前提:
前幾天看到部落格園首頁中有這麼一篇文章:跨站請求偽造(CSRF),剛好前段時間自己一直也在搞這個東西,後來覺得每次在form表單裡新增一個@Html.AntiForgeryToken,在對應的方法上新增特性[ValidateAntiForgeryToken],很是麻煩,於是自己動手寫了一個全域性的中介軟體,只要是post請求就會生成一個表單驗證的token。
話不多說,上程式碼;
核心程式碼:
1 public class GlobalValidateMiddleTool 2 { 3 private RequestDelegate _requestDelete; 4 private IAntiforgery _antiforgery; 5 public GlobalValidateMiddleTool(RequestDelegate requestDelegate,IAntiforgery antiforgery) 6 { 7 _requestDelete = requestDelegate; 8 _antiforgery = antiforgery; 9 } 10 public async Task Invoke(HttpContext context) 11 { 12 if (context.Request.Method.ToLower() == "post") 13 { 14 await _antiforgery.ValidateRequestAsync(context); 15 } 16 await _requestDelete(context); 17 } 18 }
一個擴充方法:
1 public static class IapplicationExt 2 { 3 public static IApplicationBuilder UseGlobalTokenValidate(this IApplicationBuilder app) 4 { 5 return app.UseMiddleware<GlobalValidateMiddleTool>(); 6 } 7 }
使用方法:
app.UseGlobalTokenValidate();
驗證一下,寫了一個form表單
<form asp-action="about" method="post"> <input type="text" id="data" name="data" /> <input type="submit" value="test" /> </form>
對應的action
[HttpPost] public IActionResult About(string data) { if (ModelState.IsValid) { return Json(data); } return NotFound(); }
介面:

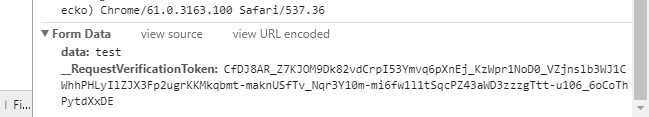
表單中填寫test 點選提交按鈕

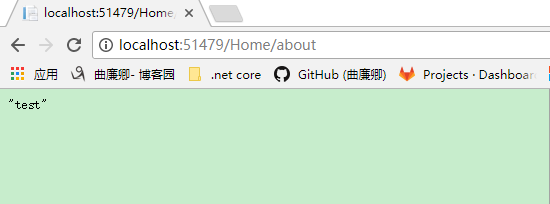
返回結果:

這樣就表示我們的這個中介軟體生效了。