前端開發人員也要會的切圖技巧(三)
這節分享一個photoshop cc 開始有的自動生成圖示的方法,真的超級好用,不看會後悔~(~ ̄▽ ̄)~
話說一二三的排版都不一致會不會有人介意(。・・)ノ
psd練習檔案
http://pan.baidu.com/s/1pL2dwL1工具:我這裡用的是photoshop cc 2015
沒有photoshop,這裡準備了photoshop cc 2015的安裝包和破解工具,具體安裝和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT開始
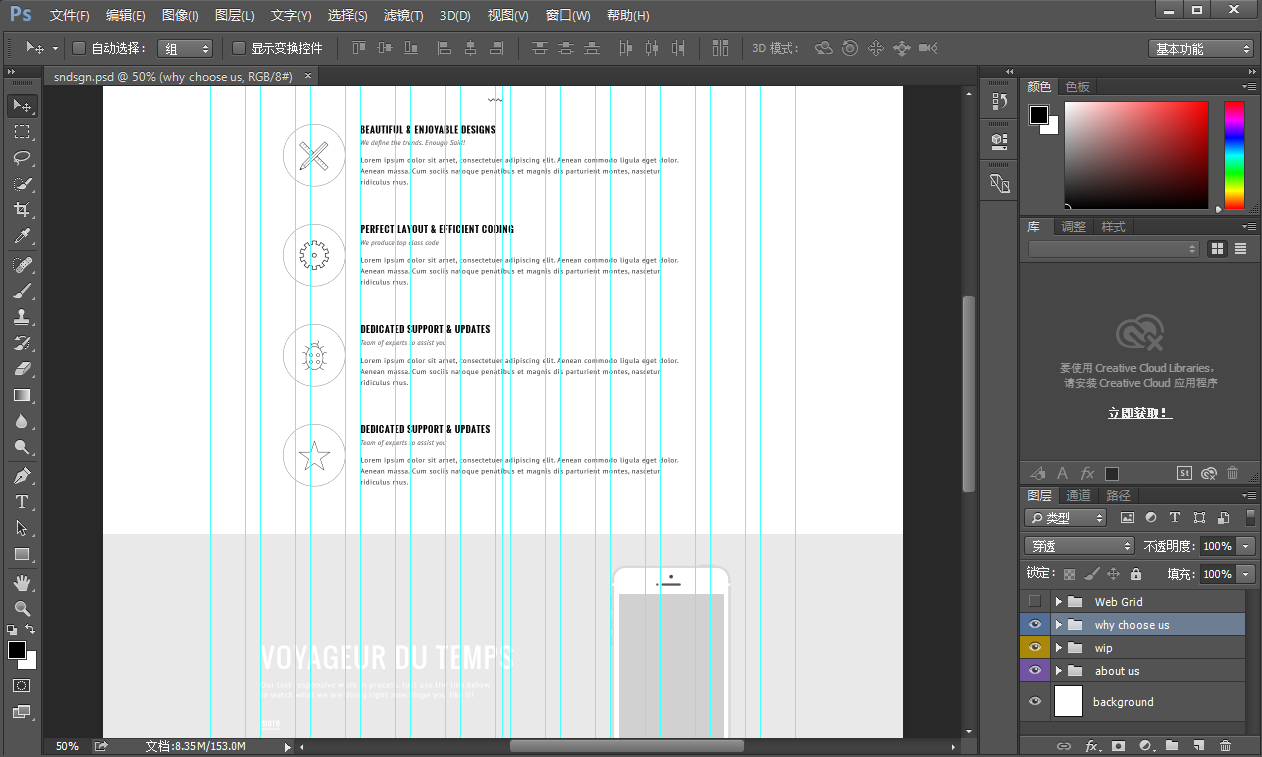
1.開啟給大家準備的psd檔案
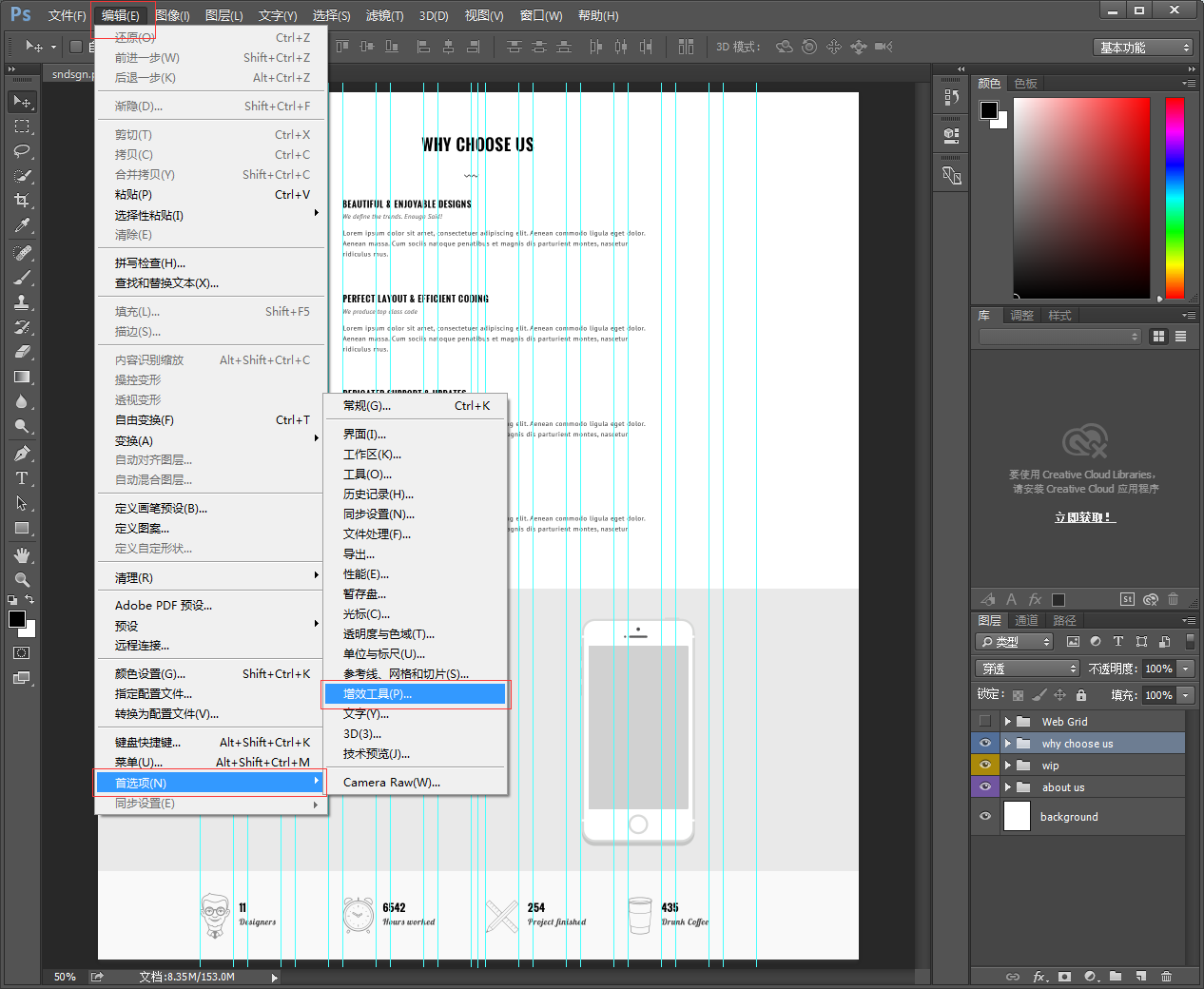
2.選擇“編輯”=》“首選項”=》“增效工具”
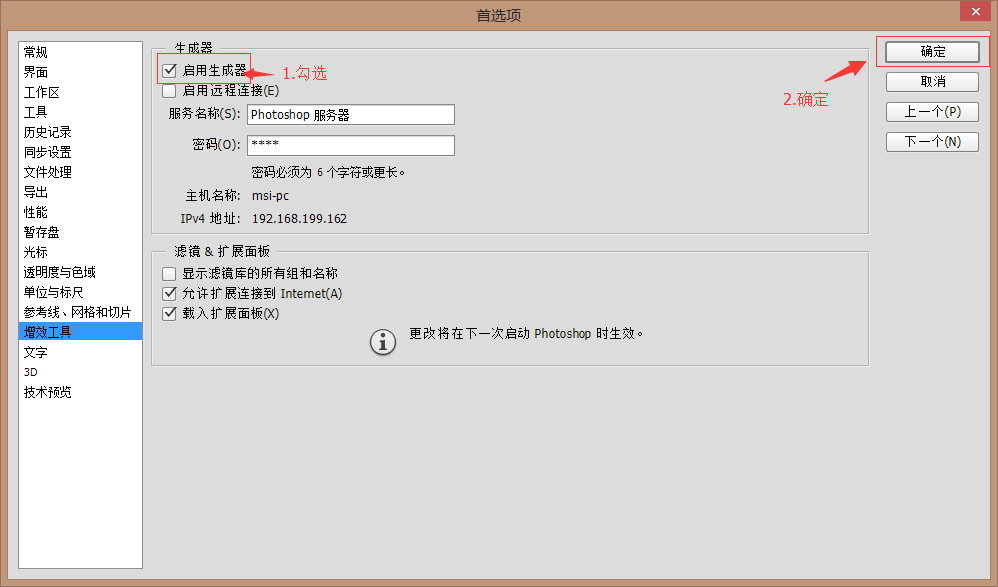
3.勾選“啟用生成器”,選擇“確定”
4.重啟一下photoshop
5.重啟後,重新開啟我們的檔案,感覺參考線太礙事了,我們用快捷鍵“CTRL”+“;”把參考線隱藏了。
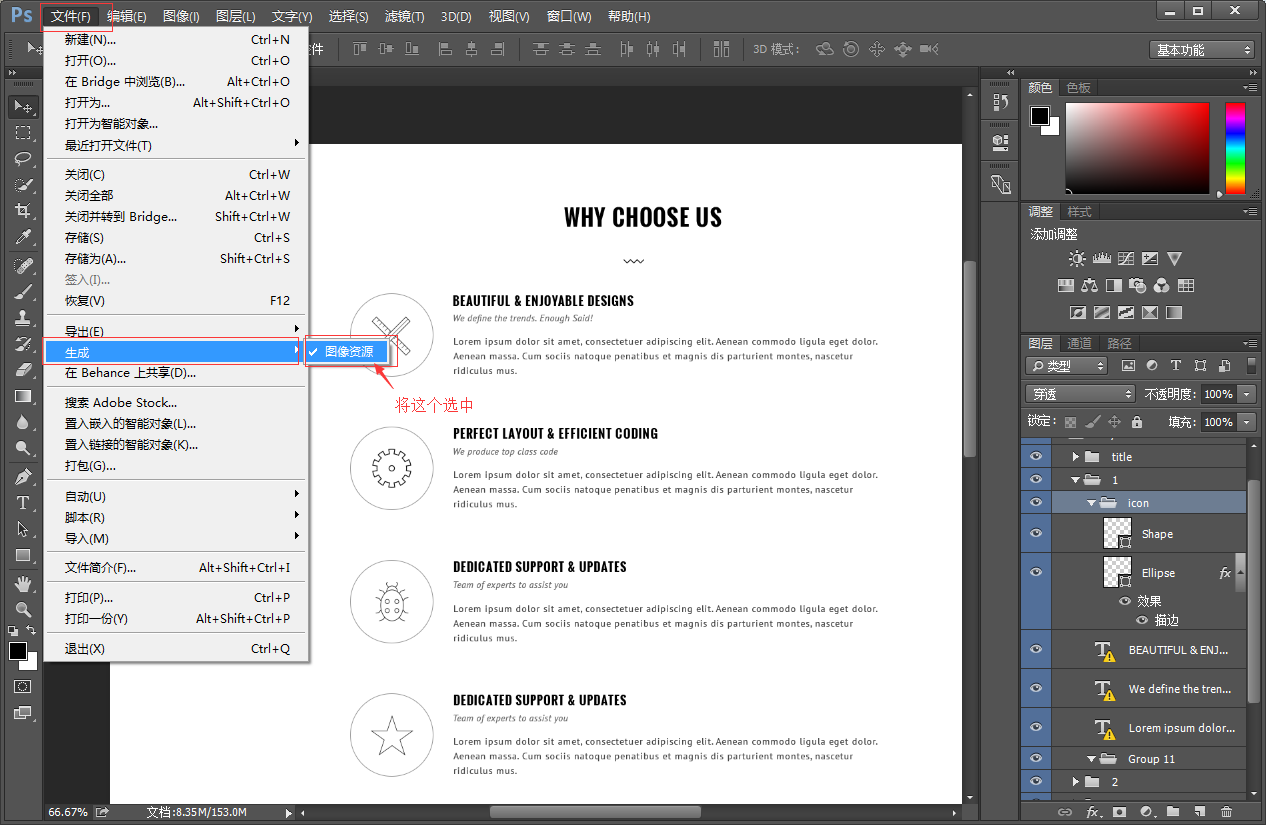
6.選擇“檔案”=》“生成”=》“影像資源”
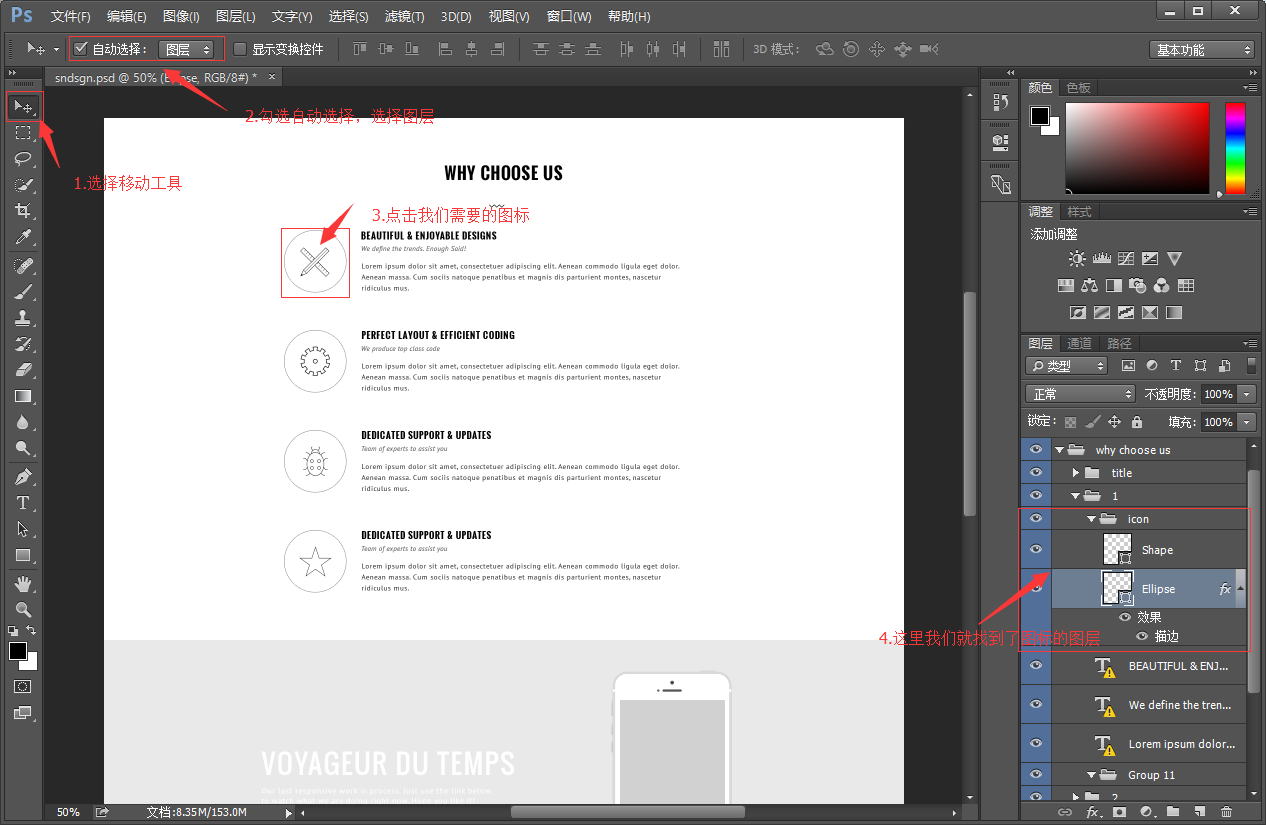
7.用之前一樣的方法找到我們要的圖示的圖層
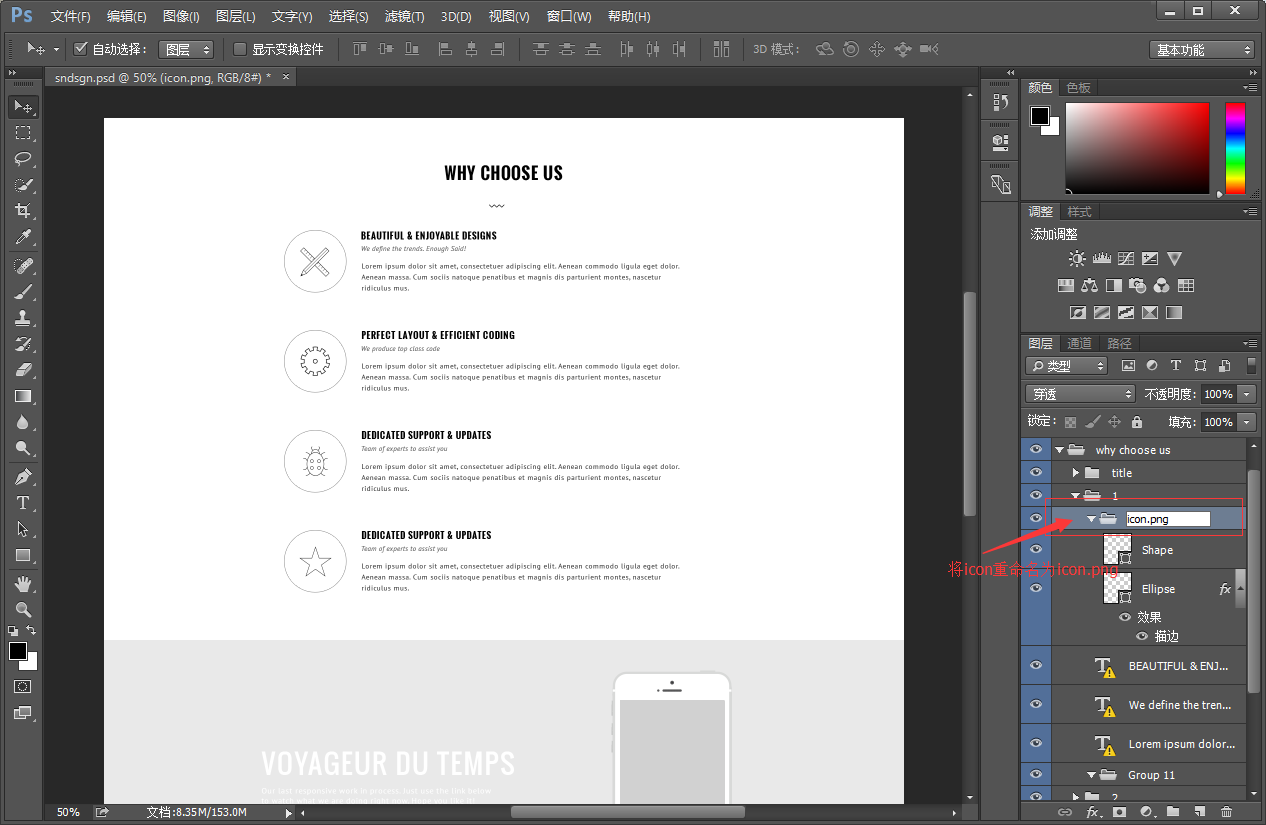
8.我們需要的圖示放在了icon這個分組中,現在我們將icon重新命名為icon.png
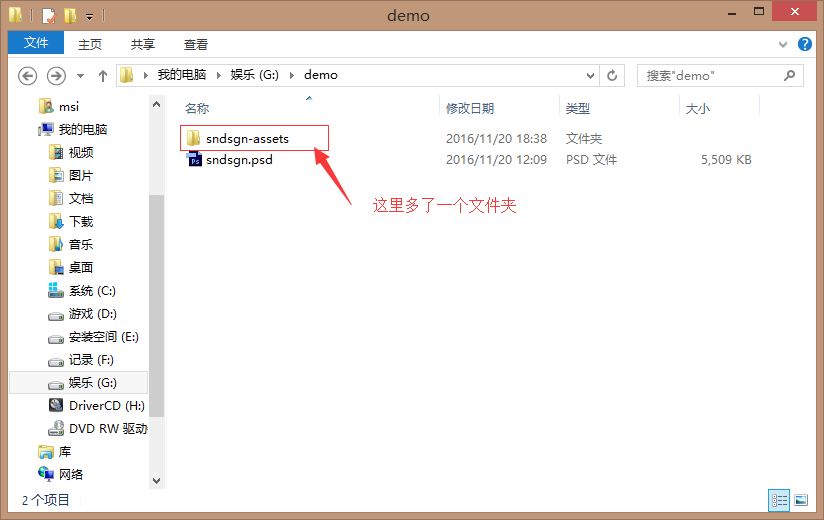
9.現在我們開啟我們存放psd檔案的資料夾中,可以發現現在多了一個資料夾
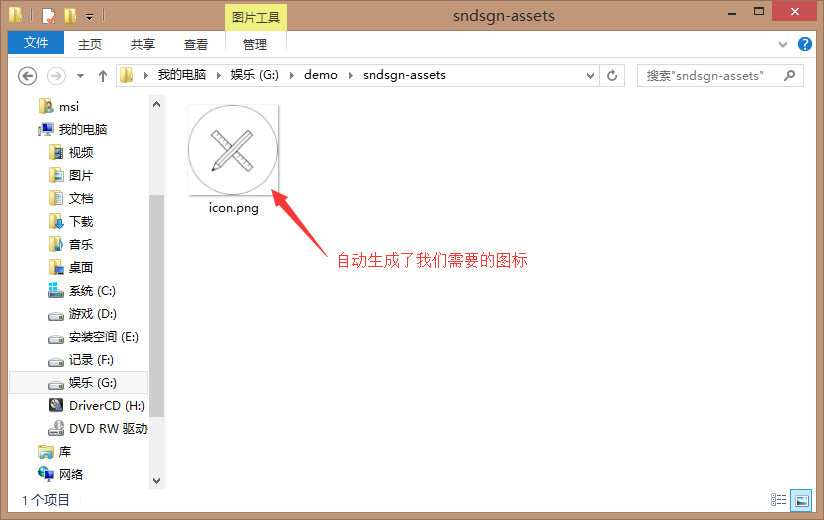
10.開啟這個多出來的資料夾就會看到我們的圖示躺在那裡了,是不是很激動!!!
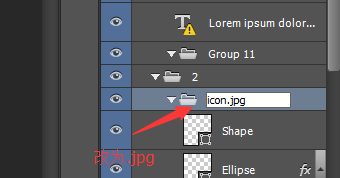
11.我們還可以繼續把第二個圖示重新命名為icon.jpg
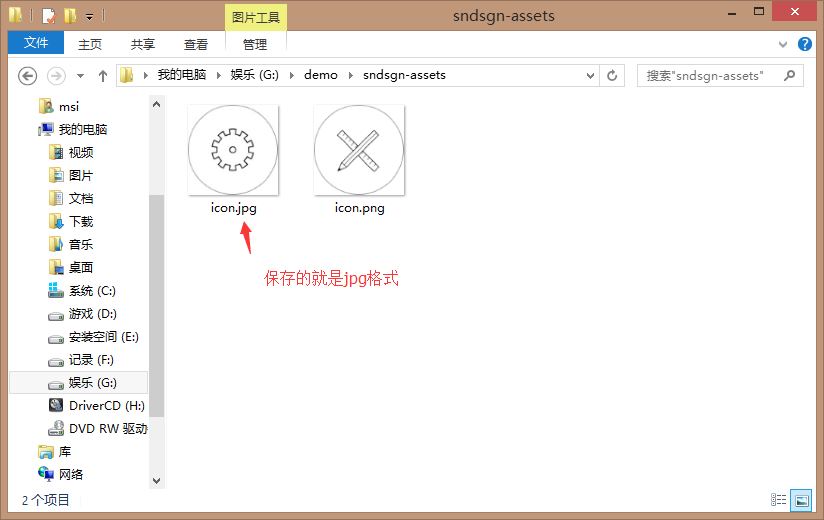
12.然後會發現剛才那個資料夾中又多了一個icon.jpg檔案
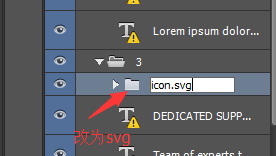
13.現在把第三個圖示改為icon.svg
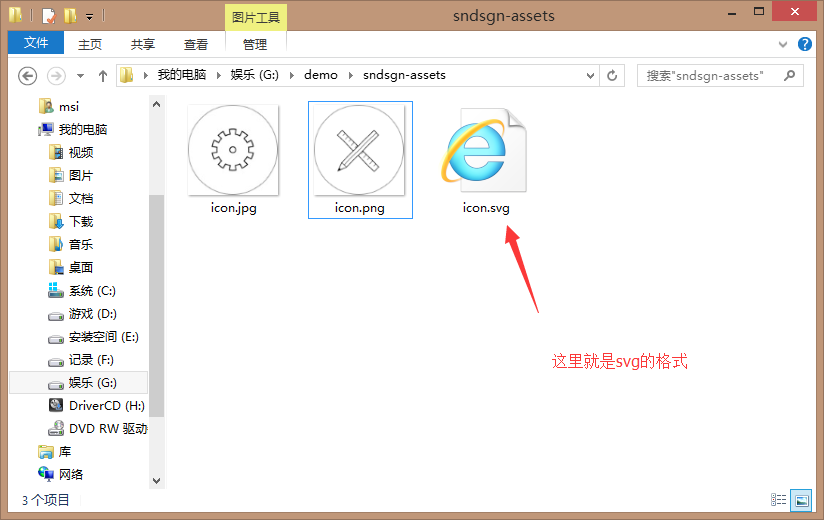
14.你應該已經猜到了,資料夾中又多了一個svg檔案
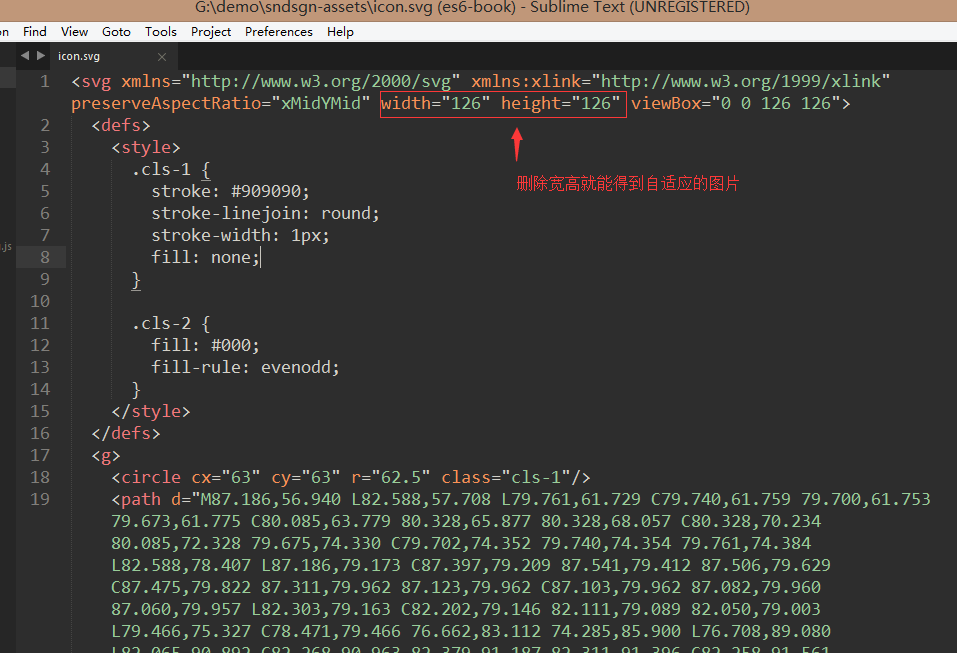
15.我們用編輯器開啟這個svg檔案,就可以看到svg的程式碼,這裡設定了寬高,如果將width和height刪除,就可以得到自適應的圖示檔案(可以任意縮放)
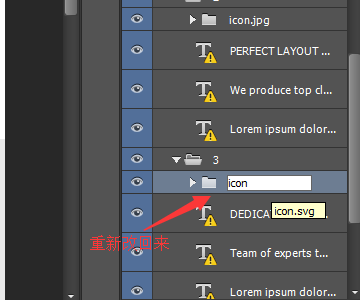
16.如果不想要要這個圖示,我們可以把檔案的命名重新改回來
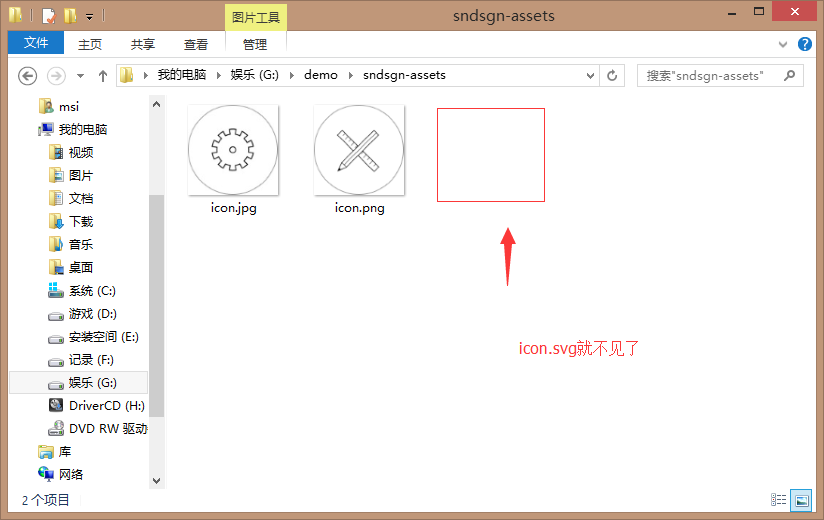
17.然後看到資料夾中的svg檔案沒有了
這個方法生成圖示非常的方便,很適合我們生成svg圖片,可以儲存到fontello或者iconfont中,強烈建議!
相關文章
- 前端要會的一些ps切圖和和ps技巧!前端
- 大前端開發人員必知必會的HTTP知識前端HTTP
- 前端開發,難道只是“切圖”?前端
- 前端必備 PS三種切圖方法 Cutterman最好用的切圖工具前端
- [譯] 優秀 JavaScript 開發人員應掌握的 9 個技巧JavaScript
- 面向前端開發人員的VSCode自動化外掛前端VSCode
- 前端技術人員的發展之路前端
- 開發人員建立圖示工具:AssetsGen for MacMac
- 如果你是C開發人員請看這三個顯式程式設計技巧程式設計
- photoshop批次切圖技巧
- 前端開發也要學點兒 Linux 基礎命令前端Linux
- 2019年成為優秀的Java開發人員的10個技巧Java
- 十款讓Web 前端開發人員愛不釋手的工具!Web前端
- 90%的Java開發人員都會犯的5個錯誤Java
- 前端也要懂的IOC前端
- ps-前端切圖前端
- 5款讓Web前端開發人員更輕鬆的實用工具!Web前端
- 為什麼說web前端開發人員的薪資高、待遇好Web前端
- 測試人員與開發人員的比例究竟多少是合理的?
- 面向開發人員的最佳開源工具開源工具
- 想學習成為現代前端開發人員?一張英文知識路徑圖 - roadmap前端
- 前端也要會的資料結構 (不定期更新篇)前端資料結構
- 開發人員選擇 PHP 的原因PHP
- 前端開發CSS實用的技巧有哪些前端CSS
- 前端開發者務必知道的JavaScript技巧前端JavaScript
- 你不知道的前端SDK開發技巧前端
- 開發人員不得不會的MySQL多表聯合查詢方法!MySql
- 前端切圖必備技能前端
- GitOps 如何改善開發人員和運維人員的日常工作?Git運維
- 找 Laravel + VUE 開發人員LaravelVue
- 【還沒開始】每個前端開發人員都應瞭解的延遲資料前端
- 開發人員提升自己的四種方式
- 路人開發對測試人員的看法
- 開發人員測試 Devin AI 後的發現devAI
- 為何 DevOps 會給開發人員帶來壓力和倦怠?dev
- 低程式碼平臺是否會使開發人員多餘? - itpedia
- PS·web前端切圖(詳細)Web前端
- 前端開發路線圖前端
- Rust for C#/.NET 開發人員RustC#