抓住每一個使用者的注意,關鍵往往是在他們訪問網站的頭幾秒鐘。
平均使用者的注意廣度越來越短,網頁設計需要有效地保持使用者的興趣。表達內容的方法有好多種。在過去幾年,設計師已經把解決方案簡單化和流暢化,達置人們想看到的效果。
由置中一張圖片到透過圖片之間的移動和互動引發視差,這都是在過去兩年較大膽的做法。有個說法就是過多的視覺原素會影響到原本重要資訊的表達。但這些原素不需要完全的去掉,而是微妙的、輕輕地把它們安放在需要它們的位置。2015年將會用上同樣大膽的設計,但是不一樣的表達手法。UI 會影響使用者和網站之間互動,所以UI設計將會越來越簡單、微妙的達到要求。
扁平UI
最近,使用者介面的設計已經發展到越來越簡單和直接。扁平的設計最能夠帶出“讓內容為自己說話”的理念。在一個扁平的使用者介面中,設計有兩個層面:表面的那一層包含帶出前後關係的原素;裡面的那一層是扁平,實心的背景顏色。由於扁平UI可以輕易在改變形狀的情況下不改變裡面的內容,所以它的好處在於能夠容易的改變大小。結論上,簡化就是關鍵的鑰匙。
極簡主義
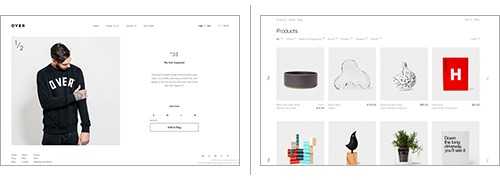
在2015年,我們將會看見少了很多雜亂的原素。極簡主義的設計侷限了設計師在調色盤上選擇,這代表每一個原素自身的表達都是強烈的。極簡主義的網站出來的效果是乾淨和輕淡,有很多喘息的空間。其中一個運用極簡主義設計的好處就是它減低了頁面的容量和載入的時間,尤其是網上購物方面。
卡片格式設計
由於設計師跟工程師都需要考慮應用到移動裝置,擁有一個模組化的格式設計是一個不用動腦的技巧,因為它能夠適應各類裝置。你可以看一下Pinterest的UI: 每一張卡片都簡化到由一張圖片,一段文字和一堆動作組成,使其整理過的資料更容易瀏覽。這種主張是其中一個用最簡單的方法表達最多的資訊,使資料分散到超過3-4個的專欄能夠容易的重新排版,組成一個。
排版
除了保持事情簡單和極簡,現在的字型更為苗條,微妙和性感。層次定義已更明顯,所以沒有需要加粗字型了。無襯線字型和細字型明年將更受歡迎。一些簡單和永恆的字型,是經得起時間的考驗
幽靈按鈕
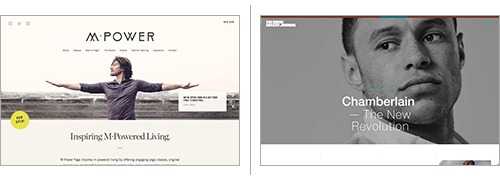
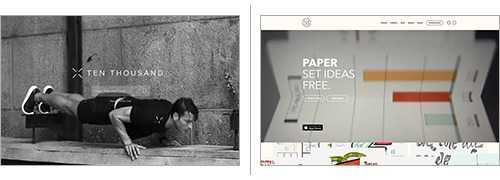
相比一個提示按鈕,這些按鈕很適合放在大型背景圖的上面。幽靈按鈕是微妙地吸引注意力,它不會遮擋背後的圖,比強調的字型更為推崇。
視訊的入主
如果你能看視訊,那為啥要閱讀?近年,我們能看到大型背景圖入主了主頁和背景。在2015年,視訊將會更進一步“入侵”主頁。這是一個最快的方法在幾秒鐘內帶出內容和製造衝擊性。人們都想看到一些附合他們口味的東西。
更好的產品顯示
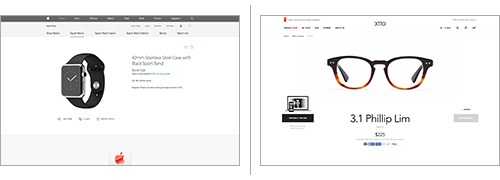
我們的世界在改變成物質性的產品應該伴隨數碼化的體驗,例如:詳細資料,不同的引數。人們想要的不單是幾張圖片,視訊,360全方點陣圖和動畫都能給到客人更進一步的資料。這樣子會較為有趣和生動一點。
往後的趨勢
在建立網站中,響應設計將很容易成為一種規範。直到2016年,我們將會看到設計都會偏向移動端優先,這代表適用於移動裝置將會是設計的焦點。智慧手機是我們主要的通訊方法,我們在關注網頁設計同時,更需要展向未來(移動端)。
翻譯:許嘉智 Kalvin Hui ,Ctrip UED視覺設計師
From: eCommerce blog