【ztree系列】節點的增刪改
一直以來,專案中用到的樹形結構,都是用來讀取顯示資料、或者控制頁面上其它內容的展示。對於樹資料來源的修改,一般由其它模組來完成,這樣可以讓功能單一化,不必讓樹的職責過多,但是卻不得不再多加一步了。為了給使用者提供最大的便利,省去這一步的麻煩,我們可以利用它的圖示增刪改功能,這樣可以給使用者最大的選擇餘地,也會讓我們的系統更加的靈活。
一、簡述
在做之前,先簡單介紹下我們要實現的功能。首先,增刪改查是對資料來源的四大操作,這也就是我們要給tree新增的東西了。“查詢”在載入tree的時候已經實現了,剩下的分別是:增加、刪除、修改,對它們的實現流程就是:
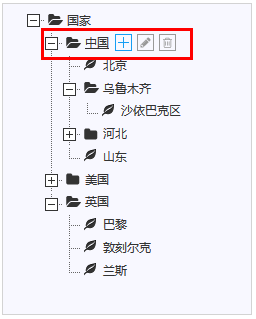
1.在載入完tree以後,當滑鼠移動到tree節點上時,自動載入增刪改按鈕
2.這三個按鈕分別控制tree節點的增刪改功能
3.當滑鼠移出tree節點且該節點未被選中時,按鈕消失。
二、增加ztree節點
滑鼠在tree上的移動事件,分別由tree的移入、移出屬性負責,我們可以在定義tree的時候就繫結好,分別是addHoverDom、removeHoverDom,增加事件就寫在了addHoverDom中
//樹屬性的定義
var setting = {
//頁面上的顯示效果
view: {
addHoverDom: addHoverDom, //當滑鼠移動到節點上時,顯示使用者自定義控制元件
removeHoverDom: removeHoverDom, //離開節點時的操作
fontCss: getFontCss //個性化樣式
},
edit: {
enable: true, //單獨設定為true時,可載入修改、刪除圖示
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //單擊事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
};1.創造一個節點
該節點的名稱可暫時命名為“NewNode”,該節點的pId是我們滑鼠所在節點的id,如果還有其它資訊也可以在這裡定義或作其它限制
2.將節點資訊新增到資料庫,並返回新新增資料的id
(返回id,主要是針對資料庫表的主鍵是自增長型別的,如果主鍵是guid或者有命名規則的,就不用獲取返回資料了)
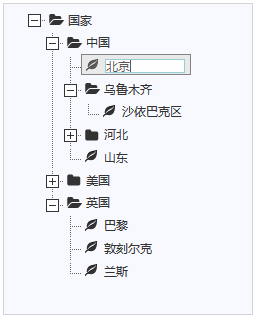
3.將新節點新增到tree上,也就是我們能看到的頁面上的新增效果
4.讓新節點處於選中狀態,這裡也可以設定為處於修改狀態,具體的隨個人情況
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //獲取節點資訊
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定義新增按鈕
sObj.after(addStr); //載入新增按鈕
var btn = $("#addBtn_"+treeNode.tId);
//繫結新增事件,並定義新增操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//將新節點新增到資料庫中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //獲取新新增的節點Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //頁面上新增節點
var node = zTree.getNodeByParam("id", newID, null); //根據新的id找到新新增的節點
zTree.selectNode(node); //讓新新增的節點處於選中狀態
});
});
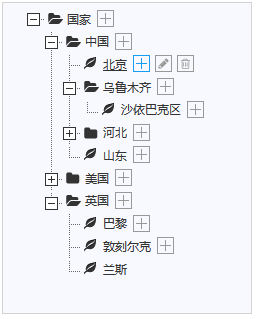
};removeHoverDom執行銷燬功能,消除由addHoverDom帶給我們的操作,雖然addHoverDom已經實現了我們的功能,但是若沒有它來回收addHoverDom創造的成果,我們的頁面就會載入出來一堆無效按鈕,所以說加減平衡還是很重要的
function removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};
沒有removeHoverDom功能的效果如下,如果把其它按鈕也移到addHoverDom中定義,這裡的無效按鈕就不止一個新增了……
三、修改節點
修改節點在定義tree的時候已經做了繫結,我們可以直接寫修改的函式,如果想和增加節點一樣在addHoverDom中繫結也可以(記得在removeHoverDom中銷燬)。修改節點相對來說比較容易,在tree上最直觀的的就是nodeName了,所以我們只說修改名稱的部分,如果還需要修改其它資料,可以用彈出框等來完成,這裡就不羅嗦了。
function onRename(e, treeId, treeNode, isCancel) {
//需要對名字做判定的,可以來這裡寫~~
$.post('./index.php?r=data/modifyname&id='+treeNode.id+'&name='+treeNode.name);
}其實修改節點還有beforeRename的回撥函式,常常把對修改資料的判定放在這裡,如果定義了這個函式,則只有在返回true時,onRename事件回撥函式才會被觸發。
定義:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("節點名稱不能為空.");
return false;
}
return true;
}四、刪除節點
刪除節點由onRemove回撥函式操作,具體的是否可刪除、有無子節點以及將該節點刪除後對子節點需進行什麼操作,可在這裡完成
function onRemove(e, treeId, treeNode) {
//需要對刪除做判定或者其它操作,在這裡寫~~
$.post('./index.php?r=data/del&id='+treeNode.id);
}function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("確認刪除 節點 -- " + treeNode.name + " 嗎?");
}小結:
ztree的增刪改是樹結構動態載入圖示的一個例子,它更重要的是實現了一種“無處不按鈕”的思路,在最大程度上想使用者所想,為其提供足夠的便利。如果我們想以這種方式實現其它功能,也不失為一種好的選擇。
相關文章
- 【ztree】zTree節點增刪改
- onnx 增刪改查,修改節點,刪除節點,修改input,output
- 圍繞DOM元素節點的增刪改查
- 【轉】JavaScript對Json節點的增刪改JavaScriptJSON
- Tree樹狀圖的動態增刪查改(中)新增節點
- layer彈框刪除ztree節點非阻塞問題解決
- Oracle 10g 增刪節點Oracle 10g
- 文件的增刪改
- gRPC 的增刪改查系列之.proto檔案RPC
- gRPC 的增刪改查系列之客戶端RPC客戶端
- 增刪改查
- layui的增刪改查UI
- 資料的增刪改
- 列表的增刪改查
- 字典的增刪改查
- redist的增刪改查Redis
- Mybatis的增刪改查MyBatis
- MongoDB的增刪改查MongoDB
- ThinkPHP的增、刪、改、查PHP
- gRPC 的增刪改查系列之啟動服務RPC
- Ztree + PHP 無限級節點遞迴查詢PHP遞迴
- indexedDB 增刪改查Index
- SQL增刪改查SQL
- mysql增刪改查MySql
- Mongoose查增改刪Go
- FMDB增刪改查
- mysql增查刪改MySql
- mybatis中的增刪改操作MyBatis
- 一個系列搞定MyBatis:MyBatis快速上手增刪改查MyBatis
- C# 資料操作系列 - 12 NHibernate的增刪改查C#
- gRPC 的增刪改查系列之cmd啟動服務RPC
- Elasticsearch使用系列-ES增刪查改基本操作+ik分詞Elasticsearch分詞
- C# 資料操作系列 - 8. EF Core的增刪改查C#
- sql指令,增,刪,查,改SQL
- EFCore之增刪改查
- mysql基本增刪改查MySql
- MongoDB增刪改查操作MongoDB
- hibernate增刪差改