使用vuejs獲取兩個陣列id,如果某一個陣列id成功匹配另一個陣列內id,那麼就勾選
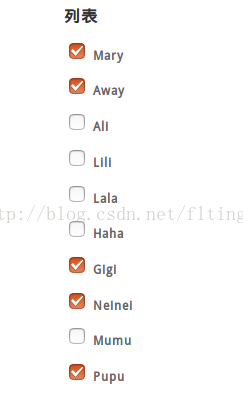
這篇文章是使用vuejs獲取陣列,其中一個陣列裡麵包含全部的數值,另一個陣列只有一部分數值,要做的就是第二個陣列去匹配第一個陣列,匹配相同的情況下,給這個相同的數值打上鉤,如下圖
專案地址:https://github.com/fengliting/vue-array,後續程式碼解說就不會全部都打上
html是遍歷全部的陣列
<li v-for="item in arr1" >
<div class="checkbox">
<label>
<!--value存在於v-model裡面的話,checkbox會自動勾選-->
<input class="chk_1" type="checkbox" @click="choseitem($event.target.value)" v-model="indexs" :value="item.id">
{{item.value}}
</label>
</div>
</li>
js程式碼
//全部
var list1 = [{value:'Mary',id:1},{value:'Away',id:2},{value:'Ali',id:3},...]
var list2 = [{value:'Mary',id:1},{value:'Away',id:2},{value:'Neinei',id:8},...]
//獲取第二個陣列裡面的物件
getarrayitem:function(){
this.indexs = this.list2.map(function(json){
return json.id
})
}
//選中的值判斷是否在第二個陣列中
choseitem:function(inputid){
//this.isArr是判斷某一個值是否在陣列中,可以用原生js實現,也可以使用jquery實現,這裡就不貼這個程式碼了
if(this.isArr(inputid,this.indexs){
console.log("存在第二個陣列內")
})
console.log("不存在第二個陣列中")
}
相關文章
- 一個陣列和另一個陣列比較,如果第一個陣列裡面有的就不新增了陣列
- 如何將一個陣列中的元素插入另一個陣列陣列
- 兩個有序陣列如何合併成一個有序陣列陣列
- 將兩個有序陣列合併為一個有序陣列陣列
- js如何獲取兩個陣列共有的元素JS陣列
- 將一個陣列複製到另一個陣列上陣列
- 陣列1——求一個陣列的最大子陣列陣列
- 往一個陣列物件裡面傳值,如果id已經存在就替換id同一個物件裡面的另一個值。沒有就新增陣列物件
- 合併兩個有序陣列陣列
- javascript將陣列的元素每兩個一組存入一個新陣列JavaScript陣列
- [求解]陣列,分成倆個陣列,陣列值之和的相差最小。陣列
- 將一個陣列賦值給另外一個陣列陣列賦值
- 獲取陣列第N個元素的方法陣列
- PHP獲取陣列最後一個值PHP陣列
- JavaScript獲取陣列最後一個元素JavaScript陣列
- JS處理陣列內如果相同ID追加一個屬性(如字型顏色)JS陣列
- RAID磁碟陣列AI陣列
- 磁碟陣列RAID陣列AI
- 比較兩個陣列是否相等陣列
- js如何合併兩個陣列JS陣列
- 88、合併兩個有序陣列陣列
- js合併兩個陣列物件JS陣列物件
- Python多個陣列合並(拼接)為一個陣列Python陣列
- android典型程式碼系列(十九)------將一個陣列複製成為另外一個陣列的方法Android陣列
- Linux--PAID磁碟陣列與陣列卡LinuxAI陣列
- js將一個陣列追加到原陣列中JS陣列
- JS陣列遍歷和獲取陣列最值JS陣列
- 磁碟陣列RAID概述陣列AI
- 二維陣列按照其內層陣列的某個鍵值排序陣列排序
- 力扣之兩個陣列的交集力扣陣列
- 兩個有序陣列的中位數陣列
- 88. 合併兩個有序陣列陣列
- 找到兩個陣列中的公共元素陣列
- 陣列中每個陣列元素出現的次數陣列
- Java陣列03:陣列使用Java陣列
- js如何獲取指定元素在陣列中個數JS陣列
- PHP 不定個數 de 陣列取交集PHP陣列
- PHP 二維陣列, 按某一個欄位排序PHP陣列排序