Container {
position: relative;
}
.Absolute-Center {
width: 50%;
height: 50%;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
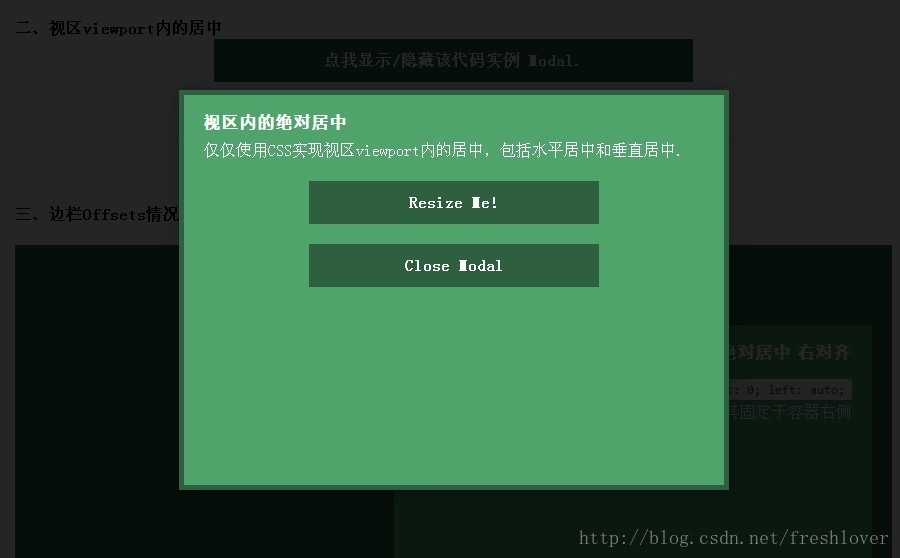
二、視區內(Within Viewport)
想讓內容塊一直停留在可視區域內?將內容塊設定為position:fixed;並設定一個較大的z-index層疊屬性值。
.Absolute-Center.is-Fixed {
position: fixed;
z-index: 999;
}
注意:對MobileSafari,若內容塊不是放在設定為position:relative;的父容器中,內容塊將垂直居中於整個文件,而不是可視區域內垂直居中。
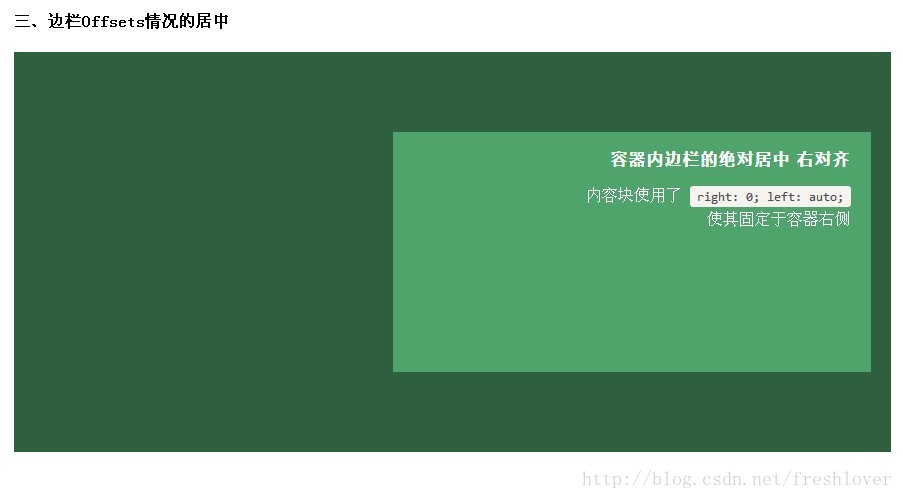
三、邊欄 (Offsets)
如果你要設定一個固頂的頭或增加其他的邊欄,只需要在內容塊的樣式中加入像這樣的CSS樣式程式碼:top:70px;bottom:auto;由於已經宣告瞭margin:auto;,該內容塊將會垂直居中於你通過top,left,bottom和right屬性定義的邊界框內。
你可以將內容塊固定與螢幕的左側或右側,並且保持內容塊垂直居中。使用right:0;left:auto;固定於螢幕右側,使用left:0;right:auto;固定與螢幕左側。
.Absolute-Center.is-Right {
left: auto; right: 20px;
text-align: right;
}
.Absolute-Center.is-Left {
right: auto; left: 20px;
text-align: left;
}
四、響應式/自適應(Responsive)
絕對居中最大的優勢應該就是對百分比形式的寬高支援的非常完美。甚至min-width/max-width 和min-height/max-height這些屬性在自適應盒子內的表現也和預期很一致。
.Absolute-Center.is-Responsive {
width: 60%;
height: 60%;
min-width: 200px;
max-width: 400px;
padding: 40px;
}
給內容塊元素加上padding也不影響內容塊元素的絕對居中實現。
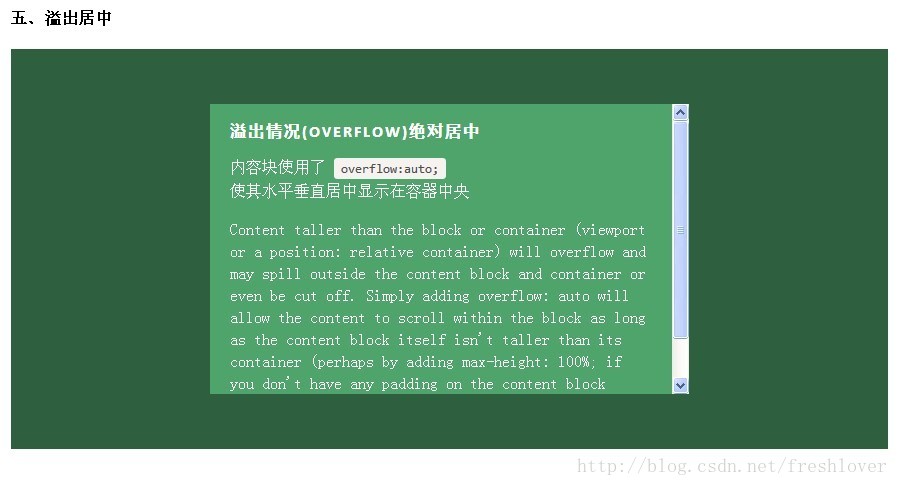
五、 溢位情況(Overflow)
內容高度大於塊元素或容器(視區viewport或設為position:relative的父容器)會溢位,這時內容可能會顯示到塊與容器的外面,或者被截斷出現顯示不全(分別對應內容塊overflow屬性設定為visible和hidden的表現)。
加上overflow: auto會在內容高度超過容器高度的情況下給內容塊顯示滾動條而不越界。.Absolute-Center.is-Overflow {
overflow: auto;
}

如果內容塊自身不設定任何padding的話,可以設定max-height: 100%;來保證內容高度不超越容器高度。
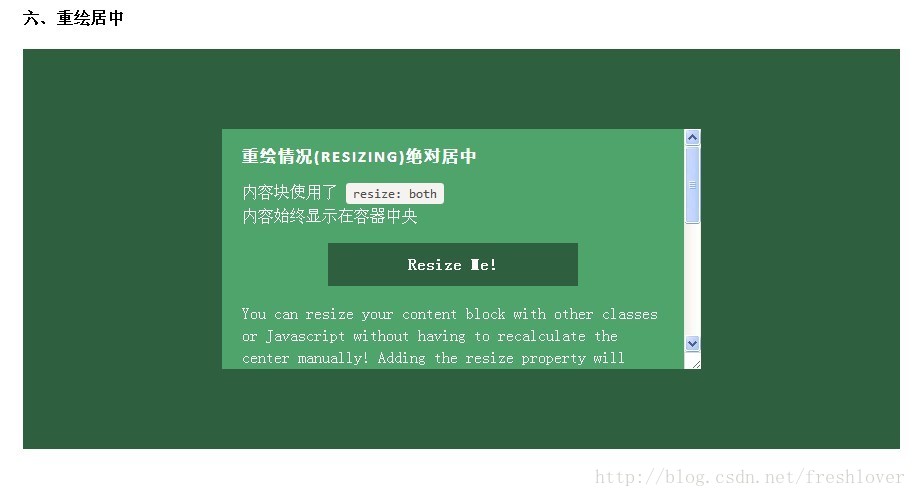
六、重繪(Resizing)
你可以使用其他class類或javascript程式碼來重繪內容塊同時保證居中,無須手動重新計算中心尺寸。當然,你也可以新增resize屬性來讓使用者拖拽實現內容塊的重繪。
絕對居中(Absolute Centering)可以保證內容塊始終居中,無論內容塊是否重繪。可以通過設定min-/max-來根據自己需要限制內容塊的大小,並防止內容溢位視窗/容器。.Absolute-Center.is-Resizable {
min-width: 20%;
max-width: 80%;
min-height: 20%;
max-height: 80%;
resize: both;
overflow: auto;
}

如果不使用resize:both屬性,可以使用CSS3動畫屬性transition來實現重繪的視窗之間平滑的過渡。一定要設定overflow:auto;以防重繪的內容塊尺寸小於內容的實際尺寸這種情況出現。
絕對居中(AbsoluteCentering)是唯一支援resize:both屬性實現垂直居中的技術。
注意:
- 要設定max-width/max-height屬性來彌補內容塊padding,否則可能溢位。
- 手機瀏覽器和IE8-IE10瀏覽器不支援resize屬性,所以如果對你來說,這部分使用者體驗很必要,務必保證對resizing你的使用者有可行的退路。
- 聯合使用resize 和 transition屬性會在使用者重繪時,產生一個transition動畫延遲時間。
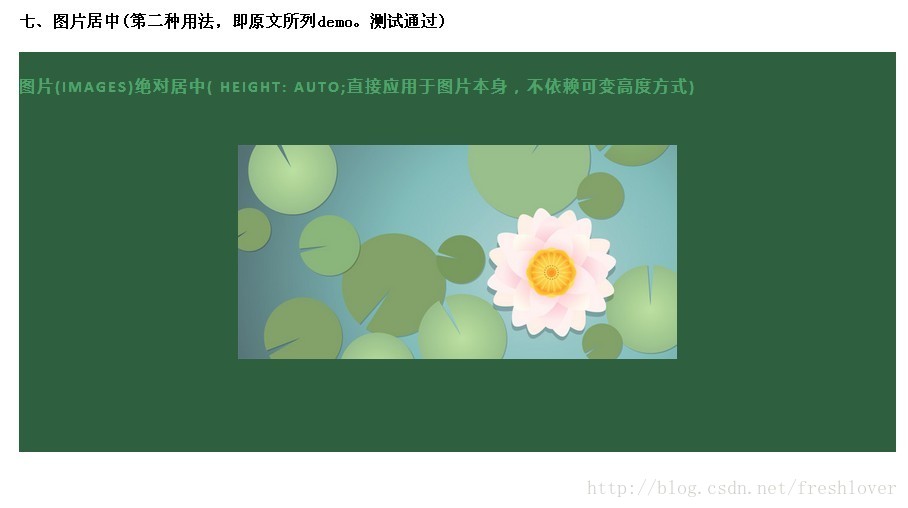
七、圖片(Images)
絕對居中(AbsoluteCentering)也適用於圖片。對圖片自身應用class類或CSS樣式,並給圖片新增height:auto樣式,圖片會自適應居中顯示,如果外層容器可以resize則隨著容器的重繪,圖片也相應重繪,始終保持居中。
需要注意的是height:auto雖然對圖片居中有用,但如果是在圖片外層的內容塊上應用了height:auto則會產生一些問題:規則的內容塊會被拉伸填充整個容器。這時,我們可以使用可變高度(Variable Height)方式解決這個問題。問題的原因可能是渲染圖片時要計算圖片高度,這就如同你自己定義了圖片高度一樣,瀏覽器得到了圖片高度就不會像其他情況一樣去解析margin:auto垂直居中了。所以我們最好對圖片自身應用這些樣式而不是父元素。
HTML:
<img src="http://placekitten.com/g/500/200" class="Absolute-Center is-Image" alt="" />
CSS:
.Absolute-Center.is-Image {
height: auto;
}
.Absolute-Center.is-Image img {
width: 100%;
height: auto;
}
最好是對圖片自身應用此方法,效果如下圖:
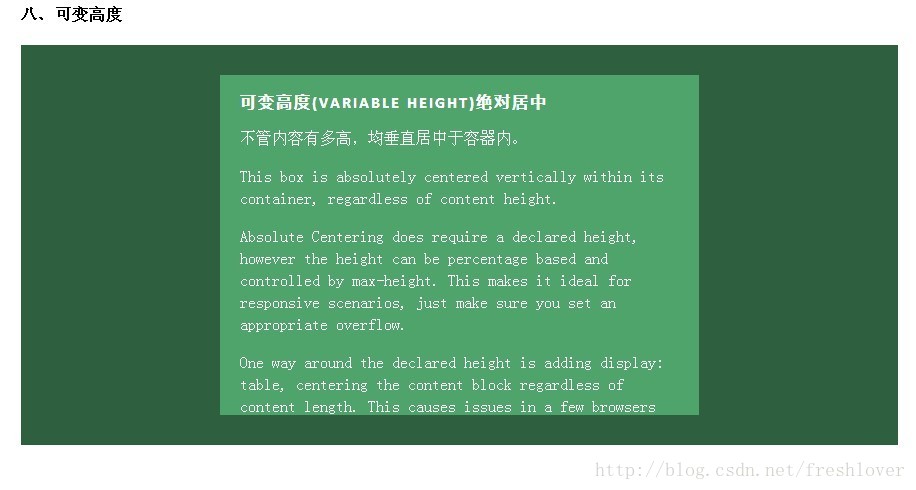
八、可變高度(Variable Height)
這種情況下實現絕對居中(AbsoluteCentering)必須要宣告一個高度,不管你是基於百分比的高度還是通過max-height控制的高度,還有,別忘了設定合適的overflow屬性。對自適應/響應式情景,這種方法很不錯。
與宣告高度效果相同的另一種方法是設定display:table;這樣無論實際內容有多高,內容塊都會保持居中。這種方法在一些瀏覽器(如IE/FireFox)上會有問題,我的搭檔Kalley
在ELL Creative(訪問ellcreative.com )上寫了一個基於Modernizr外掛的檢測函式,用來檢測瀏覽器是否支援這種居中方法,進一步增強使用者體驗。
Javascript:/* Modernizr Test for Variable Height Content */
Modernizr.testStyles('#modernizr { display: table; height: 50px; width: 50px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }', function(elem, rule) {
Modernizr.addTest('absolutecentercontent', Math.round(window.innerHeight / 2 - 25) === elem.offsetTop);
});
CSS:
.absolutecentercontent .Absolute-Center.is-Variable {
display: table;
height: auto;
}

缺點:
瀏覽器相容性不太好,若Modernizr不能滿足你的需求,你需要尋找其他方法解決。
1.與上述重繪(Resizing)情況的方法不相容
2.Firefox/IE8:使用display:table會使內容塊垂直居上,不過水平還是居中的。
3.IE9/10: 使用display:table會使內容塊顯示在容器左上角。
4.Mobile Safari:內容塊垂直居中;若使用百分比寬度,水平方向居中會稍微偏離中心位置。
Ⅱ.其他居中實現技術
絕對居中(Absolute Centering)是一種非常不錯的技術,除此之外還有一些方法可以滿足更多的具體需求,最常見的推薦:NegativeMargins, Transforms,Table-Cell, Inline-Block方式和新出現的Flexbox.方式。這些方法許多文章都有深入講解,這裡只做簡單闡述。
九、負外邊距(Negative Margins)
這或許是當前最流行的使用方法。如果塊元素尺寸已知,可以通過以下方式讓內容塊居中於容器顯示:
外邊距margin取負數,大小為width/height(不使用box-sizing: border-box時包括padding,)的一半,再加上top: 50%; left: 50%;。即:.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
}
測試表明,這是唯一在IE6-IE7上也表現良好的方法。
優點:
1.良好的跨瀏覽器特性,相容IE6-IE7。
2.程式碼量少。
缺點:
1.不能自適應。不支援百分比尺寸和min-/max-屬性設定。
2.內容可能溢位容器。
3.邊距大小與padding,和是否定義box-sizing: border-box有關,計算需要根據不同情況。
十、變形(Transforms)
這是最簡單的方法,不近能實現絕對居中同樣的效果,也支援聯合可變高度方式使用。內容塊定義transform: translate(-50%,-50%)必須帶上瀏覽器廠商的字首,還要加上
top: 50%; left: 50%;
程式碼類:.is-Transformed {
width: 50%;
margin: auto;
position: absolute;
top: 50%; left: 50%;
-webkit-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
優點:
1.內容可變高度
2.程式碼量少
缺點:
1.IE8不支援
2.屬性需要寫瀏覽器廠商字首
3.可能干擾其他transform效果
4.某些情形下會出現文字或元素邊界渲染模糊的現象
進一步瞭解transform實現居中的知識可以參考CSS-Tricks的文章《Centering PercentageWidth/Height Elements》十一、表格單元格(Table-Cell)
總的說來這可能是最好的居中實現方法,因為內容塊高度會隨著實際內容的高度變化,瀏覽器對此的相容性也好。最大的缺點是需要大量額外的標記,需要三層元素讓最內層的元素居中。
HTML:
<div class="Center-Container is-Table">
<div class="Table-Cell">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>
</div>
CSS:
.Center-Container.is-Table { display: table; }
.is-Table .Table-Cell {
display: table-cell;
vertical-align: middle;
}
.is-Table .Center-Block {
width: 50%;
margin: 0 auto;
}
優點:
1.高度可變
2.內容溢位會將父元素撐開。
3.跨瀏覽器相容性好。
缺點:
需要額外html標記
瞭解更多表格單元格實現居中的知識,請參考Roger Johansson發表在456bereastreet的文章《Flexibleheight vertical centering with CSS, beyond IE7》
十二、行內塊元素(Inline-Block)
很受歡迎的一種居中實現方式,基本思想是使用display: inline-block, vertical-align: middle和一個偽元素讓內容塊處於容器中央。這個概念的解釋可以參考CSS-Tricks上的文章《Centering in the Unknown》
我這個例子也有一些其他地方見不到的小技巧,有助於解決一些小問題。
如果內容塊寬度大於容器寬度,比如放了一個很長的文字,但內容塊寬度設定最大不能超過容器的100%減去0.25em,否則使用偽元素:after內容塊會被擠到容器頂部,使用:before內容塊會向下偏移100%。
如果你的內容塊需要佔據儘可能多的水平空間,可以使用max-width: 99%;(針對較大的容器)或max-width: calc(100% -0.25em)(取決於支援的瀏覽器和容器寬度)。HTML:
<div class="Center-Container is-Inline">
<div class="Center-Block">
<!-- CONTENT -->
</div>
</div>
CSS:
.Center-Container.is-Inline {
text-align: center;
overflow: auto;
}
.Center-Container.is-Inline:after,
.is-Inline .Center-Block {
display: inline-block;
vertical-align: middle;
}
.Center-Container.is-Inline:after {
content: '';
height: 100%;
margin-left: -0.25em; /* To offset spacing. May vary by font */
}
.is-Inline .Center-Block {
max-width: 99%; /* Prevents issues with long content causes the content block to be pushed to the top */
/* max-width: calc(100% - 0.25em) /* Only for IE9+ */
}
這種方法的優劣和單元格Table-Cell方式差不多,起初我把這種方式忽略掉了,因為這確實是一種hack方法。不過,無論如何,這是很流行的一種用法,瀏覽器支援的也很好。
優點:
1.高度可變
2.內容溢位會將父元素撐開。
3.支援跨瀏覽器,也適應於IE7。
缺點:
1.需要一個容器
2.水平居中依賴於margin-left: -0.25em;該尺寸對於不同的字型/字號需要調整。
3.內容塊寬度不能超過容器的100% - 0.25em。
更多相關知識參考ChrisCoyier的文章《Centeringin the Unknown》
十三、Flexbox
這是CSS佈局未來的趨勢。Flexbox是CSS3新增屬性,設計初衷是為了解決像垂直居中這樣的常見佈局問題。相關的文章如《Centering Elements with Flexbox》
記住Flexbox不只是用於居中,也可以分欄或者解決一些令人抓狂的佈局問題。
優點:
1.內容塊的寬高任意,優雅的溢位。
2.可用於更復雜高階的佈局技術中。
缺點:
1.IE8/IE9不支援。
2.Body需要特定的容器和CSS樣式。
3.執行於現代瀏覽器上的程式碼需要瀏覽器廠商字首。
4.表現上可能會有一些問題
有關Flexbox Centering的文章可以參考David Storey的文章《Designing CSS Layouts WithFlexbox Is As Easy As Pie》建議:
每種技術都有其優劣之處。你選擇哪一種技術取決於支援的瀏覽器和你的編碼。使用上面的對照表有助於你做出決定。
作為一種簡單的替代方案,絕對居中(Absolute Centering)技術表現良好。曾經你使用負邊距(Negative Margins)的地方,現在可以用絕對居中(Absolute Centering)替代了。你不再需要處理討厭的邊距計算和額外的標記,而且還能讓內容塊自適應大小居中。
如果你的站點需要可變高度的內容,可以試試單元格(Table-Cell)和行內塊元素(Inline-Block)這兩種方法。如果你處在流血的邊緣,試試Flexbox,體驗一下這一高階佈局技術的好處吧。相關文章
- css絕對定位元素垂直水平居中CSS
- 水平居中、垂直居中、水平垂直居中、浮動居中、絕對定位居中…….幫你搞定
- 16種方法實現水平居中垂直居中
- css實現水平垂直居中的幾種方式CSS
- css實現垂直水平居中的幾種方法CSS
- css 水平垂直居中實現方式CSS
- css篇之absolute絕對定位元素居中技巧CSS
- CSS垂直居中和水平居中CSS
- CSS水平居中和垂直居中CSS
- css水平垂直居中CSS
- CSS垂直水平居中CSS
- CSS水平居中和垂直居中的方法CSS
- 【CSS】水平垂直居中的4種實現(寬高不定)CSS
- 純CSS完美實現垂直水平居中的6種方式CSS
- CSS的垂直居中和水平居中總結CSS
- 淺談居中問題(水平居中、垂直居中、水平垂直居中)
- 5種實現垂直居中cssCSS
- 如何讓絕對定位的元素水平居中
- CSS實現水平垂直居中的方式有哪些?CSS
- css水平、垂直居中的方法CSS
- 如何實現水平垂直居中?
- div實現水平垂直居中的幾種方法
- 水平垂直居中的實現方法
- CSS佈局之水平居中和垂直居中CSS
- css-水平居中、垂直居中(初級篇)CSS
- CSS實現水平、垂直居中,N種方法,徹底說透!CSS
- css實現div水平垂直居中程式碼CSS
- Css實現垂直居中的幾種方法CSS
- CSS垂直居中的12種實現方式CSS
- CSS 實現垂直居中的 5 種方法CSS
- css div全屏水平垂直居中CSS
- CSS按鈕垂直水平居中CSS
- CSS視窗垂直水平居中CSS
- 元素水平垂直居中三種方法實現
- 水平垂直居中佈局的多種實現方式
- CSS實現水平垂直居中的1010種方式(史上最全)CSS
- 三行CSS程式碼實現水平垂直居中CSS
- css實現的圖片水平垂直居中程式碼CSS