【轉載】Selenium 處理頁面的等待時間
Selenium 是一個健壯的工具集合,跨很多平臺支援針對基於 web 的應用程式的測試自動化的敏捷開發。它是一個開源的、輕量級的自動化工具,很容易整合到各種專案中,支援多種程式語言,比如 .NET、Perl、Python、Ruby 和 Java™ 程式語言。
Asynchronous JavaScript. and XML (Ajax) 是一種用於建立互動式 web 應用程式的 web 開發技術。Ajax 應用程式的一個特徵是,不會導致一次重新載入整個頁面。相反,瀏覽器將具有一個對伺服器的非同步呼叫以獲得資料,並且只重新整理當前頁面的特定部分。要提高 web 頁面的互動性、響應速度和可用性,測試 Ajax 應用程式的過程需要一些改變。
我們首先重新整理 web 頁面,然後就是等待,直到非同步呼叫完成。完成之後,可以繼續進行驗證。此時,出現適當等待時間的問題。
一種選擇是在測試應用程式中簡單地暫停一段固定的時間,這在大多數情況下都是可行的。在有些情況下,比如說網路吞吐量很慢時,Ajax 呼叫在暫停一段特定的時間之後沒有完成,會導致測試用例失敗。另一方面,如果暫停時間太長,會使得測試慢得不可接受。
Selenium 提供了更為高效的處理等待的方式。一種可能做法是,使用類com.thoughtworks.selenium.Wait來等待一個元素或文字在頁面上出現或消失。可以在until()函式中定義等待的退出條件,或者擴充套件Wait類來實現等待退出。清單
1 是使用Wait類的樣例程式碼。它將在條件滿足時停止等待,或者在超出最大等待時間時返回一個超時異常。
Wait wait = new Wait() {
public boolean until() {
return selenium.isElementPresent(locator);
// or selenium.isTextPresent(pattern);
}
};
wait.wait("", timeoutInMilliseconds);
|
另一種選擇是使用 Selenium 中的waitForCondition函式,一個 JavaScript. 程式碼片段將被作為引數傳遞給該函式。一旦 Selenium 檢測到條件返回為真,它將停止等待。您可以等待一些元素或文字出現或者不出現。JavaScript. 可以執行在由Selenium.browser.getCurrentWindow()函式彈出的應用程式視窗中。清單
2 是檢查視窗狀態的樣例程式碼。它只工作在 Firefox 中。
String script. = "var my_window = selenium.browserbot.getCurrentWindow();"
script. += "var bool;";
script. += "var readyState = (my_window.document.readyState);";
script. += "if (readyState == 'complete'){";
script. += "bool = 'true';";
script. += "}";
script. += "bool;";
selenium.waitForCondition(script, timeoutInMilliseconds);
Dojo 是一個常用的 JavaScript. 工具包,用於構造動態 web 介面。使用 Selenium 測試 Dojo 應用程式時的一個關鍵點是認識 Dojo 小部件和記錄它們的操作。作者定義的 Dojo 小部件處於抽象級別。頁面執行時,會將 Dojo 小部件轉換成基本的 HTML 程式碼。存在很多由 Dojo 自動生成的 HTML 程式碼,因此,Dojo 小部件的認識可能與傳統 HTML 小部件有些不同。
Dojo 小部件上執行的操作(包括文字欄位、按鈕核取方塊和單選按鈕)可能與 HTML 小部件相同。但是,Dojo 在組合框上提供的日期選擇器和其他額外的小部件可能需要特定的處理。
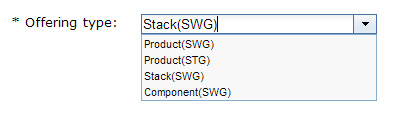
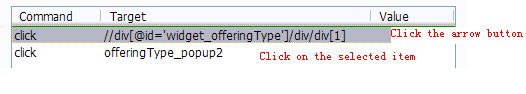
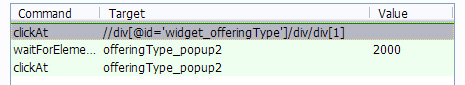
使用 Selenium IDE 來記錄圖 1 中提供的組合框上選中的操作。單擊向下箭頭,會出現一個下拉選單。選中第三項Stack(SWG)。記錄的指令碼提供在圖 2 中。
有時,只會由 IDE 生成第二行指令碼。在這種情況下,新增單擊箭頭按鈕的操作。對於上面的指令碼,如果第一行被重新播放,那麼它應該生成下拉選單。但是它不執行任何操作。對於多個 Dojo 小部件,單擊並不真正執行單擊操作。將click(locator)更改為clickAt(locator, coordString)或者MouseDown(locator)和MouseUp(locator)。
對於下拉選單,等待時間應該相加。像圖 2 中展示的指令碼一樣,選中項的單擊操作將會剛好在單擊向下箭頭按鈕之後執行。它可能會因為下拉選單沒有出現而失敗。簡單地新增一個pause命令,或者使用waitFor命令等待選單項元素出現,並繼續執行下一個命令。
修改後的將會自動化 Dojo 組合框上的選擇的指令碼展示在圖 3 中。
圖 3. 修改後的在 Dojo 組合框中進行選擇的 IDE 指令碼
RC 程式碼展示在清單 3 中。
清單 3. 自動化 Dojo 組合框中選擇操作的 RC 程式碼
selenium.clickAt("//div[@id='widget_offeringType']/div/div",””);
selenium.waitForCondition("selenium.isElementPresent(\"offeringType_popup2\")", "2000");
selenium.clickAt("offeringType_popup2",””);
|
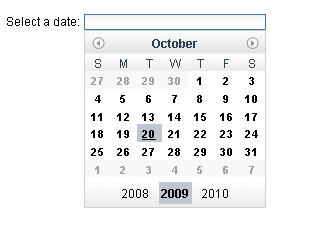
對於圖 4 中的日期選擇器例子,執行的操作可能不會被 IDE 記錄。編寫如下面清單 4 所示的 RC 程式碼。
//click on the date field by id you defined;
selenium.clickAt("dateBox","");
//wait for the drop down date box by id;
selenium.waitForCondition("selenium.isElementPresent(\"widget_dateBox_dropdown\")", \
"2000");
//click previous year 2008;
selenium.clickAt("//span[contains(@class,'dijitCalendarPreviousYear')]", "");
//click on the month increase;
//previous month would contains ‘dijitCalendarIncrease’.
selenium.clickAt("//img[contains(@class,'dijitCalendarIncrease')]","");
//click on the date such as 28 of current month; If you do not specify
//the td with the attribute of current month class, it will click \
on the //first 28 of previous month;
selenium.click("//td[contains(@class,'dijitCalendarCurrentMonth')]/span[text()='28']");
|
如本例所示,Dojo 應用程式不能通過簡單的 IDE 記錄進行測試。這些指令碼有可能不能通過測試。指令碼中有一些丟失的操作,或者操作並不真正工作。指令碼應該調整成能夠在 IDE 和 RC 中順利地執行。對於複雜的 Dojo 小部件,一種可能的解決方案是使用runScript(String)函式,因為 Selenium 對 JavaScript. 提供很好的支援。清單 5 提供一個 JavaScript.
語句來模擬組合框選擇。
清單 5. 執行 JavaScript. 語句在組合框上進行選擇
selenium.runScript("dijit.byId(\"offeringType\").setValue(\"Stack(SWG)");");
諸如 Ant 這樣的整合工具可以方便地構建 Selenium 測試和順暢地執行測試用例,無需單獨啟動 Selenium 伺服器。如果 Selenium 測試由 TestNG 驅動,那麼定義清單 6 所示 TestNG Ant 任務。清單 6 中假設classpath是 TestNG.jar 檔案的檔案路徑。
<taskdef resource="testngtasks" classpath="testng.jar"/> |
主要的目標是啟動伺服器、執行測試,然後停止伺服器。這些任務按照 bulid.xml 中定義的順序實現在清單 7 中。
清單 7. 啟動伺服器、執行測試用例並停止伺服器的 Ant 任務
<target name="run_test" description="start,run and stop" depends="dist"> <parallel> <antcall target="start-server" /> <sequential> <echo taskname="waitfor" message="Waitforproxy server launch" /> <waitfor maxwait="2" maxwaitunit="minute" checkevery="100"> <http url="http://localhost:4444/selenium-server/driver/?cmd=testComplete" /> </waitfor> <antcall target="runTestNG" /> <antcall target="stop-server" /> </sequential> </parallel> </target> |
程式碼更可取的地方是使用waitfor任務來測試 Selenium 伺服器是否已成功啟動,而不是暫停一段固定的時間。如果 URLhttp://localhost:4444/selenium-server/driver/?cmd=testComplete可用,就意味著 Selenium 已經成功啟動。在清單
7 中,它最多等待兩分鐘,並且每 100 毫秒在本地主機上檢查一次 Selenium 伺服器,以提供完整的 URL。
start-server任務的詳細內容定義在清單 8 中。Firefox profile 模板位置和其他引數可以指定在標記<arg>中。
<target name="start-server">
<java jar="lib/selenium-server.jar" fork="true">
<arg line="-firefoxProfileTemplate ${selenium}/profile/" />
</java>
</target>
|
runTestNG任務的詳細內容定義在清單 9 中。testng任務的常用屬性包括outputDir和xmlfileset。屬性outputDir用於設定輸出報告位置。屬性xmlfileset用於包含啟動
XML 檔案。更多選項請參考 TestNG 正式網站。
<target name="runTestNG">
<testng utputDir="${testng.report.dir}" sourcedir="${build}"
classpathref="run.cp" haltOnfailure="true">
<xmlfileset dir="${build}" includes="testng.xml" />
</testng>
</target>
|
stop-server任務的詳細內容定義在清單 10 中。
清單 10. 停止 Selenium 伺服器的 Ant 任務
<target name="stop-server"> <get taskname="selenium-shutdown" src="http://localhost:4444/selenium-server/driver/?cmd=shutDown" ignoreerrors="true" /> <echo taskname="selenium-shutdown" message=" Errors during shutdown are expected" /> </target> |
上面列出了關鍵任務。將它們組合到您的構建檔案,以便利用 Ant 完成良好整合的測試。
隨著網際網路日益強調資訊保安,越來越多的 web 應用程式在使用 SSL 身份認證。Selenium IDE 預設支援 HTTPS,但是 Selenium RC 不是這樣的。Internet Explorer 和 Firefox 中的解決方案各不相同。
對於 IE,在 setup 目錄下的 SSL 支援資料夾中在安裝一個證照。如果使用的版本早於 Selenium-RC 1.0 beta 2,請使用*iehta執行模式,對於 Selenium-RC 1.0 beta 2 或更晚的版本,使用*iexplore執行模式。
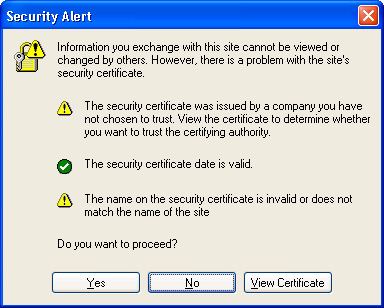
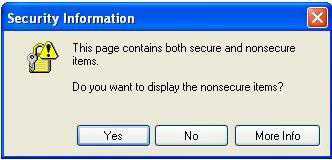
如果測試 HTTPS 網站時出現一個如下所示的安全警告,那麼單擊View Certificate並安裝 HTTPS 網站的證照。如果繼續彈出警告,那麼考慮在 IE 中進行配置。開啟Tool > Internet Options > Advanced,並取消選擇 security 分類下的Warn about invalid site certificates和Check for publisher's certificate revocation。
對於 Firefox,遵循以下步驟建立定製的配置檔案,然後重啟伺服器:
- 關閉任何正在執行的 Firefox 例項。
- 利用配置檔案管理器
firefox -ProfileManager啟動 Firefox。 - 建立一個新的配置檔案。出現提示時,為配置檔案選擇一個目錄。將它放在專案資料夾裡面。
- 選擇配置檔案並執行 Firefox。
- 利用您將用於測試的自簽名證照導航到 HTTPS URL。 出現提示時接受證照。這將在配置檔案中建立一個異常。
- 關閉瀏覽器。
- 轉到 Firefox 配置檔案目錄。
- 刪除該目錄中除
cert_override.txt和cert8.db檔案之外的任何東西。
預設情況下,Selenium 將在啟動 Firefox 的例項時建立一個新的配置檔案。當您利用引數-firefoxProfileTemplate /path/to/profile/dir啟動伺服器時,Selenium 將使用一個部分配置檔案(帶有證照異常)作為建立新配置檔案的基礎。這將提供證照異常,而避免了使用整個配置檔案帶來額外的混亂。注意一下在 Selenium RC 1.0 Beta 2 或更晚版本中以*firefox模式,以及在
Selenium RC 1.0 Beta 2 之前的版本中以*chrome模式啟動 Firefox。
對於執行模式,*chrome或*iehta是較早版本 Selenium RC 中支援 HTTPS 和安全彈出處理的實驗模式。自 Selenium-RC 1.0 beta 2 起,它們已經穩定成*firefox和*iexplore執行模式。請謹慎地根據所使用的
Selenium 版本而使用執行模式。
使用一個有含義的 ID 或名稱是一種高效且方便的定位元素的方式。它也可以改善測試用例的可讀性。但是為了每個元素具有一個有含義的、惟一的 ID(尤其是動態元素),Selenium 提供多種策略來認識元素,比如說 Xpath、DOM 和 CSS。
下面是一個樣例,使用三種策略來定點陣圖 6 中提供的動態表格中的一個元素。HTML 程式碼在清單 11 中。
圖 6. 動態表格樣例
清單 11. 第一個表格列的 HTML 程式碼
<table id="test_table" border="1">
<tbody>
<tr>
<td align="left">
<div class="test_class">Test 1</div>
</td>
<td align="center" style="vertical-align: top;">
<table id="AUTOGENBOOKMARK_4">
<tbody>
<tr>
<td align="center" style="vertical-align: top;">
<div>
<img alt="supported" src="supported.png"/>
</div>
</td>
<td align="center" style="vertical-align: top;">
<div>
<a href="test?name=test1">edit</a>
</div>
</td>
…….
|
Xpath 是一種找到不帶特定 ID 或名稱的元素的簡單方式。
- 如果知道 ID 或名稱之外的一個屬性,那麼直接使用
@attribute=value定位元素。 - 如果只知道屬性值的一些特定部分,那麼使用
contains(attribute, value)定位元素。 - 如果元素沒有指定的屬性,那麼利用 Firebug 搜尋最近的具有指定屬性的父元素,然後使用 Xpath 從這個元素開始定位想要找到的那個元素。
| 定位元素 | Xpath 表示式 |
| n行的第一列 | //table[@id='test_table']//tr[n]/td |
| n行的影象 | //table[@id='test_table']//tr[n]//img |
| ‘Test 1’ 的編輯連結 | //a[contains(@href,test1)] |
表 1 展示了定位元素的 Xpath 表示式。在 Firebug 的幫助下,Xpath 可以定位元素和複製的元素。在元素沒有 ID 和名稱時,Selenium IDE 將會採用 Xpath。儘管 Xpath 利用已經錄的指令碼,有助於保持一致性,但是它高度依賴於 web 頁面的結構。這使得測試用例可讀性差,增加了維護難度。此外,在 Internet Explorer 7 和 Internet Explorer 8 中執行具有多個複雜 Xpath 表示式的測試用例可能會太慢了。在這種情況下,將 Xpath 更換為 DOM,後者是另一種高效的定位策略。
DOM 是 Document Object Model(文件物件模型)的縮寫。Selenium 允許您利用 JavaScript. 遍歷 HTML DOM。Java 的靈活性允許在 DOM 表示式中有多個語句,用分號隔開,以及在語句中定義函式。
| 定位元素 | DOM 表示式 | |
| n 行的第一列 | dom=document.getElementById('test_table').rows[n-1].cells[0] |
|
| n 行的影象 | dom=element=document.getElementById('test_table').rows[n-1].cells[1]; element.getElementsByTagName('IMG')[0] |
|
| ‘Test 1’ 的編輯連結 |
|
表 2 展示了定位元素的 DOM 表示式。DOM 定位器在 Firefox 和 Internet Explorer 中也有很好的效能。組織 DOM 表示式需要一些 JavaScript. 知識。有時,DOM 表示式對於複雜的元素來說太長了,難以看懂(參見表 2 中提到的 Test 1 的編輯連結的表示式)。
CSS 定位器用於利用 CSS 選擇器選擇元素。當 HTML 程式碼具有良好的樣式時,可以高效地利用 CSS 定位器。樣例表示式展示在表 3 中。
| 定位元素 | CSS 表示式 | |
| n行的第一列 | css=#test_table .test_class:nth-child(n) |
|
| n行的影象 |
|
|
| ‘Test 1’ 的編輯連結 | css=a[href*='test2'] |
一般來說,選用熟悉的定位器表示式,並在指令碼結構中保持一致。如果有多種表示式可執行,那麼使用最高效的方式在 web 頁面中定位元素。
一般來說,操作都是在由 Selenium 啟動的主視窗中執行。如果您想在一個由window.open函式生成的新視窗中執行操作,那麼將焦點更換到新視窗。在彈出視窗中執行操作之後,焦點返回到主視窗。處理彈出視窗的過程定義在清單 12 中。
//wait for the popup window with timeout; selenium.waitForPopUp(windowname, timeout); //select the pop up window selenium.selectWindow(popupWindowIdentifier); //perform. action on popup window and close the window; .... //return to the main window use 'null' selenium.selectWindow(null); |
windowname是呼叫window.open函式的第二個引數。上面提到的popupwindowIdentifier是一個視窗識別符號,可以是視窗 ID、視窗名稱、title=the
title of the window或var=javascript. variable。如果彈出視窗的屬性未知,但是真的定義了,那麼使用getAllWindowIds()、getAllWindowNames()或getAttributeFromAllWindows()函式來檢索彈出視窗的屬性。
在最新版的 Selenium RC 1.0.1 中,Selenium 新增了像selectPopUp(String)和deselectPopUp()這樣的方法,它們的功能在以前版本中由selectWindow(String)提供。
//wait for the popup window with timeout; selenium.waitForPopUp(“”, timeout); //same as selenium.selectWindow selenium.selectPopUp(“”); //perform. action on popup window and close the window; .... //same as selenium.selectWindow(null); selenium.deselectPopUp(); |
清單 13 展示了處理彈出視窗最簡單的方式。您可以保留waitForPopUp和selectPopUp函式中的第一個引數為空。如果同時彈出多個視窗,請指定視窗屬性。
Selenium 使用 JavaScript. 來模擬操作。因此,它不支援諸如上載視窗、下載視窗或身份認證視窗之類的瀏覽器元素。對於非主要視窗,配置瀏覽器跳過彈出視窗。
跳過圖 7 中安全資訊視窗的解決方案是開啟Tools > Internet Options > Custom Level。然後啟用Display mixed content。
配置 Internet Explorer 跳過非主要視窗會減少或消除執行測試用例時不必要的處理。但是如果配置了 Firefox,那麼將它儲存為新的配置檔案,並利用定製的配置檔案啟動伺服器。在關於測試 HTTPS 網站的一節中提到了這樣做的原因。
對於上載/下載視窗,最好是處理而不是跳過它們。為了避免 Selenium 的侷限性,一種建議是使用 Java 機器人 AutoIt 來處理檔案上載和下載問題。AutoIt 被設計來自動化 Window GUI 操作。它可以認識大多數 Window GUI,提供很多 API,並且很容易轉換為 .exe 檔案,這樣的檔案可以直接執行或者在 Java 程式碼中呼叫。清單 14 演示了處理檔案上載的指令碼。這些指令碼的步驟是:
- 根據瀏覽器型別確定上載視窗標題。
- 啟用上載視窗。
- 將檔案路徑放入編輯框中。
- 提交。
;first make sure the number of arguments passed into the scripts is more than 1
If $CmdLine[0]<2 Then Exit EndIf
handleUpload($CmdLine[1],$CmdLine[2])
;define a function to handle upload
Func handleupload($browser, $uploadfile)
Dim $title ;declare a variable
;specify the upload window title according to the browser
If $browser="IE" Then ; stands for IE;
$title="Select file"
Else ; stands for Firefox
$title="File upload"
EndIf
if WinWait($title,"",4) Then ;wait for window with
title attribute for 4 seconds;
WinActivate($title) ;active the window;
ControlSetText($title,"","Edit1",$uploadfile) ;put the
file path into the textfield
ControlClick($title,"","Button2") ;click the OK
or Save button
Else
Return False
EndIf
EndFunc
|
在 Java 程式碼中,定義一個函式來執行 AutoIt 編寫的 .exe 檔案,並在單擊browse之後呼叫該函式。
public void handleUpload(String browser, String filepath) {
String execute_file = "D:\\scripts\\upload.exe";
String cmd = "\"" + execute_file + "\"" + " " + "\"" + browser + "\""
+ " " + "\"" + filepath + "\""; //with arguments
try {
Process p = Runtime.getRuntime().exec(cmd);
p.waitFor(); //wait for the upload.exe to complete
} catch (Exception e) {
e.printStackTrace();
}
}
|
清單 16 是處理 Internet Explorer 中下載視窗的 AutoIt 指令碼。Internet Explorer 和 Firefox 中的下載指令碼各不相同。
清單 16. 處理 Internet Explorer 中下載的 AutoIt 指令碼
If $CmdLine[0]<1 Then Exit EndIf
handleDownload($CmdLine[1])
Func handleDownload($SaveAsFileName)
Dim $download_title="File Download"
If WinWait($download_title,"",4) Then
WinActivate($download_title)
Sleep (1000)
ControlClick($download_title,"","Button2","")
Dim $save_title="Save As"
WinWaitActive($save_title,"",4)
ControlSetText($save_title,"","Edit1", $saveAsFileName)
Sleep(1000)
if FileExists ($SaveAsFileName) Then
FileDelete($SaveAsFileName)
EndIf
ControlClick($save_title, "","Button2","")
Return TestFileExists($SaveAsFileName)
Else
Return False
EndIf
EndFunc
|
AutoIt 指令碼很容易編寫,但是依賴於瀏覽器型別和版本,因為不同的瀏覽器和版本中,視窗標題和視窗控制元件類是不相同的。
對於由window.alert()生成的警告對話方塊,使用selenium.getAlert()來檢索前一操作期間生成的 JavaScript. 警告的訊息。如果沒有警告,該函式將會失敗。得到一個警告與手動單擊OK的結果相同。
對於由window.confirmation()生成的確認對話方塊,使用selenium.getConfirmation()來檢索前一操作期間生成的 JavaScript. 確認對話方塊的訊息。預設情況下,該函式會返回 true,與手動單擊OK的結果相同。這可以通過優先執行chooseCancelOnNextConfirmation命令來改變。
對於由window.prompt()生成的提示對話方塊,使用selenium.getPromt()來檢索前一操作期間生成的 JavaScript. 問題提示對話方塊的訊息。提示的成功處理需要優先執行answerOnNextPrompt命令。
JavaScript. 警告在 Selenium 中不會彈出為可見的對話方塊。處理這些彈出對話方塊失敗會導致異常,指出沒有未預料到的警告。這會讓測試用例失敗。
相關文章
- gc current request等待時間處理2013-02-26GC
- 數字轉時間間隔格式處理2011-02-11
- PHP 時間處理2019-04-02PHP
- java時間處理2019-04-12Java
- ORACLE 處理時間2014-05-31Oracle
- bash時間處理2013-04-25
- RDSforMySQLInnoDB行鎖等待和鎖等待超時的處理2016-12-13ORMMySql
- ruby webdriver 顯性等待、隱性等待、內部超時處理2020-04-04Web
- python 時間處理2014-10-13Python
- 時間處理函式2015-11-15函式
- Python Selenium等待(waits)頁面載入完成的三種方法2019-01-14PythonAI
- 如何在顯示一個友好頁面的同時又進行其他處理?2005-07-27
- 日期時間處理包 Carbon2018-10-10
- 有關IE開啟青澀寶貝頁面的處理:2005-02-23
- Selenium彈框處理2024-10-29
- 處理JS分頁載入的網頁_recv2017-10-28JS網頁
- 談asp 與SQL server互操作的時間處理 (轉)2007-12-04SQLServer
- oracle對於時間間隔的處理2013-10-31Oracle
- 字串和日期時間的處理2020-11-30字串
- Laravel日期時間處理包 Carbon2020-10-02Laravel
- 時間序列資料的處理2018-05-30
- iOS 關於時間的處理2016-12-18iOS
- Spring mvc時間格式處理2016-05-04SpringMVC
- python時間處理詳解2015-04-08Python
- oracle時間日常處理小結2014-09-18Oracle
- Java中對時間的處理2024-04-12Java
- 主頁的藝術處理 (轉)2007-12-02
- Jive中的分頁處理 (轉)2007-12-12
- 網路傳輸時間和客戶端處理時間的界定(批處理應用)2013-10-28客戶端
- 【轉載】SHELL字串處理技巧(${}、##、%%)2013-08-21字串
- 【等待時間】asynch descriptor resize2013-10-08
- Django中重定向頁面的時候使用名稱空間2019-01-15Django
- ORACLE鎖等待的處理方法2015-01-02Oracle
- 遠端桌面的處理2011-01-20
- Selenium的等待操作2024-06-26
- Selenium等待條件2024-11-10
- Java8中的時間處理2022-01-07Java
- java新特性處理時間工具類2019-01-07Java