之前研究過一段資料圖表的最佳表達方式,隨著手機端應用層出不窮地發展,這次將資料圖表的表現延用到手機端。相比 web 端展示資料的空間優勢,要兼顧手持裝置的便捷、簡明而重點的特質,手機端該如何取捨?是否有更加合適的表現方式?下面是翻閱或試用了各種有資料的 app 後,將手機端應用中值得借鑑的部分做了小小的總結,也讓我自己對不同資料圖表的特性有更深的理解。
蒐羅App 分類的過程中,發現較能體現資料應用表達的,多數分佈在:財務、 健康、醫療、商務、工具、效率這幾類;其中以財務、健康、商務類的應用為最 廣泛,今天就列舉這三大類的圖表應用來和大家一起看看。
通常我們所使用的資料圖表大多是能在highchart中找到,今天先以其中圖表為基礎參照,來看看圖表在手機 app 裡都是如何恰當應用表達的。
一.財務類
使用財務類(理財)使用者的目的,通常是掌握收支、收益的趨勢,從而省或賺錢。 這類應用通常會請使用者事先做好收支、賬單和預算設定,之後再開啟 app 時主 要的任務就是檢視應用反饋了。
Mint Bills & Money
上圖的是個記賬應用;左圖用了儀表盤(solidgauge)表示賬單到期的情況;左圖 則是用類似條形圖的方式,表示信用卡的已用額和餘額,及最小還款數。這樣在 既定範圍內,掃一下便可知道總體開銷的情況;相比兩者都有進度、程式的表達, 但描述倒數計時,左圖的表達就更合適一些;而描述最小還款刻度,右圖會更清晰。
Mint
和上一個的 app 有相近的應用;這僅有一條的“堆疊條形圖”後來覺得更像是基礎熱力圖,並表示了當前所示的分值,方便檢視當前信用值,所在座標;視覺 上加了箭頭既有了程式感,也有指示作用。
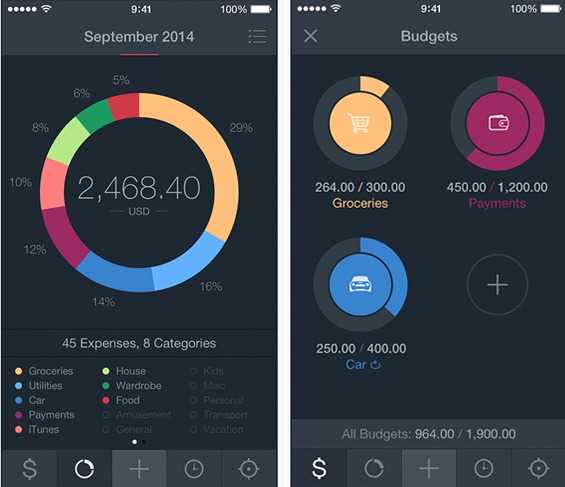
Saver 2
還是一款記賬 app,左圖以各開銷分類代表的不同色塊,來切分的甜圈圖(Donut chart),是在原始佔比餅圖上做了更有效的應用;挖空餅心,放開銷的彙總金額, 這個做法在 app、和現代 web 圖表資料總覽裡逐漸成為主流;讓佔比和總額都 輕鬆收入眼底。右圖是根據左圖的色塊細化具體分類項,檢視單項的預算和開銷佔比情況。
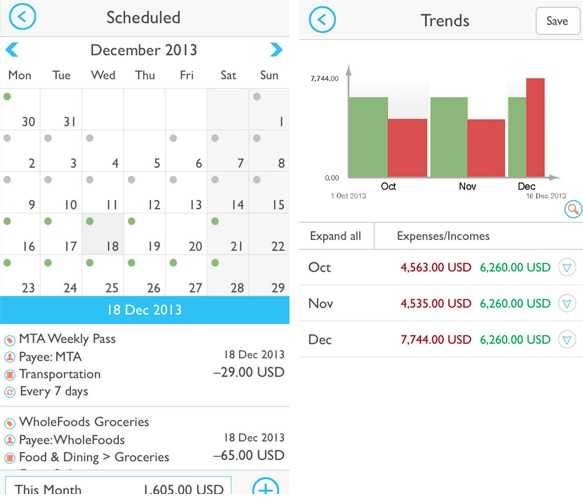
MoneyWiz
左圖是以日曆管理的方式,便利檢視對應賬單分類,能明現哪些日子是有開銷或 賬單提醒的;右圖則用常規的柱圖來對比月的收支。
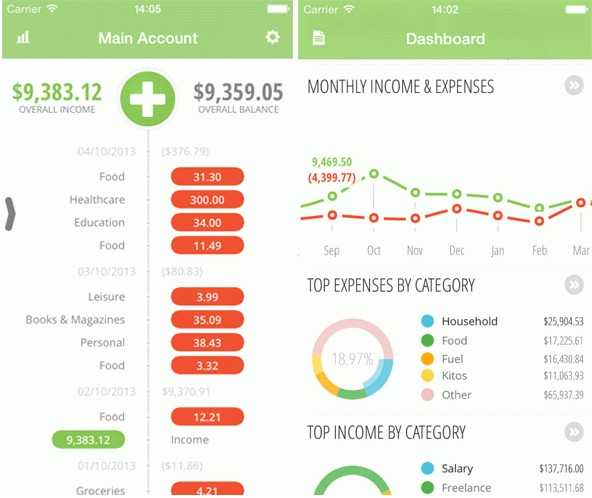
TapToTrack
還是記賬 app,左圖是用 timeline 的形式,記錄每日收支資料細則,並用常識 色彩(紅綠)來表示收入\支出;右圖上半部分的折線圖,繼承了左圖中紅綠收 支用色標示,讓使用者檢視逐月收支情況,下半部分是把細項收支做了排行(示意色不盡準確),佔比表示出某個 highlight 出的子項支出和佔比資料。
EnergyMonitorUI
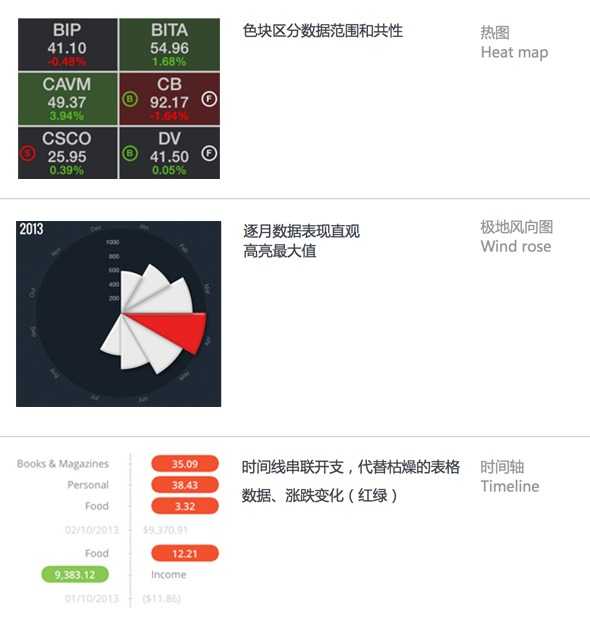
在 Dribbble 上一張相關的能源監控圖設計稿;用極地風向圖(wind rose)來 表示 2013 年裡的月度能耗,相比同樣示意的柱圖,極地風向圖更有一些新意; 雖然設計稿其他細節還有待再一步交代,卻也直觀表明能耗大月,為使用者後續採 取相應的節流措施提供了幫助。
Yahoo Finance
這次不是記賬類應用了;不用多說這是 yahoo 的一款股票跟蹤 app。左圖是股 民們最熟悉不過的,不同用色的折線圖表明當日走勢,還可以通過地域、時間的選擇\切換來檢視不同緯度的資料表現;下部的紅綠漲跌也清晰可見;右圖用面積圖表示單支股票在不同時間趨勢變化,在設計看來有填色的是面積圖,反之就是折線\曲線圖了,但有填色以後座標上還可以設定細節時段的表現(右圖)。股票相關的資料圖表都應用得非常專業和固定,也算是一項複雜業務為使用者建立起 的常識和習慣,只要看到固定的圖表組合就無需多說了。
ARBITRAGE TRADER
股票 app。一格格的資料類似熱力圖的形式,通常在空間富足的 web 端,在資料明細表格里更為常見;是一種非常好用的呈現方式:以不同色塊表示使用者預設的一些區間,看似密麻的數字,利用這種色塊可以很快了解資料的範圍共性。
回顧
常規的基礎圖表應用在手機端,都會考慮空間因素,也會在視覺上做更清晰的調整;下面來看看財務類 app 的圖表應用回顧:
此外,
– 賬單結合日曆提醒也是個很好的方式
– 用色本來就很重要,在有限空間的 app 裡,用好色彩,會大幅提升效率
– app 裡也少不了過濾器,比如切換地域、時間等維度的控制元件,可以有效調整檢視的顆粒度
把控基礎元素在有限空間針對性應用,凸顯重點,也是為使用者下一步的節流、投資等行為做指引。
二.健康類
健康大類裡一種是運動健身,另一種是健康指標監控。健康類 app 的使用者主要關注自己的運動指標、完成度和變化等因素,通常也是在使用者根據引導設定好一 些監控標準後,通過運動在 app 中記入新的資料,方便隨時檢視和跟蹤。
FitPort
這是一款體重、計步的 app。左圖還是用甜圈圖(也可看做圈形的條圖)表示今天訓練的成果:步伐數、鍛鍊公里數\完成度,及體重變化,前兩個是細甜圈圖,清楚表達了完成進度和差距,後一個是為保持風格而做的一種視覺美化來表示體重變化;右圖的底部在時間維度為每天的情況下,以柱圖和基準線來呈現一天裡不同時段步伐數變化,方便使用者找到一些自身的規律。 健康的另一類是健康指標的監控,有一部分醫療也暫羅在此列,共性是這類 app 都通過一定的外接裝置隨身、隨時檢測、測量身體資料,同步記錄在 app 裡; 然後使用者就能在 app 裡檢視指標變化,進而調整飲食、生活等習慣,改善現狀。
iHealth MyVitals 2.0
這是一款血壓監控 app。左圖的折線圖描述最近,大約一天內某個時段的血壓範 圍、體重的變化趨勢,右圖是表示當前血壓資料的座標,和參考範圍的變異熱力圖,和前面理財 app 裡的信用值座標很像,不同的是多一個維度,也是符合血 壓(伸縮壓和舒張壓座標)實際基本資料要求;所以座標熱力圖也可以靈活應用。
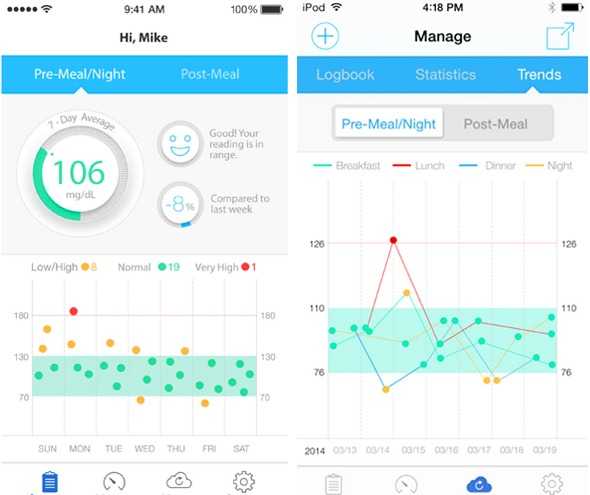
iHealth Gluco-Smart
這是一款血糖監控 app。左圖是通過外接血糖監控裝置在app裡檢視測量資料;加了視覺效果的甜圈圖有儀器刻度感,提示 7 日的飯前或夜間的血糖均值,下面的散點圖作為輔助詳細圖表來標註高中低分別發生的時段。在右圖中檢視血糖變化趨勢裡,折線圖表示飯前\夜間的血糖變化,不同用色線細節表達早餐、午餐、 晚餐和夜間的血糖變化。兩張圖都有綠色區域——安全範圍,也非常便於檢視和 比照自己的資料變化。
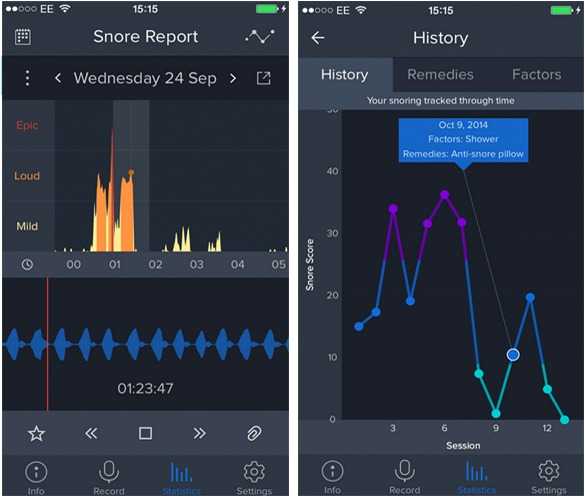
SnoreLab
這是一款鼾聲監控 app。左圖是對打鼾程度的監測表現,左側有從舒緩到嚴重的用色篩選,緊密柱狀圖中色塊遵循了篩選器的三個維度,可以直觀看到最厲害的打鼾情況分佈在什麼時段;下方還能回聽當時的鼾聲的輕重度;右圖用有色熱力折線圖表示每個時段鼾聲發生的程度;並將其轉換成具體部位發聲的測評值,供使用者就醫時做有效治療的參考。
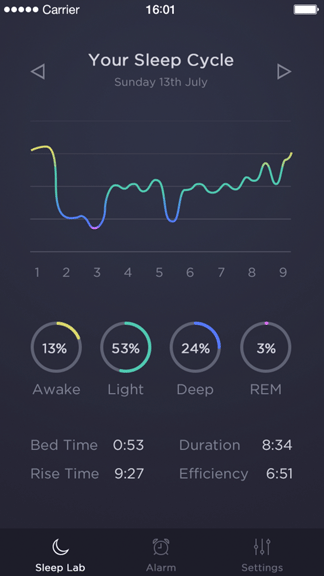
SleepCycle
和上一個 app 的右圖類似,是做睡眠監控的資料圖表。Dribbble的設計稿。 Dribbble裡的絢美設計稿,很多喜歡曲線加用色漸變,但也表達出錯的也很多,而這張設計稿中的漸變用色是恰好地與曲線做了結合,清晰地表達出配合時段觀察睡眠深淺程度;甜圈完成度表示不同型別佔比,對整體睡眠情況做了直觀總結。
回顧
這類 app 裡應用的經典圖表,除了監控指標、檢視變化\趨勢外,側重提示問題點,以便使用者調整作息、飲食及訓練方案。
三.商業類
商業類主要用於監控業務資料:流量、訪問、觸達等,其中糅合了一則效率工具,也是對時間使用的監控和管理。
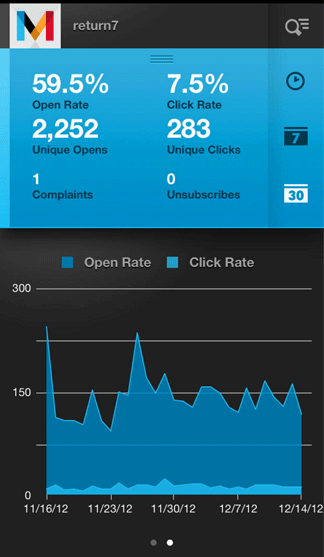
Mandrill
這是款跟蹤郵件傳送資料的 app。上半部分是在可選的時間範圍內,彙總資料提示了郵件的開啟率、點選率、去重開啟、點選數、投訴、退訂數等關鍵指標;下半部分用有透明度的面積圖表示開啟率和點選率。
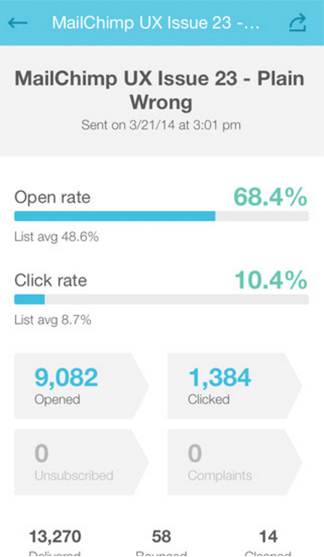
MailChimp
這款也是郵件監測 app,大家都熟悉的 MailChimp。用條形圖表示開啟率、點 擊率;關鍵資料部分,陳列出郵件送達、開啟、點選數\率,條形圖也可以是拗成圈的細甜圈圖,通常做百分比的示意,完成度也是相同的概念。
TODAY Calendar
這是一款時間\任務管理 app。依然利用了日曆、用色塊區分不同的任務(左圖),接著在右圖裡的錶盤上,就可見之前的任務安排、時間是否有衝突或重疊,一目瞭然;比線性地統計單項任務耗時要直觀很多。
Statistics
不記得 Dribbble還是 Pinterest 裡發現的,一張訪問來源資料圖。上部的地圖 有點類似地圖(Map bubble),直觀表達來源地域;底部將 PV、訪客數、回訪數以半透明的面積圖呈現出來,也可以根據這三個資料的先後邏輯,將其看做簡單的漏斗檢視。
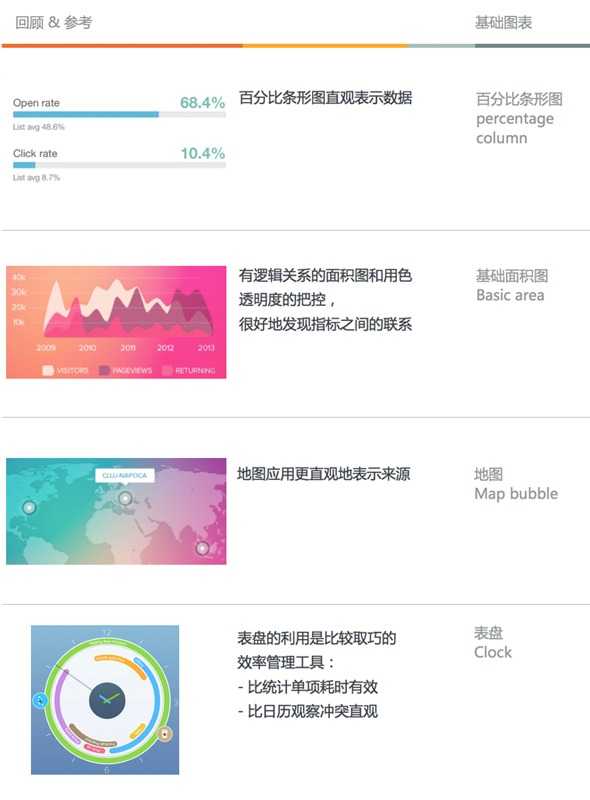
回顧
商業效率類更關注監控效果、指標資料等以便找到提升點。
在整理例子的過程中,想到很早之前 app 之初,如何遷移 web 端或客戶端業務到手機時的思路:把業務最核心的主幹部分拿過來。而今回顧如是:隨著手機 應用的比例大幅升高後,除了考慮核心主幹,還要努力把要使用者做的主要任務或 給使用者的有效指導,都明示出來。就資料類的 app 而言,在有限空間內,彙總 資料或者叫關鍵指標,不可缺少,而資料表會相對少一點登場,元素結構就會大 致變成如下的樣子:
有多個元素\組合,就一定會考慮優先順序,就像火箭的核心和可棄部分,如果只 能在 apple watch 上或更小的空間上展示內容,我們該留那一塊呢?
綜上是在工作摸索中,對資料圖表在手機端應用的一點整理和提煉;每個基礎圖表都有自身的特點,掌握它的特質,並能利用好它做更多的創新,是視覺化資料的價值所在。資料並不枯燥,有趣的資料圖表是它最好的翻譯官。以上觀點、案例及思考難免粗淺、片面,更多更好的應用有待大家持續挖掘。
更多參考
https://dribbble.com/
http://www.highcharts.com/
http://appcrawlr.com/app/search?go=go&q=mint&device=iphone