
千呼萬喚始出來~等了那麼久的新一代 LTS!距離上一代 LTS (即 5.1)感覺已經好遙遠了呢!新版的 LTS 同樣會有為期兩年的 Bug 修復和三年的安全更新!而其他對於一般的發行版則是提供六個月的 Bug 修復支援,一年的安全修復支援。
按照慣例,接下來讓我們羅列一下新版的特性~
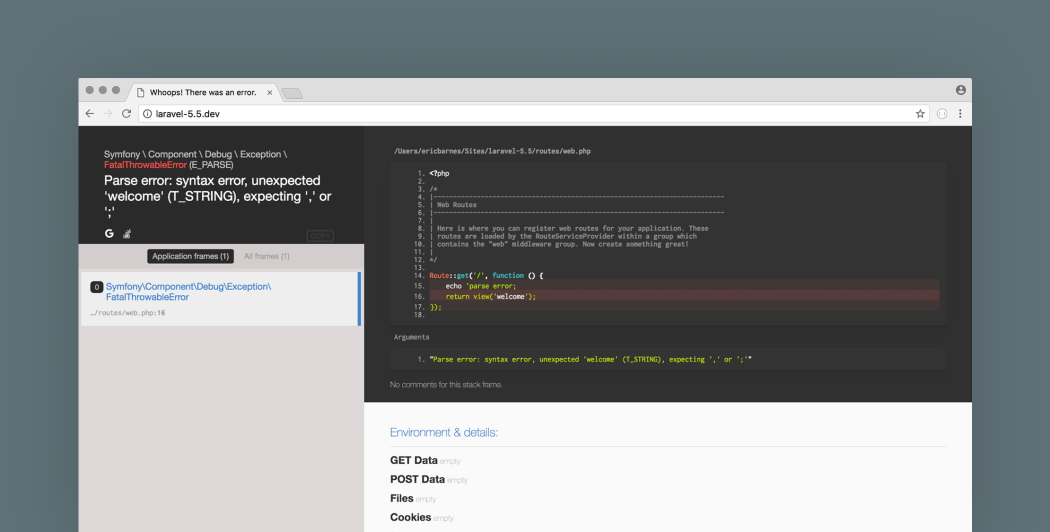
Whoops 迴歸

用過 Laravel 4 的人都會十分想念的PHP 錯誤處理框架,而現在,它已經正式迴歸了!詳情請看 Whoops 迴歸。
集合 Dump
一個能讓你在集合中直接使用 dd 的新功能,詳情看這個 Collections 支援 dd 跟 dump。
<?php
Song::all()
->filter
->platinum
->dump()
->filter(function ($song) {
return $song->released_on >= \Carbon\Carbon::parse('-10 years');
})
->dd();異常渲染
如果定義了一個公共「響應」方法就可以對異常進行渲染。 在早期的 Laravel 版本中,你可以在 App\Exceptions\Handler::render() 方法新增檢查,並有條件地基於異常型別來返回響應。
在 5.5 中,你可以直接丟擲異常,而無需在處理程式中新增額外的邏輯進行響應:
<?php
// throw new TerribleSongException($song) in a controller...
namespace App\Exceptions;
use App\Song;
class TerribleSongException extends \Exception
{
/**
* @var \App\Song
*/
protected $song;
public function __construct(Song $song)
{
$this->song = $song;
}
/**
* @param \Illuminate\Http\Request $request
*/
public function render($request)
{
return response("The song '{$this->song->title}' by '{$this->song->artist}' is terrible.");
}
}你還可以在異常類中實現 Responsable 介面,Laravel 將自動響應。
Responsable 響應介面
Laravel 為響應方法新增了一個 Responsable 介面。 實現介面的類可以從控制器方法返回。在準備響應到 Illuminate\Routing\Router 時,路由器會檢查 Responsable 的例項。
這是一個將響應的內容交給 NewSongResponse 物件來處理的例子:
public function store(Request $request)
{
$data = request()->validate([
'title' => 'required',
'artist' => 'required',
'description' => 'required',
'duration' => 'required|numeric',
'released_on' => 'required|date_format:Y-m-d',
'gold' => 'boolean',
'platinum' => 'boolean',
]);
$song = new Song($data);
$song->save();
return new NewSongResponse($song);
}現在我們來看看這個 NewSongResponse 的類:
<?php
namespace App\Http\Responses;
use App\Song;
use Illuminate\Contracts\Support\Responsable;
class NewSongResponse implements Responsable
{
/**
* @var \App\Song
*/
protected $song;
/**
* @param \App\Song $song
*/
public function __construct(Song $song)
{
$this->song = $song;
}
public function toResponse($request)
{
if ($request->wantsJson()) {
return response()
->json($this->song)
->header('Location', route('songs.show', $this->song))
->setStatusCode(201);
}
return redirect()
->route('songs.show', $this->song);
}
}如你所看到的,在預設情況下,程式會重定向到路由 songs.show,而如果是通過 AJAX 發出的請求,就會自動響應 JSON 格式的內容。
更多內容可以檢視 響應 Responsable 介面
請求驗證方法
在 Laravel 的過去版本中,你可以將請求例項傳遞給控制器中的 $this->validate() 方法:
$this->validate(request(), [...]);現在,你可以直接在請求物件上呼叫 validate 方法:
$data = request()->validate([
'title' => 'required',
'artist' => 'required',
'description' => 'required',
'duration' => 'required|numeric',
'released_on' => 'required|date_format:Y-m-d',
'gold' => 'boolean',
'platinum' => 'boolean',
]);用這種方式來呼叫驗證的另一個好處是返回值的作用就像 Request::only(),只返回驗證規則中提供的鍵。 這樣就可以省去對 Request::all() 的使用。
相關的文章可以檢視 驗證器支援返回請求資料。
自定義驗證規則的物件和閉包
建立自定義規則物件是使用 Validator::extend(仍然可以使用)來建立自定義規則一個替代方法。之所以這樣做,是因為這樣做能夠讓規則邏輯更加一目瞭然。 驗證規則物件可能如下所示:
<?php
namespace App\Rules;
use Illuminate\Contracts\Validation\Rule;
class CowbellValidationRule implements Rule
{
public function passes($attribute, $value)
{
return $value > 10;
}
public function message()
{
return ':attribute needs more cowbell!';
}
}使用此驗證規則的示例如下所示:
<?php
request()->validate([
'cowbells' => [new CowbellValidationRule],
'more_cowbells' => [function ($attribute, $value, $fail) {
if ($value <= 10) {
$fail(':attribute needs more cowbell!');
}
}]
]);以上示例使用閉包來對屬性的值的校驗,如果驗證失敗,則返回失敗引數。 而在你中規中矩的把驗證內容搬到專用規則物件類之前,又或者僅僅只是一次性自定義驗證的需求,用閉包來測試自定義的驗證規則是最合適不過的。
使用新的 make:rule 命令建立自定義驗證規則物件:
$ php artisan make:rule MyCustomRule更多內容請檢視文章 自定義驗證規則。
Blade 模板命令 Auth & Guest
新功能文章列表中也有提到過 Blade::if () 指令。 而 @auth 和 @guest 是其中新的條件指令。
一般來說,你可能會使用以下內容來檢查 Blade 模板中已驗證的使用者:
@if(auth()->check())
{{ -- authenticated --}}
@endif
@if(auth()->guest())現在,你可以使用這兩個新指令來實現這一效果:
@auth
Welcome {{ user()->name }}!
@endauth
@guest
Welcome Guest!
@endguest前端預設
預設情況下 Laravel 5.5 為所有的新專案提供了 Vue.js 作為前端腳手架。但是,新版的 Laravel 允許你使用 Artisan命令 preset 刪除所有前端腳手架,再從幾個預設中重新進行選擇。
通過執行 php artisan help preset 命令,你可以看到可供選擇的內容有:none、bootstrap、vue 以及 react:
php artisan help preset
Usage:
preset <type>
Arguments:
type The preset type (none, bootstrap, vue, react)
# 使用 react
$ php artisan preset react
# 清除腳手架
$ php artisan preset none更多內容可以檢視 @茄子 的文章 Laravel 前端預配置。
分離工廠檔案
之前的版本都是在 ModelFactory.php 檔案中定義所有模型工廠。而現在,你可以為每個模型建立不同的檔案。在執行建立新模型的命令時加上 -fm 選項可以為其建立工廠檔案:
$ php artisan make:model -fm Post
# 或者你也可以在建立模型的時候,使用 --all 同時建立控制器、遷移和工廠
$ php artisan make:model --all當然也可以直接使用 make:factory 來建立工廠檔案:
$ php artisan make:factory --model=Example ExampleFactorymigrate:fresh 遷移命令
5.5 中新的 migrate:fresh 遷移命令能讓你在開發中輕鬆地建立一個乾淨資料庫。 這條命令可以自動為你刪除所有資料庫表並且執行遷移。
這聽起來很像 migrate:refresh 命令,它會回滾並重新遷移。但通常在開發過程中,你會更傾向於一口氣刪除所有表再來執行遷移。而 migrate:fresh 做的正是這件事情,詳情可以檢視文章 遷移新命令:Fresh
RefreshDatabase Trait
RefreshDatabase trait 是在測試期間遷移資料庫的新方式。根據你是否使用記憶體資料庫或傳統資料庫,這會是遷移測試資料庫的最佳方法。 DatabaseTransactions 和 DatabaseMigrations trait 仍然能在 5.5 中不使用新的 RefreshDatabase trait 的情況下進行升級。
withoutExceptionHandling() 方法
基本測試用例繼承了一個 withoutExceptionHandling() 方法,它能夠禁用測試的異常處理。禁用異常處理之後就可以在測試中捕獲異常,宣告異常,而不是響應異常處理程式。如果你想要檢視實際的異常狀況時,這會是一個很有用的除錯工具。
包自動發現
雖然 Laravel 包不會很難安裝,但是有了包自動發現功能之後,你就可以不用在服務容器中設定提供器或別名。甚至,你還可以禁用特定軟體包的自動發現~
有興趣的童鞋可以前往檢視文章 包自動發現。
想了解更多關於 Laravel 5.5 的資訊?
Laracasts 上有一系列完整 5.5 新功能介紹 視訊,社群上也有 Laravel 資訊集錦。你還可以檢視 官方中文文件、發行說明 和 升級指南。另外,你也可以點選左上方的 訂閱專欄 及時瞭解第一手的 Laravel 資訊 或者使用這個 外掛。
另外,5.5 的文件還在持續翻譯中,有空的各位請多多幫忙 review 吖!詳情請看站長大人的 [需要 Reviewer...] Laravel 5.5 文件翻譯召集,快來加入翻譯吧!
人生苦短 我用 Laravel
本作品採用《CC 協議》,轉載必須註明作者和本文連結