Lighthouse 是一個開源的自動化工具,用於改進網路應用的質量。 您可以將其作為一個 Chrome 擴充套件程式執行,或從命令列執行。 您為 Lighthouse 提供一個您要審查的網址,它將針對此頁面執行一連串的測試,然後生成一個有關頁面效能的報告。 Lighthouse 目前非常關注 Progressive Web App 功能,如“新增到主螢幕”和離線支援。不過,此專案的首要目標是針對網路應用質量的各個方面提供端到端審查
【個人推薦】:如果有極端完美主義者或終極蛇皮強迫症晚期患者,可以通過此工具來折磨下自己?裝個比?或者將完美進行到底?
【官方文件】:https://developers.google.com/web/tools/li...
【專案地址】:https://github.com/GoogleChrome/lighthouse
【使用方法】:目前有三種方法可以跑分 Chrome DevTools(控制檯) / Chrome Extension(擴充套件) /Node.js,本文簡單介紹 控制檯 & Node.js
Node.js
【使用方法】:測試過程中會自動開啟 Chrome 並且完成後會在當前目錄生成一個靜態HTML檔案,直接在瀏覽器中開啟此檔案即可檢視結果
# @ 安裝 lighthouse 元件(Node.js V5.0 或以上版本)
npm install -g lighthouse
# @ 啟動測試 (測試過程中會自動開啟 Chrome 完成後會在當前目錄生成一個靜態HTML檔案)
lighthouse https://www.baidu.com/
# @ 幫助皮膚
lighthouse --help
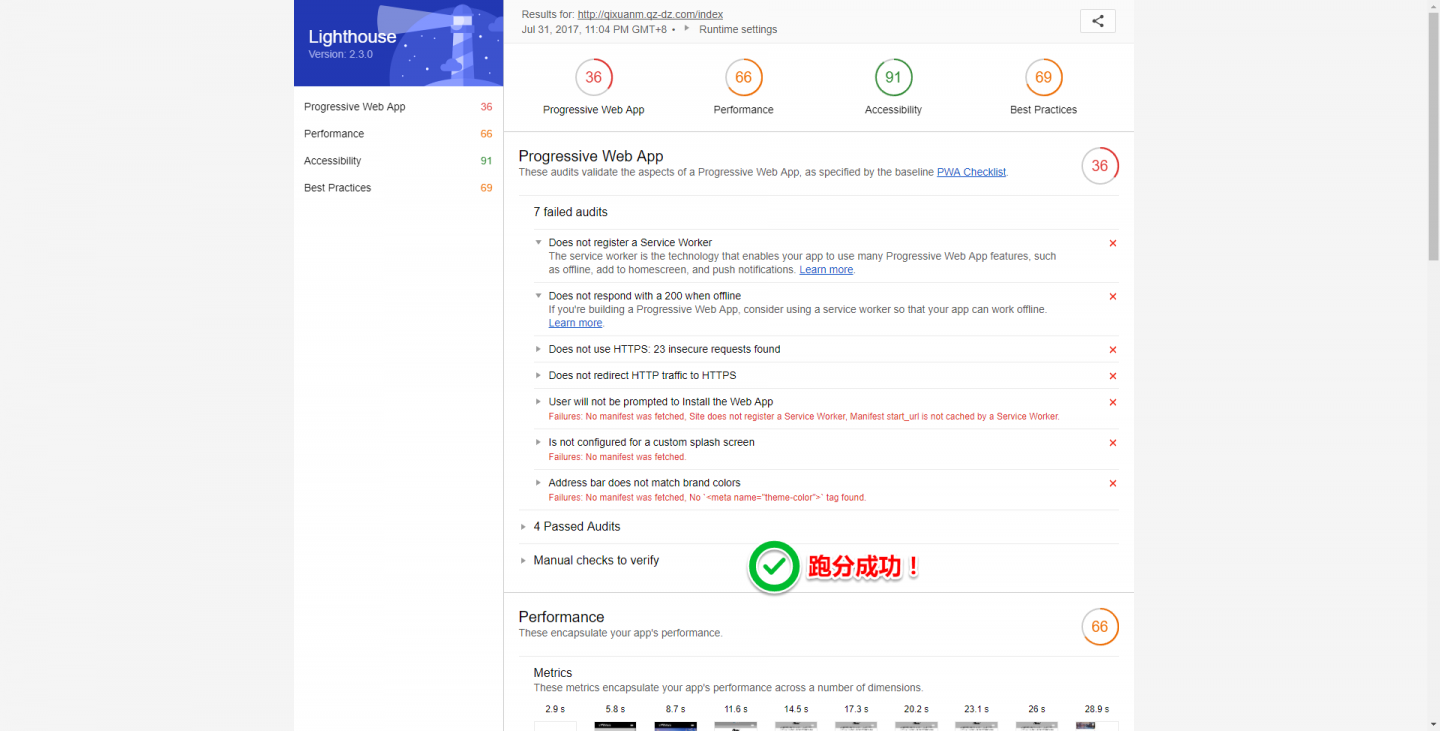
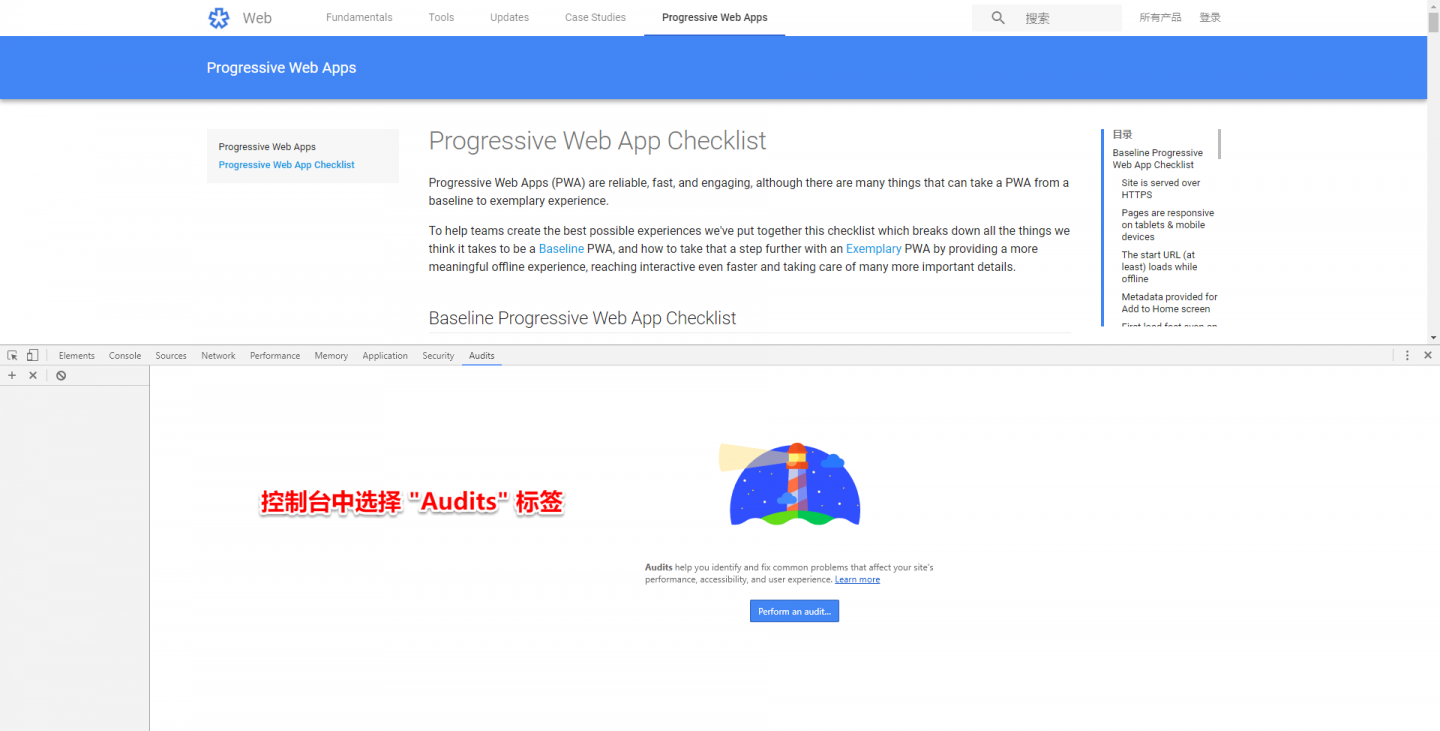
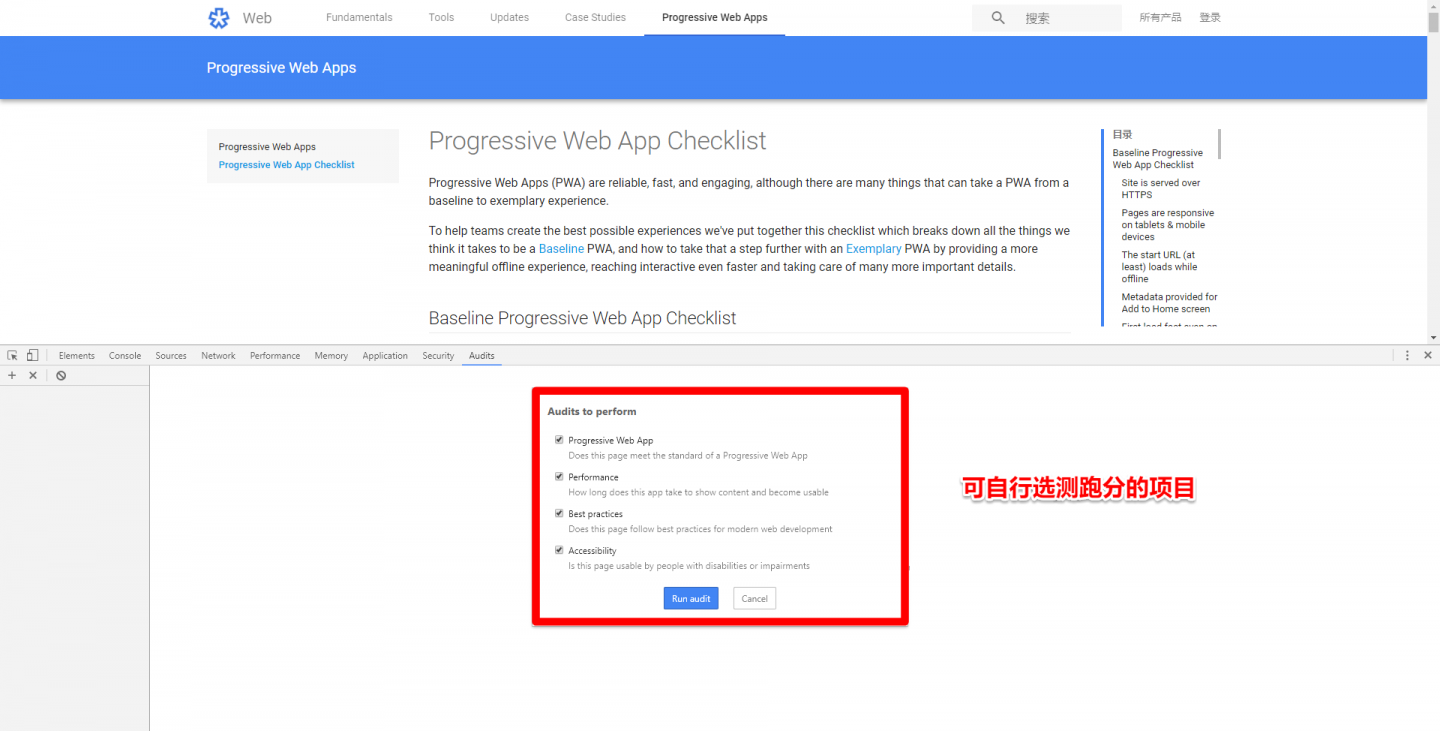
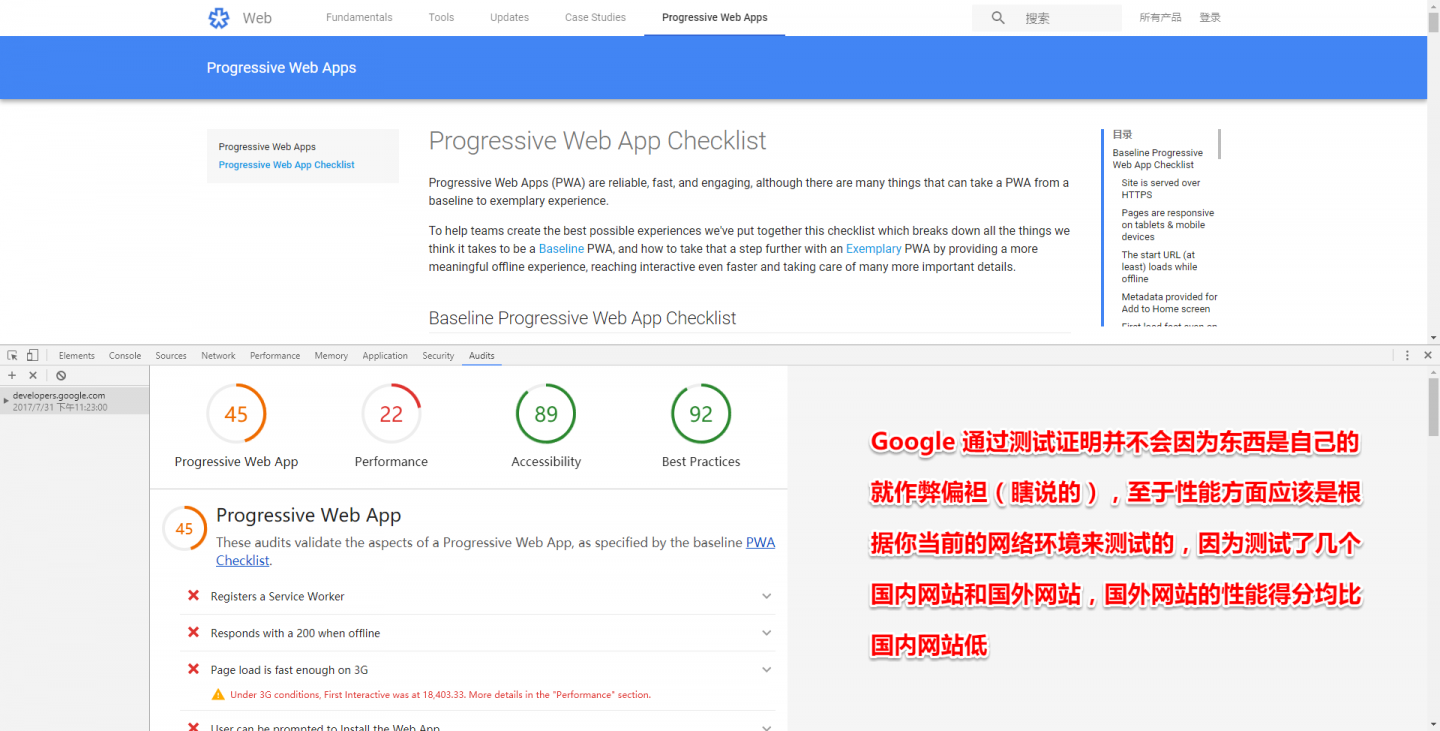
Chrome DevTools
【版本需求】:Google Chrome 52 ++


本作品採用《CC 協議》,轉載必須註明作者和本文連結